ひと月ほど前、「[Instagram] tumblr.で一覧も簡単でいいけどWordPressが使えるならテーマ「tanzaku」がイイ感じ」という記事をアップしたのですが、文中「手順」については簡単にふれただけで説明不足の点もありましたので、あらためて全体の流れをこちらに載せておきます。
2012.7.20 追記:
ファーストサーバのデータ消失事故でサイトが消え去り、復旧する際「tanzaku」から別テーマに切り替えました。したがいまして、下記の「tanzaku」を使った Sample はご覧いただけません (サイト自体は復旧完了しています)
なお、この記事自体は何かの参考になると思いこのまま残しておくことにしました。

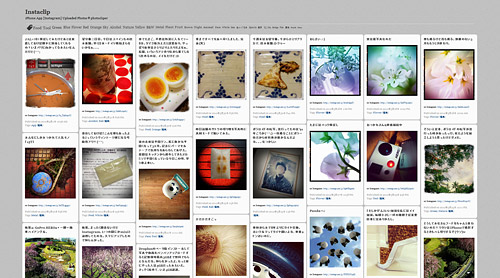
Sample: » Instaclip
説明不足だった点とは
ifttt での Instagram と WordPress の連携を初期設定のまま使うと index.php (サイトのトップページ) に写真が表示されないので一生待っても「写真一覧」になりません。それを回避する方法を載せていませんでした  YN 様ご質問いただきましてありがとうございました。
YN 様ご質問いただきましてありがとうございました。
というわけで以下、手順です。
手順
-
ifttt のアカウント取得などについては以下の記事の後半部分でふれています。
-
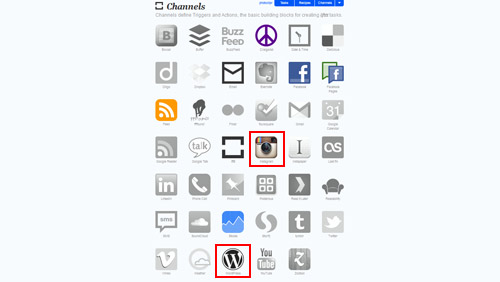
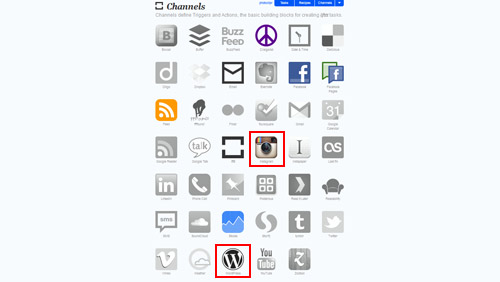
まず Instagram と WordPress の Activate を完了させます。

-
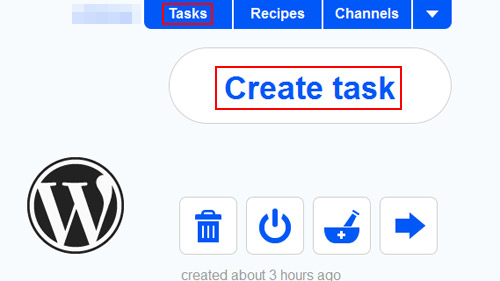
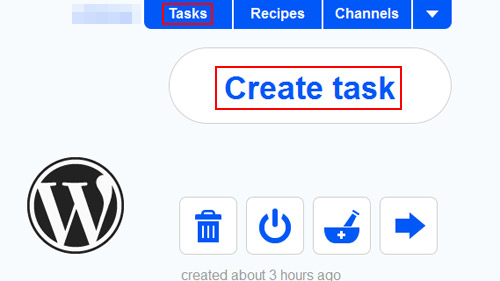
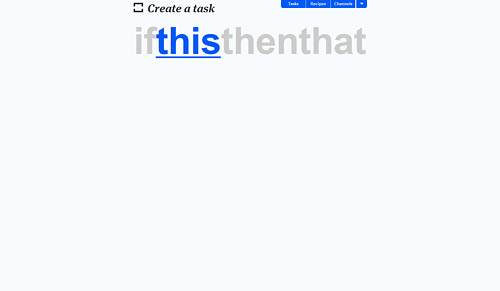
ページ右上の [ Tasks ] タブをクリックして Task を作るページに移動、右上にある [ Create task ] ボタンをクリックします。

