『 Picasa HTMLテンプレート 』 の検索中にこのブログに立ち寄られる方がいらっしゃるようなので、いままで取り上げた HTMLテンプレートの一覧、そのテンプレートに関しての投稿一覧、Demo ページなどをわかりやすくまとめました。
Picasa とは? HTML テンプレートとは?
Picasa とは?
Google が無料で配布している 「写真を簡単に整理、検索、編集、共有」 するためのソフトです。
HTML テンプレートとは?
Picasa を使って簡単にスライドショーや Photo Gallery のWEB ページが作れるテンプレートです。ほんの数クリックでWEB ページに必要なファイルをエクスポートすることができます (なかには簡単じゃないものもアリ)
関連する投稿一覧
お探しの 『 Picasa HTML テンプレート 』 へジャンプ
AutoViewer | SimpleViewer | Juicebox New!! | 3D Carousel | Lightbox | ImageFlow | Cooliris | Highslide JS ver.4 | Flash Page Flip Gallery | Megazine 3 | DfGallery 1.0 | jQuery Tools Overlay | VR5 Pano
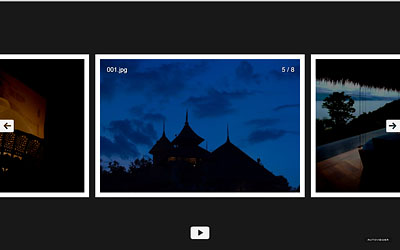
AutoViewer
[button link="http://www.photoclip.net/wp-content/uploads/viewer_test/index.html" style="large light-blue" target="_blank"]Demo[/button] [button link="http://www.simpleviewer.net/autoviewer/picasa_instruct.html" style="large light-blue" target="_blank"]Download[/button]
サムネイルなしのシンプルなスライドショー。自動再生、手動再生どちらも可能。
この AutoViewer を使ったテンプレートに関連する投稿一覧
- Picasa & AutoViewerを使ってFlashによるスライドショーをWebにアップする
- Picasa & AutoViewer でスライドショー #2
- AutoViewer をブログの投稿内で使う
- Autoviewer、Picasaで簡単キャプション編集
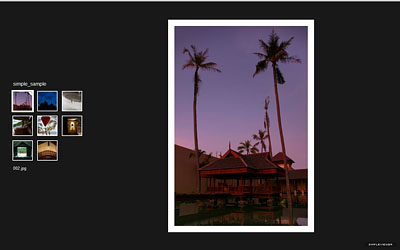
SimpleViewer
[button link="http://www.photoclip.net/wp-content/uploads/viewer_test/simple_sample/" style="large light-blue" target="_blank"]Demo[/button] [button link="http://www.simpleviewer.net/simpleviewer/picasa_instruct.html" style="large light-blue" target="_blank"]Download[/button]
サムネイルと拡大画像が同一ページ上にあるスライドショー。手動再生のみ。
この SimpleViewer を使ったテンプレートに関連する投稿一覧
- Picasa & SimpleViewer を使ったスライドショー
- SimpleViewer のカスタマイズ
- 気がつけばSimpleViewerにAdobe AIR アプリsvBuilderが同梱されてカスタマイズ超カンタン (現行の Simpleviewer は Picasa なしでもイケます)
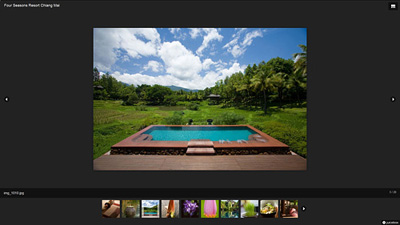
Juicebox
[button link="http://www.photoclip.net/wp-content/uploads/juicebox_gallery/" style="large light-blue" target="_blank"]Demo[/button] [button link="http://juicebox.net/support/picasa/" style="large light-blue" target="_blank"]Download[/button]
SimpleViewer とほぼ同等の機能を持っているフォトギャラリーですが、Juicebox は HTML5 で動作するので iPhone、iPad でも閲覧可能です。
この Juicebox を使ったテンプレートに関連する投稿一覧
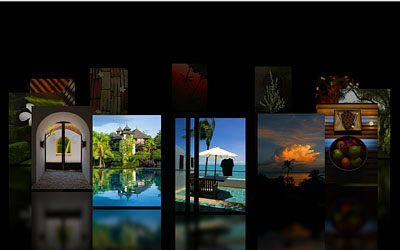
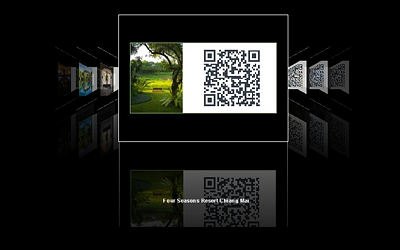
3D Carousel
[button link="http://www.photoclip.net/wp-content/uploads/slideshow_test/3d-carousel/" style="large light-blue" target="_blank"]Demo[/button] [button link="http://www.paulvanroekel.nl/picasa/caroussel/index.asp" style="large light-blue" target="_blank"]Download[/button]
