以前にもGoogleが無料で配布している 「Picasa」 という画像検索、編集、共有ソフトとテンプレート(プラグイン)を使ったWEBスライドショーの作成手順を紹介しましたが、今日はその第三弾。
今回はリフレクション効果(鏡面効果)がきれいな「3D Carousel 」というテンプレートを使って
スライドショーを作成してみたいと思います。
。。。「Carousel = 回転木馬」 その名のとおりサムネイルがクルクル回るFlashです。
ん ❓ ということはカルーセル麻紀さんて和訳すると、回転木馬麻紀 ❓ 知らんかった。
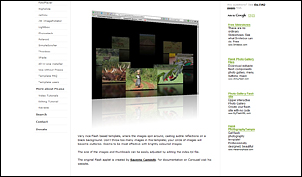
[button link="http://www.photoclip.net/wp-content/uploads/3d-carousel/" style="large light-blue" target="_blank"]Demo[/button]
ポップアップしたウィンドウの右下角にマウスカーソルを持って行くとウィンドウが拡大できますので左クリックしてウィンドウを拡げてみてください。
小さいウィンドウでも大きいウィンドウでもフレキシブルに対応し、ウィンドウ上のマウスカーソルを置く場所によってサムネイルの回転するスピードやアングルが変化します。もちろんサムネイルをクリックすれば写真を拡大表示することができます。
ではさっそく作成手順に移りましょう。
Picasa & 3D Carousel を使ってFlashスライドショーをWEBにアップする
- 第一弾、第二弾と同様、Googleの 「Picasa」 をダウンロードしてインストールします。
すでにインストール済みの方はこの作業は必要ありません。
Google オフィシャルサイトよりPicasa をダウンロードなおインストールに関しては通常のソフトウェア同様、画面の指示に従い作業すればどなたでも簡単にインストールできますのでここでは説明を省かせていただきます。
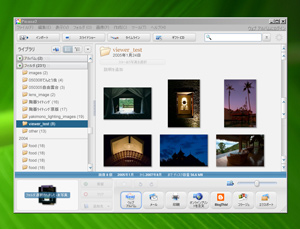
Picasaのインターフェース

-
次にプラグインとなる 「3D Carousel 」 をダウンロードします。
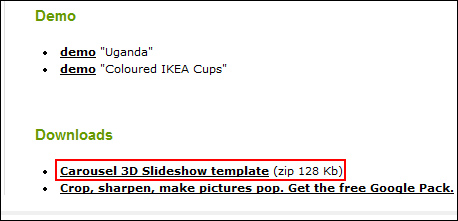
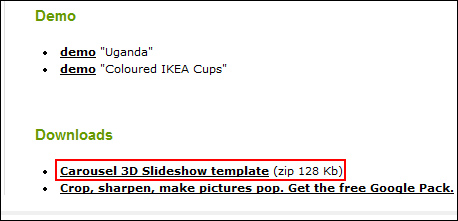
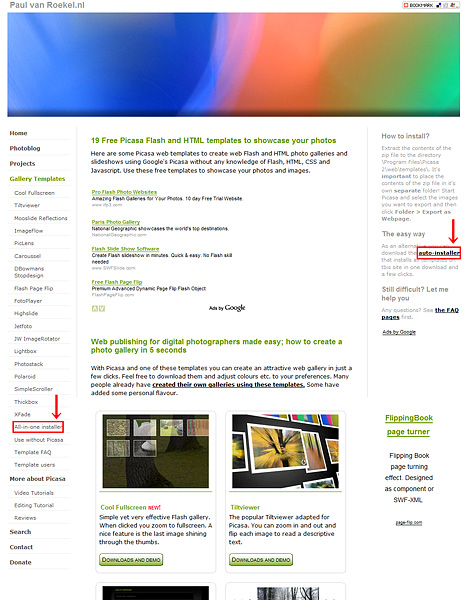
ダウンロードページ : Carousel 3D Flash Slideshow
上記ページの最下段に
DemoおよびDownloadのリンクがあります。
赤枠がテンプレートのダウンロードリンクです。
- ダウンロードしたら解凍します。