-
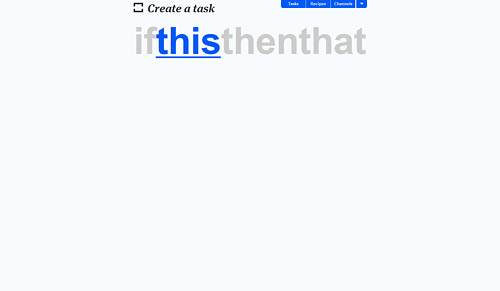
this をクリックします。

-
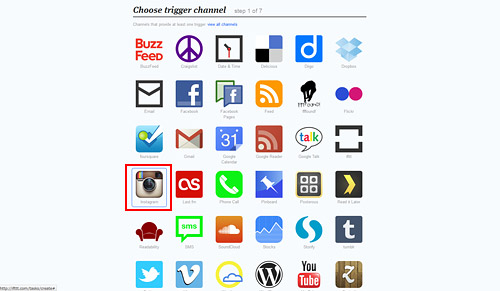
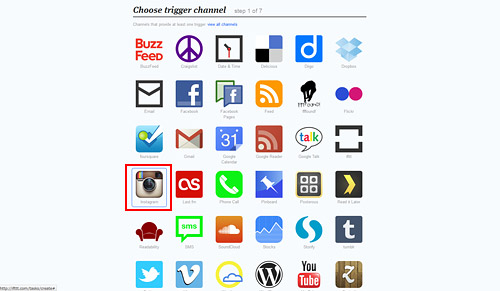
Instagram のアイコンをクリックします。

-
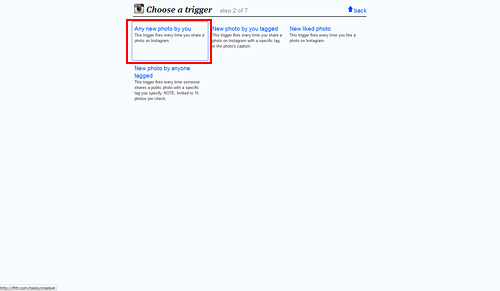
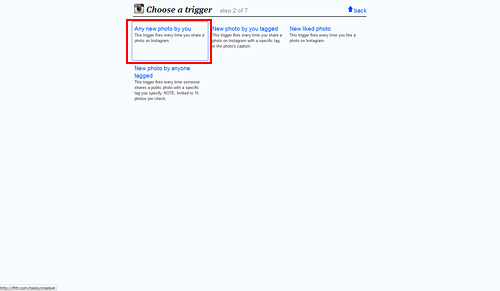
Any new photo by you をクリックします。

-
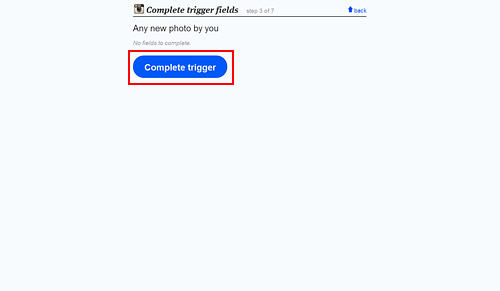
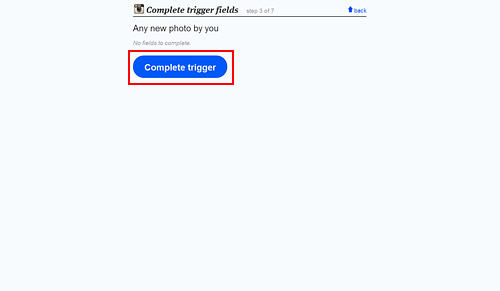
Complete trigger ボタンをクリックします。