スライドショーと言うよりも、アイコンなどを回転させて WEB ページ内でナビゲーション的に使ったほうがよさそうなFlash。Demo では画像をクリックするとその画像が別ウィンドウで表示されてしまいますが、XML を編集して任意のサイトへリンクを貼ることも可能です。東南アジアのリゾートホテル写真集のトップページ ではそういった使い方をしています。
この 3D Carousel を使ったテンプレートに関連する投稿一覧
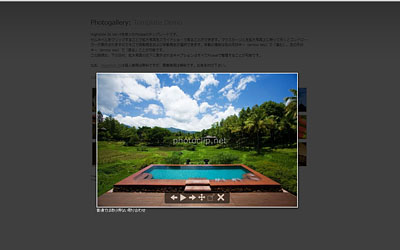
Lightbox
[button link="http://www.photoclip.net/wp-content/uploads/slideshow_test/Lightbox_Default/" style="large light-blue" target="_blank"]Demo[/button] [button link="http://www.paulvanroekel.nl/picasa/lightbox/" style="large light-blue" target="_blank"]Download[/button]
閲覧しているページ上にオーバーレイをかけてページ遷移することなく写真を拡大できるスライドショー。見飽きた感があるといえばありますが、横位置の画像、縦位置の画像を違和感なく表示できて、キャプションを入れられるということで個人的に気に入っています。Picasa でエクスポートしたものではありませんが 東南アジアのリゾートホテル写真集 でも Lightbox をカスタマイズして使用しています。 現在は Fancybox を使用しています。
この Lightbox を使ったテンプレートに関連する投稿一覧
ImageFlow
[button link="http://www.photoclip.net/wp-content/uploads/keitai_machiuke_photos/index.html" style="large light-blue" target="_blank"]Demo[/button] [button link="http://www.paulvanroekel.nl/picasa/imageflow/index.asp" style="large light-blue" target="_blank"]Download[/button]
iTunes 風の Flash ページを作ってくれるテンプレート。
この ImageFlow を使ったテンプレートに関連する投稿一覧
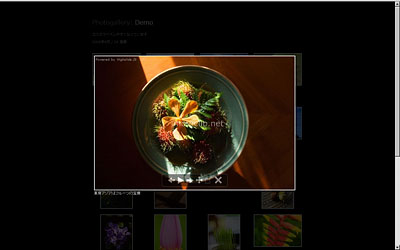
Cooliris (PicLens)
[button link="http://www.photoclip.net/wp-content/uploads/cooliris-demo/index.html" style="large light-blue" target="_blank"]Demo[/button] [button link="http://www.paulvanroekel.nl/picasa/piclens/" style="large light-blue" target="_blank"]Download[/button]
ブラウザ (IE や Firefox) に Cooliris (アドオン) がインストールされているとクールに写真が閲覧できるテンプレート。アドオンが無くても閲覧できますが、アリとナシではインターフェースがまったく違います。上の画像はナシのインターフェースのキャプチャ画像。
この Cooliris (PicLens) を使ったテンプレートに関連する投稿一覧
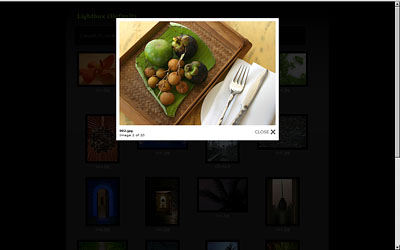
Highslide JS ver.4
[button link="http://www.photoclip.net/wp-content/uploads/highslide_picasa_template_demo/" style="large light-blue" target="_blank"]Demo[/button] [button link="http://www.photoclip.net/wp-content/download/HighslideJS-Picasa.zip" style="large light-blue" target="_blank"]Download[/button]
[button link="http://www.photoclip.net/wp-content/uploads/highslide-picasa-rectangle-thumb/" style="large light-blue" target="_blank"]Demo[/button] [button link="http://www.photoclip.net/wp-content/download/HighslideJS-Picasa-Rectangle-Thumb.zip" style="large light-blue" target="_blank"]Download[/button] ← 長方形サムネイル版 (自作テンプレート)