- 解凍してできた「Carousel 3D slideshow」というフォルダを丸ごとPicasaがインストールされているフォルダ内の「templates 」というフォルダに移動します(「templates 」フォルダはどこにあるかは次の手順を参照してください)
-
Picasaは通常 [ ドライブC ]→[ Program Files ] 内にインストールされます。したがいまして
[コンピュータ]→[ドライブC]→[Program Files]→[Picasa2]→[web]→[ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→ [ templates ]の順にフォルダを開いていき、[ templates ]フォルダの中に先ほど解凍してできたCarousel 3D slideshowフォルダを丸ごと移動します。
丸ごと移動することで Carousel 3D slideshow がPicasaのプラグインとして機能します。Picasaが起動している状態でここまでの作業を行った場合は一度Picasaを終了し、再度起動させてください。
- これでPicasaを使って3D Carousel スライドショーをエクスポートする環境が整いました。
あとはスライドショーとして見せたい写真が入ったフォルダをPicasa上で選択してHTMLページ(WEBページ)としてエクスポートします。
WEBにアップするHTMLページをエクスポートする
-
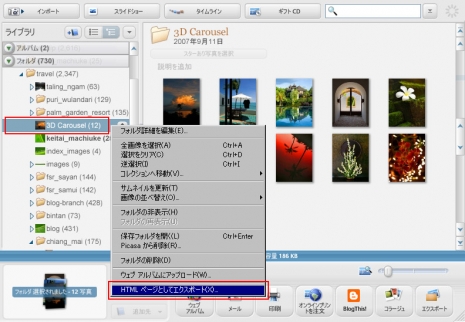
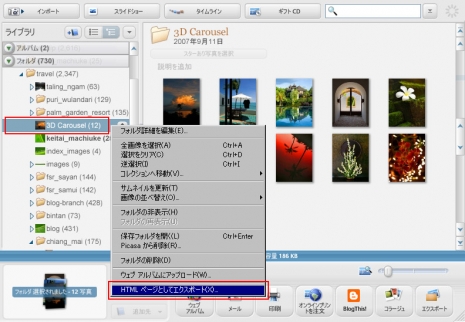
Picasa を起動してスライドショーとしてWEB上にアップしたい写真が入っているフォルダを選択し右クリック。

コンテキストメニューの一番下にある[HTMLページとしてエクスポート] をクリックします。
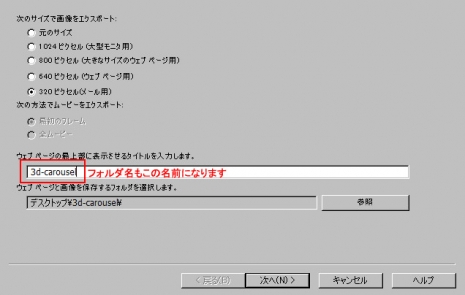
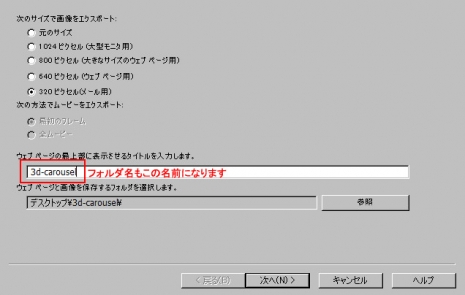
ちなみにメニューバーの [フォルダ] → [HTMLページとしてエクスポート] という方法もあります。 - 「HTMLページとしてエクスポート」のウィンドウが開きますので、エクスポートする写真のサイズやPCのどこに保存するか指定します。

指定できたら「次へ」を押します。
-
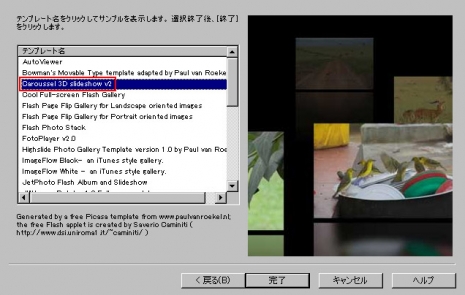
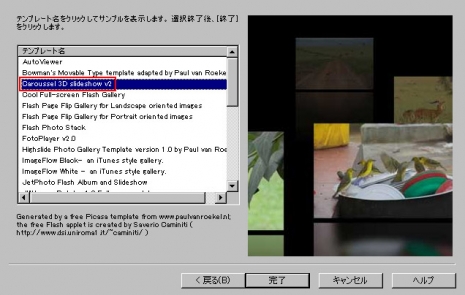
「ウェブ ページのテンプレートの選択」 というウィンドウが表示されます。