-
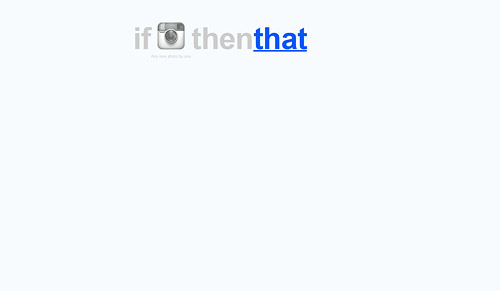
that をクリックします。

-
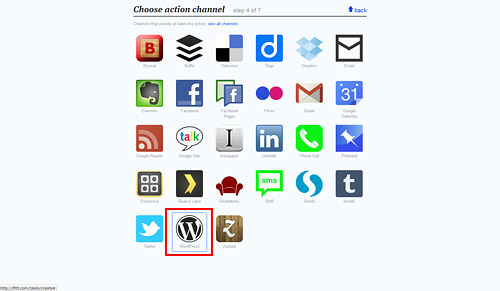
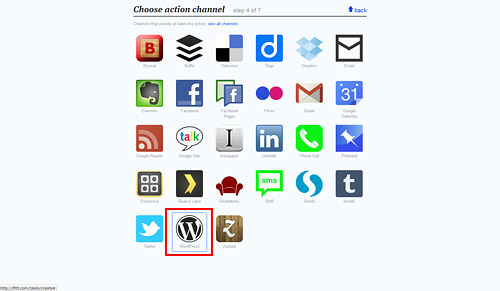
WordPress のアイコンをクリックします。

-
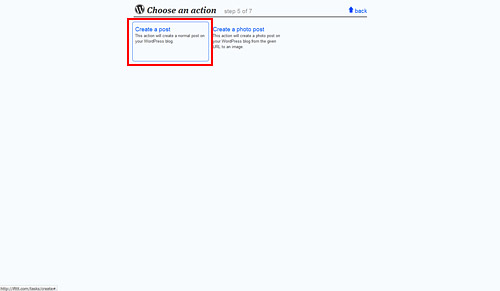
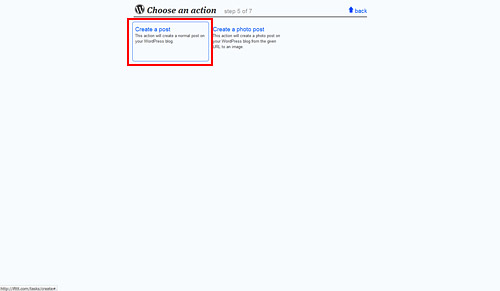
Create a post をクリックします。

-
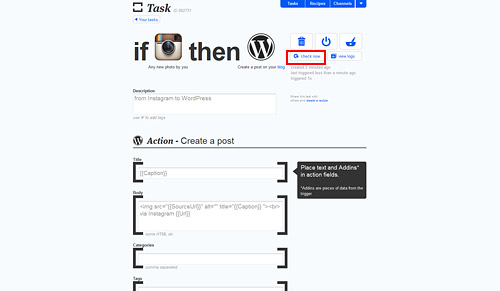
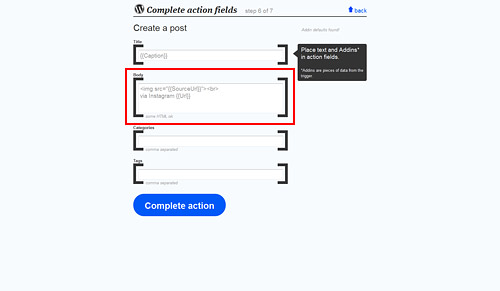
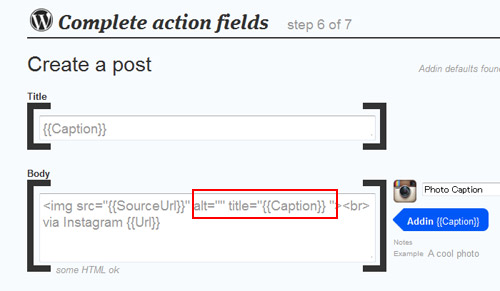
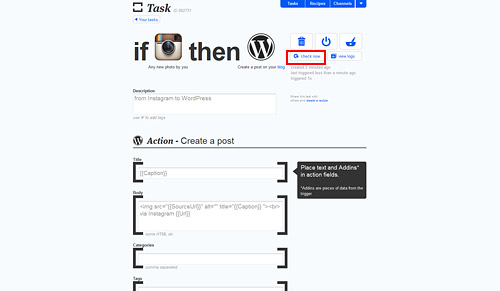
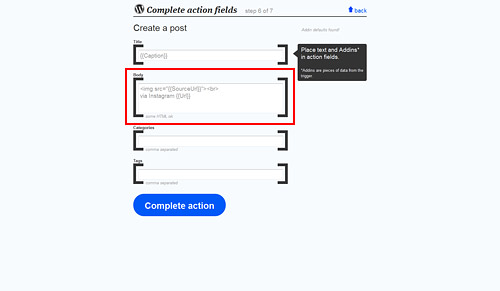
ここがポイントです。