[button link="http://www.photoclip.net/wp-content/uploads/highslide4-1-8-picasa-demo/" style="large light-blue" target="_blank"]Demo[/button] [button link="http://www.photoclip.net/wp-content/download/HighslideJSv418-Picasa-photogallery.zip" style="large light-blue" target="_blank"]Download[/button] ← v4.1.8 Gallery 版 (自作テンプレート)
Highslide JS はかなり高機能なスライドショーを実現できます。このブログの投稿内でも写真を拡大してポップアップさせるリンクや HTML ページのポップアップにこの Highslide JS を使用しています。
この Highslide JS を使ったテンプレートに関連する投稿一覧
- Highslide JS v4でPicasaテンプレートを作りました
- Highslide JS v4 + Picasa: 設置とカスタマイズ
- Highslide JS v4 + Picasa: 説明文とコメント
- Highslide JS v4 + Picasa: 長方形サムネイル版
- Highslide JSのPicasa HTMLテンプレートを作り直しました (2010.2.8追記)
Flash Page Flip Gallery
[button link="http://www.photoclip.net/wp-content/uploads/page_flip/tacogle_earth/" style="large light-blue" target="_blank"]Demo[/button] [button link="http://www.paulvanroekel.nl/picasa/flashpageflip/index.asp" style="large light-blue" target="_blank"]Download[/button]
Page Flip (デジブック) のWEB ページを簡単に作れるテンプレート。
個人的には下の MegaZine 3 のほうが高機能でつくりもカッコイイと思います。
この Flash Page Flip Gallery を使ったテンプレートに関連する投稿一覧
- Picasa HTMLテンプレート:Flash Page Flip Gallery
- Picasa3+Flash Page Flip Galleryのカスタマイズ
- Flash Page Flip Gallery縦型は横型とは違う不具合
Megazine 3
[button link="http://www.photoclip.net/wp-content/uploads/megazine3_demo/index.html" style="large light-blue" target="_blank"]Demo[/button] [button link="http://www.photoclip.net/wp-content/download/Megazine-3-v137b-Picasa-Template.zip" style="large light-blue" target="_blank"]Download[/button] (自作テンプレート)
[button link="http://www.photoclip.net/wp-content/uploads/mz3-tacogle-demo/index.html" style="large light-blue" target="_blank"]Demo[/button] [button link="http://www.photoclip.net/wp-content/download/Megazine-3-v137b-Picasa-Template-500x375.zip" style="large light-blue" target="_blank"]Download[/button] (キャプション入力可能. 自作テンプレート)
Page Flip (デジブック) のWEB ページを簡単に作れるテンプレート。
エクスポートされた状態でもじゅうぶん高機能なページフリップ Engine ですが、XML を編集することでかなりいろいろなことが出来ます。
この Megazine 3 を使ったテンプレートに関連する投稿一覧
- Picasa & MegaZine 3でクールにPageflip
- MegaZine 3:v1.37でテキスト入力の不具合がなおった
- MegaZine 3:Picasa テンプレート・Picasaのみで完結版
- 『MegaZine 3』 ページ内にZOOM機能を追加する
DfGallery 1.0