先ほどPiccasaにプラグインとして組み込んだCarousel 3D slideshow(表示されるスペルが間違っていたりします
 )が表示されているのでそれを選択し「完了」ボタンを押すと
)が表示されているのでそれを選択し「完了」ボタンを押すと
先ほどエクスポート先(保存先)として指定したところにスライドショーに必要なファイルが入ったフォルダ(ここでは「3d-carousel」という名前のフォルダ)が保存されます。 -
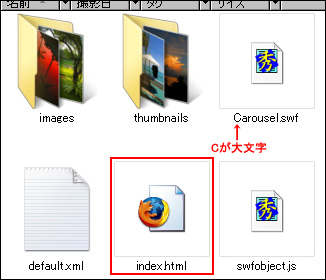
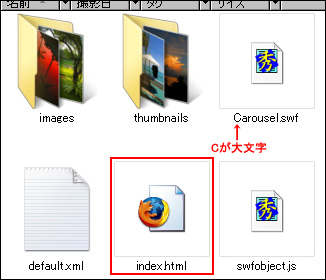
エクスポートされたフォルダ内は以下のような構成になっています。

index.htmlというファイルを開くと(ダブルクリックすると)ブラウザが立ち上がりエクスポートされたスライドショーを見ることができます。
あとはこのエクスポートされたフォルダをFTP(ファイル転送ソフト)を使って丸ごとサーバーにアップロードしてそのフォルダにリンクを貼ればWEB上で3D CarouselによるFlashを使ったスライドショーが公開できます。
といきたいところですが、、、
このままサーバーにアップロードしてしまうと画像が読み込まれず真っ黒なウィンドウしか見られません :8O:
ローカルではちゃんと動作しますがサーバーにアップすると動かないんです。
ちゃんと画像を読み込ませるには以下の作業が必要になります。方法 1 :korekore: 上の画像に「Cが大文字」と書いてありますが、このC を小文字に変えてからアップロードしてください。
方法 2 :korekore: index.html というファイルをテキストエディター等で開き、70行目あたりにある以下の赤字の箇所を青字のように編集してください(小文字の c を大文字の C にする)
<script type="text/javascript"> var fo = new SWFObject("carousel.swf", "viewer", "100%", "100%", "7", "#000000"); fo.write("flashcontent"); </script><script type="text/javascript"> var fo = new SWFObject("Carousel.swf", "viewer", "100%", "100%", "7", "#000000"); fo.write("flashcontent"); </script>どちらの方法もたいした作業ではないですが、方法 1 のほうが楽ですね。
カスタマイズ
- default.xml の<options>~</options> の間にある記述を編集することでリフレクションおよびサムネイル部の背景色、サムネイルの回転するスピード、リフレクション部分の不透明度などがカスタマイズできるようです。
Picasa & 3D Carousel に関しては以上です。どうもおつかれさまでした 
他にもいろいろなテンプレートを入れましたので第四弾、第五弾と続けようと思っています。













