同じような Pageflip を実現できる 『 MegaZine 3 』 の Picasa HTMLテンプレートを作ってみました。高機能な Pageflip Engine なので個人的には 『 MegaZine 3 』 をおすすめします。
よろしかったらこちらもあわせてご覧下さい。
-- 以下、本投稿です。 --
Picasa の HTML テンプレートを使ってエクスポートしたWEBページは、背景色など多少ですが自分好みに作りかえることができます。
そこで今日は、前の投稿でご紹介したFlashスライドショー Flash Page Flip Gallery の背景色やボタンのカラーを変更する方法とスライドショーのTOPページに表示される写真を変更する方法をご紹介します。
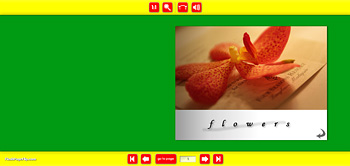
まず作例をご覧下さい。
。。。全体をラスタ・カラーにして  TOPページを、先日6冊だけ作った写真集風にしてみました。パッと見3色ですが Loader のカラーが黒なのでちゃんと4色ラスタ・カラー(チョット強引)
TOPページを、先日6冊だけ作った写真集風にしてみました。パッと見3色ですが Loader のカラーが黒なのでちゃんと4色ラスタ・カラー(チョット強引)
色も強引でしたが、ページ途中も縦横比が強引に変えられていましたね(笑)
背景色、ナビゲーション・ボタンのカラー、パネル色を変える
- Flash Page Flip Gallery のテンプレートを使って HTML ページをエクスポートします。
- エクスポート後、他の HTML テンプレートだとブラウザが立ち上がり、すぐに作成した WEB ページが見られるのですが、Flash Page Flip Gallery は Pages.xml というファイルがテキストエディタ等で開かれます(お使いのPCの環境によりどのソフトで開かれるか異なります)
これがカスタマイズには好都合で最初のほうに記述されているカラーコードを編集すると背景色などを変えることができます。 - エクスポートされたままだと
<content width="500" height="375" bgcolor="cccccc" loadercolor="000000" panelcolor="000000" buttoncolor="000000" textcolor="ffffff"> <page src="img/frontpage.jpg"/>このように記述されています。
色を変更するには赤字のカラーコードを編集します。bgcolor は背景色、
loadercolor は写真が読み込まれるときにクルクル回るやつ、
panelcolor はページの上下にある帯状の部分、
buttoncolor は上下にあるボタン類です。
textcolor は何でしょう?、、、調べていません(笑)先ほどご覧いただいたラスタ・カラー・バージョンは以下のような記述になります。
<content width="500" height="375" bgcolor="009912" loadercolor="000000" panelcolor="ffff00" buttoncolor="ff0000" textcolor="ffffff"> <page src="img/frontpage.jpg"/>カラーコードはキーワード 「カラーコード」 で検索すれば好みの色のカラーコードを生成してくれるジェネレーターがたくさんヒットしますのでそういったサイトを参照して下さい。
- あとは保存して閉じて下さい。なお、Pages.xml はアップロードする前に必ず xml というフォルダに移動する必要があります。
TOPページ(表紙)を自分の写真(画像)にする
これも先ほどの Pages.xml というファイルを編集します。
したがって、色の変更と一緒に作業を行うことができます。
- Flash Page Flip Gallery を使って WEB ページをエクスポートすると Pages.xml というファイルが開きます。
- TOPページ(表紙)の画像を指定している記述は、先ほどのページ全体の色指定をしている記述の下にあります。
<content width="500" height="375" bgcolor="cccccc" loadercolor="000000" panelcolor="000000" buttoncolor="000000" textcolor="ffffff"> <page src="img/frontpage.jpg"/>赤字の部分が表紙の画像を指定している記述なのでそれを削除してください。
削除した状態は下のようになります。<content width="500" height="375" bgcolor="cccccc" loadercolor="000000" panelcolor="000000" buttoncolor="000000" textcolor="ffffff">削除すると自分の写真(画像)がアタマから表示されるようになります。
- 保存して閉じて、作業終了です。
常に同じ色、同じ表紙を用いる場合は header.xml を編集する
いつも同じ配色で表紙も決まったものを作りたい場合は、エクスポートするたびに Pages.xml を編集するのは面倒なので Flash Page Flip Gallery テンプレート内にある header.xml というファイルを編集します。
- Picasa3 のHTML テンプレートが入っている templates フォルダを開きます。
Picasa3 の templates はインストール場所を指定せずにインストールした場合
[ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→[ templates ]
にあります。 - Flash Page Flip Gallery のテンプレートフォルダを開きます。
- ファイルとフォルダの構成は下のようになっています。