なかなかカッコイイ Photo Gallery なのですが、難点はキャプションの文字が小さいこと。アルファベットだと読めますが、画数の多い漢字が入ってくるときびしいです。
なお、この HTMLテンプレートでエクスポートできるのは gallery.xml のみです。エクスポート後に細かい編集作業が伴うので初心者にはちょっとムズカシイかもしれません。チャレンジされる方は後述の 「このテンプレートに関連する投稿一覧」 をすべてお読みください。
同じ作者が作った DfGallery 2.0 という Gallery のほうがグレードが高いのですが、データベースを利用しサーバー環境もかなり限定されるのでそちらは一筋縄ではいきません。
[button link="http://www.photoclip.net/wp-content/uploads/dfgallery1/index.html" style="large light-blue" target="_blank"]Demo[/button] (注意・音アリ) [button link="http://www.photoclip.net/wp-content/download/dfGallery-xml-template.zip" style="large light-blue" target="_blank"]Download[/button] (自作テンプレート)
この DfGallery 1.0 を使ったテンプレートに関連する投稿一覧
- PicasaでDfgallery1.0のxmlと画像をエクスポート(1)
- PicasaでDfgallery1.0のxmlと画像をエクスポート(2)
- PicasaでDfGallery1.0のXMLと画像をエクスポート(3)
- PicasaでDfgallery1.0のxmlと画像をエクスポート(4)
おまけ:DfGallery 2.0 に関連した投稿一覧
- 『dfGallery 2.0』 ローカルでは設置成功
- 『dfGallery 2.0』 php_json.dll とphp_curl.dll
- 『dfGallery 2.0』 をブログ上に embed してみました
jQuery Tools Overlay
[button link="http://www.photoclip.net/wp-content/uploads/jquery-tools-sample/index.html" style="large light-blue" target="_blank"]Demo[/button] [button link="http://www.photoclip.net/wp-content/download/jquery-overlay.zip" style="large light-blue" target="_blank"]Download[/button] (自作テンプレート)
Lightbox 系の Photo Gallery。
拡大写真の背景は薄いグレーのオーバーレイが掛かるのでさわやかな感じがします。写真周りに表示されるグラデーションも印象的。写真上にマウスカーソルを移動しないとキャプションが表示されない作りになっています。Arrow Key (矢印キー) による操作も可能です。
この jQuery Tools Overlay を使ったテンプレートに関連する投稿一覧
VR5 Pano
iOS (iPad、iPhone) で全周パノラマ写真 (360度パノラマ写真) を閲覧するためのスクリプトを Picasa でエクスポートしてしまおうという HTML テンプレートです。
ある程度、パノラマ写真の知識が必要になります。
[button link="http://www.photoclip.net/wp-content/uploads/panorama/2010_amankila_iOS/main_pool/" style="large light-blue" target="_blank"]Demo[/button] [button link="http://www.photoclip.net/wp-content/download/480x480-Resizer-Kai.zip" style="large light-blue" target="_blank"]Download[/button]
上記の Demo にパソコンでアクセスした場合は Flash を利用したパノラマ写真が表示されます。
ダウンロードしたテンプレートに VR5 Pano 本体は含まれていません。VR5 Pano のダウンロードは作者のサイトからダウンロードしてください。
このVR5 Pano を使ったテンプレートに関連する投稿一覧
- VR5 panoの制作にPicasaのHTMLテンプレートを使っちゃおう
- VR5 pano用Picasa HTMLテンプレート、大幅に改善
- VR5 pano用Picasa HTMLテンプレート、ページタイトルのカスタマイズ
リンク切れ、リンクミスなどありましたら、コメントして下さい。 
。。。まとめるだけなので簡単かと思ったら半日かかってしまった 




















コメント
DFGallery1.0をダウンロードしようとしたら・・・「ファイルが見つかりません」ということで、ダウンロードできませんでした・・・

このテンプレートは、もうダウンロードできないんでしょうか?