コメント
Saysさん質問への返事ありがとうございます 入っていました
俺の言い方が下手でした;;
HTMLの文章はindexをメモ帳で開いたときに出るものですか?
indexを開いたときにでてくる文章がHTMLなら どこでjsのファイルを指定してるのでしょうか? jsファイルを指定してるURLが見当たらなくて・・・
:reply: QUEEN さん
:quotation: HTMLの文章はindexをメモ帳で開いたときに出るものですか?
そうです。
エクスポートされたフォルダ内には
index.html しか HTML 文書は存在しません。
:quotation: indexを開いたときにでてくる文章がHTMLなら どこでjsのファイルを指定してるのでしょうか? jsファイルを指定してるURLが見当たらなくて・・・
どういう探し方をされているのかわかりませんが
こういう記述は見つかりませんでしたか?
<script type=”text/javascript” src=”swfobject.js”></script>
同じフォルダ内に入っているのですから src=”swfobject.js” で swfobject.js を読み込んでいるわけですよね。
もし、どうしても見つけられないのでしたら
index.html をメモ帳で開き、「 Ctrl + F 」を押して
検索ウィンドウの [ 検索する文字列 ] のところに swfobject.js と入力して
検索されてはいかがでしょうか。
[…] Picasa & 3D Carousel (htmlテンプレート) を使ったスライドショー … […]
はじめまして。
Yahooの知恵袋で教えていただきここにたどり着くことができました。CarouselでHPのトップページを作ろうとしています。以前古いバージョンのビルダーで似たようなテンプレートがおまけで付いていて気に入っていたので探していました。早速ダウンロードしてインストールしたのですが、IEでファイルを実行すると問題なく表示されるのですが、ビルダーで挿入してプレビューしてみると画像にxマークが付いて回っているだけで表示されません。試しに大文字Cを小文字にファイル名を変えてみました解決されません。申し訳ありませんが、アドバイスいただけたらと思います。
Toshi
こちらこそ、はじめまして。
IEで(ブラウザで)表示されていれば問題ないのではないでしょうか。
ビルダーは使ったことがないのでよくわからないのですが、他のWEB制作ソフトも含め、ソフト上のプレビューで画像が表示されないということは間々あります、特にFlashがらみでは。いわゆるローカルで表示されないというパターンですね。
最終的にはWEBページとして公開するわけですから
一度サーバーにアップして動作確認されてみてはいかがでしょうか。
ビルダーでプレビューしながら作業しないとやりづらいとは思いますが
どんなソフトを使ってもそういったことはよくあることです。
その場合は「ビルダーでプレビューはできない」と
いさぎよくあきらめるしかありません。
おそらくですが、、、
原因として考えられるのがXMLファイルのなかの
画像へリンクが関係しているのだと思います。
( <photo href= で始まり </photo> で終わる記述 )
ビルダーでプレビューするということは
ローカルにある画像にアクセスするわけですから
単にビルダーがそれを処理してくれないだけということではないでしょうか。
ちなみにxマークは画像がない状態(読み込めない状態)のときに表示されます。
像支店長様、早速のご回答ありがとうございます。XMLファイルをチェックしてそれでもだめならサイトに一度UPしてみます。またここでご報告させていただきます。
 Toshi
Toshi
コメントどうもありがとうございます。
了解しました
連絡が遅くなり申し訳ありません。船で移動している都合上通信状態の良いときしかネット接続できないので作業の進展が遅くなっています。
さて、その後いろいろやってみたのですが、結果として成功していません。まずホームページビルダーではHTLMの参照はできるのですが、書き換えることはできないみたいです。これは昔のバージョンでも同様だったと思いますが編集中のページの表示を優先してそれにあうよう文法的にも正しいHTLMに勝手に直してくれます。逆はどうやらできないようです。
さらにXLMをいじるということはできないみたいです。そもそも私は昔10年以上前にHTLMを少し書いた経験があるだけでXLMを理解していません。
もう一つ、しかも致命的なのはcarousel.swfのファイルがFTPでも転送できないということです。ビルダーのサイト転送でもエラーコード32という表示がでて転送エラーになります。
ローカルのPC上ではcarousel自体は表示されているのでなんとも歯がゆいのですが現状で何か取るべきオプションがありましたらご教授いただけたら幸いです。
Toshi
Toshi さん、こんにちは。
作業は必ずホームページビルダーで行わないといけないものですか?
Picasaでエクスポートされた HTML と XML はとても簡単な記述なので両ファイルをテキストエディタで開いて直接編集してしまったほうが
すんなり解決すると思うのですがいかがでしょうか。
Windowsの場合ですが、そのままクリックして開くと関連付けされているソフトが立ち上がってしまうので右クリックして「プログラムから開く」です(XPの場合)
もっとも、ホームページビルダーでやり続けなければいけないものでしたら無理なお話しになってしまいますが。。。
XMLの記述はよくわからなくても規則性のある記述なのでテキストエディタで開けば私が4つ上のコメントで書いた <photo>~</photo> はすぐ見つけられます。
私自身もXMLファイルを真っ白な紙に最初から自分自身で書ける知識は持っていません。
SWFファイルが転送できない件はToshiさんが利用されているサーバー、FTPソフト、PC環境等がまったくわかりませんので転送できない理由はわかりません。
もしよろしければここにコメントを書くときに記入しているToshiさんのメールアドレス宛に私のメールアドレスを送りますので、Picasaでエクスポートしたフォルダ・ファイル一式を圧縮してメール添付で送っていただけませんか?(画像は無くてもOKです。自分で違う画像を入れ込みますので)
どこまで私が役に立つか未知数ですが
象支店長さん、お世話になっています。
お言葉に甘えて写真フォルダーを空にして圧縮してメールで送ってみます。いろいろありがとうございます。
カリブ海 グランドケイマンにて
Toshi
Toshiさん、こんにちは。
送っていただいた3d-carousel、
当方ではローカル上、サーバー上ともに
問題なく動作しています。
詳細はさきほどメールいたしましたのでご覧ください。
。。。カリブ海、いいですね