その中にある header.xml というファイルをテキストエディタ等で開きます。
- 開いたファイルには下のように記述されています。
<content width="500" height="375" bgcolor="cccccc" loadercolor="000000" panelcolor="000000" buttoncolor="000000" textcolor="ffffff"> <page src="img/frontpage.jpg"/>さきほど編集した Pages.xml に記述されていたものと一緒ですね。
これがそのままエクスポートされるわけです。
したがって、header.xml を編集してしまえば常にカスタマイズした配色のページがエクスポートされます。 - 表紙の画像を変えたい場合はまず assets というフォルダを開いてください。

次に img というフォルダを開きます。

そこにある画像ファイルが常に表紙の画像になります。

この画像を違う画像に差し替えることで表紙の画像を変えることができます。
画像のサイズは 500px × 375px です。
それよりも大きいとどうなるかは試していません。ご自身でテストしてみてください。
小さい場合は白い余白ができます。ファイル名は frontpage.jpg という名前にしてください。
変えても構いませんが、変えた場合は header.xml に記述されている<page src="img/frontpage.jpg"/>赤字のところを同じ名前にする必要があります。
表紙まで変更するとネット写真集みたいになりますね。
よかったらチャレンジしてみてください。
おつかれさまでした 







2009年3月16日 @ 10:42 PM
象支店長様のご指導でPicasaのテンプレートを使ってスライドショーを楽しんでいま
す。ちょっと質問させていただきたいのですが、作成したスライドショーにミュージックを挿入できますか?そしてCDに書き込み出来るのでしょうか?
2009年3月17日 @ 10:33 AM
:reply: ityouさん
こんにちは。
Flash の本体を作ることができる知識がないと
Flash と連動させて音を再生させるのは無理だと思います。
Picasa がエクスポートしているのは画像と XML ファイルだけですから。
とはいうものの、先日ご紹介した Dfgallery 1.0 は音が入れられます。
試しに入れてみました : Demo
ただし、ローカルに保存した状態だと何故か再生できないんです。
サーバーにアップしてしまえば動作するのですが。。。
ということで、音は入れられてもローカルで動作しないので
CD に焼いても無意味ですね。
何をされたいのか書かれていないので目的がハッキリわかりませんが
こういうのはどうですか 、、、 「Picasa を使って静止画をムービーにしてしまう」
● Picasa を起動
● フォルダもしくは画像を選択
● メニューバーの [ 作成 ] → [ ムー ビー ] でムービーメーカーが表示されます
● 「ムービー」のタブで音、移行スタイル、画面サイズを指定
● 「スライド」のタブでタイトルなどを編集
● 選択した画像は「スライド」のタブに表示されています
● すべてが完了したら [ ムービーを作成 ] ボタンを押す
● 処理が終わると左に並んだグレーアウトしているボタンが押せるようになるので [ クリップをエクスポート ] ボタンを押す
● WMV ファイルとしてエクスポートされるので CD に焼くなり、フラッシュメモリーに保存するなりしておけば静止画を音入りのムービー(スライドショー)として楽しめます
これではダメですか ❓
そこそこ自由度がありますし、お茶を飲んでいる間にできあがります。
よろしかったらお試しください。
2009年3月17日 @ 10:25 PM
有難うございました。
私に出来る範囲で挑戦してみます。
スライドショー楽しいです。
孫たちにプレゼントしようかな?と考えています。
2009年3月18日 @ 9:32 AM
:reply: ityouさん
おはようございます。
:quotation: 孫たちにプレゼントしようかな?と考えています。
なるほどそうでしたか。
WMVファイルはデフォルトだと Windows Media Player で再生されると思うので
お孫さんでも操作しやすいインターフェースだと思います。
チャレンジしてみてください