それと、現在DFGallery2.0を使っているのですが、これって、画像サイズを任意のサイズにすることってできないんでしょかね?
いろいろと試してみているんですが、元画像を小さくしてもダメみたいで・・・
作った人に質問してみればいいんでしょうけど、英語イマイチわからないし・・・
:reply: rin-chan さん
はじめまして。
いま現在当方ではダウンロードできたのですがどうでしょうか。。。
http://www.photoclip.net/travel/hotels/download/dfGallery-xml-template.zip
(上の Download リンクと同一のアドレスです)
ダウンロード数をカウントするプラグインを使っている関係で ) ダウンロードできないリンクが
) ダウンロードできないリンクが
たまに予期せぬ (なぜかわからない
発生してしまうんです( ̄_ ̄|||)
お手数をお掛けしてしまってすみません。
現在 DFGallery2.0 を使われているとのこと。
おそらくですが。。。
画像サイズは任意のサイズにすることはできないと思います。。。
サイト拝見させていただきました。
DFGallery2.0 をしっかり運用している方は意外と少ないですよね。
スバラシイ :!!:
一時自宅サーバーで配信していましたが
PCが逝ってしまったのでただいま休止中です
p.s. DFGallery1.0 より DFGallery2.0 のほうがいいと思いますよ
象支店長様
レスをいただいたのに、お礼が遅くなってしまい申し訳ありません。
それと、何の挨拶もなしに、いきなりコメント入れてしまって、これまた申し訳ありません・・・(^ ^;)
改めて・・・よろしくお願いいたします。・・・(^ ^;)
ダウンロードにつきましては、なんとかうまくいったようです。
もしも、わからない点などありましたら、また質問させてください。
DFGallery2.0の設置については、こちらのサイトはもちろんのこと、あちらこちらのサイトを探しまくり、果ては英語サイトを翻訳したりしてなんとか設置いたしました。
が、ウチのメンバーの一人が、あのシステムを見て、下方に表示されるサムネイルと写真そものが重なるのがどうも気になるらしく、それでサイズを縮小できないだろうか・・ということをずっと模索しておりました。
「フルスクリーンにすれば、下のサムネイルも気にならなくなるよ」とは言ったのですが、写真を撮った本人とすれば見る側にそういう手間をかけたくないとのこと。
その気持ちもわからないでもナイので、いろいろ考えぬいた結果、DFGallery1.0ならどうか・・・と思ったわけです。
まー、いろいろなバージョンがあった方が、見る側としても楽しめるかなーと思ったので、今度はDFGallery1.0にチャレンジしてみます!
ありがとうございました :cat:
:reply: rin-chan さん
コメントありがとうございます。
& こちらこそよろしくお願いいたします
たしかに DfGallery 2.0 の下に表示されているサムネイルは大きめですね。
閲覧する方のモニターの解像度によってはサムネイルが主張しすぎて
それが好みじゃないという方の気持ちもなにげにわかります。
DfGallery 2.0、アーカイブとして写真を掲載していくのであれば
とても高機能で的を射た Photo Gallery ですが、
Photo Gallery に慣れていない方は
( 直感的に Flash コンテンツ全般の扱いがわからない方は )
「 何をしたら、どうなるの ❓ わかんな~い 」 という気持ちになって
その先に進まず (どこもクリックせず)
そのページから去っていくような気もします。
。。。 個人的には密度が高くて好きな Photo Gallery です。
Web 上の Photo Gallery は
「 コレが一番 」 と決められない難しさがありますね。
このページの一番最初に載っている AutoViewer は 、
、
閲覧操作簡単、
前後の画像がグレーアウトした状態で表示されて期待感アップ
動作もスムーズなので、
老若男女、初心者にもエキスパートにも、ウケはいいようです。
そのデータの出どころはというと
。。。過去に私個人が行ったブログ検索によるものですが w
はじめまして。
写真ではなく、別の用途でPicasaのテンプレートをつくってみました。
よろしければサイトをご覧ください。