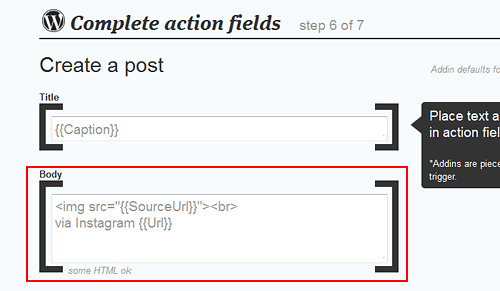
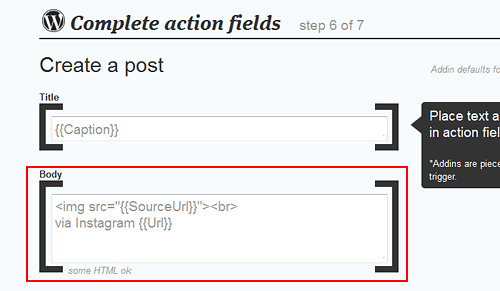
Body 部分を拡大してみると

デフォルト設定の Body には上図のように
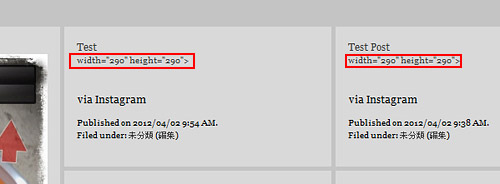
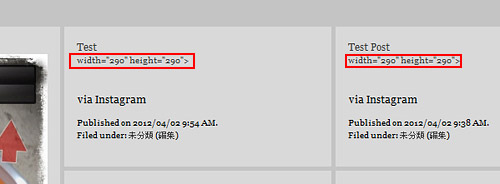
<img src="{{SourceUrl}}"><br> via Instagram {{Url}}と書かれていますが、この設定で連携させると index.php (サイトのトップページ) には画像が表示されず、以下のように表示されてしまいます。

ちなみに width=”290″ height=”290″> の部分は single.php (単一記事の投稿) へのリンクとなっています。この画像が表示されない状態を回避するには Body の img タグのところに alt 属性や title 属性を追加します。

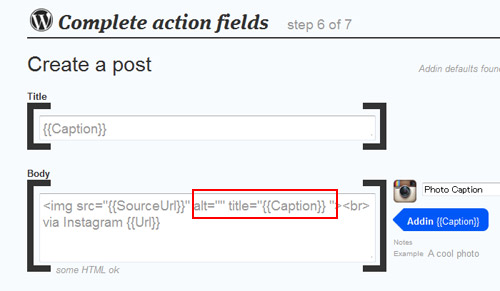
<img src="{{SourceUrl}}" alt="" title="{{Caption}}"><br> via Instagram {{Url}}alt、title の中は
alt="" title=""空のままでも、画像は表示されますが、{{Caption}} を使ってキャプションを入れることが可能なのでここでは
alt="" title="{{Caption}}"としました。
width と height が指定されていないとイヤという方はalt="" title="{{Caption}}" width="290" height="290"と記述してもだいじょうぶです。
が、これだと single.php (単一記事の投稿) の画像も 290 × 290 で表示されます。申し訳ありません、ソースを再度確認してみたところ width=”290″ height=”290″ は「tanzaku」テーマ側が自動的に付与していました。
「投稿の編集」で本文を見る限りどこにも width=”290″ height=”290″ は無いので、ブラウザでサイトにアクセスしてページが生成される際に「tanzaku」テーマ側が自動的に付与しているのだと思います。。。function.php にそれらしき記述があります。<img src=”{{SourceUrl}}” alt=”" title=”{{Caption}}”> や <br> は、<img src=”{{SourceUrl}}” alt=”" title=”{{Caption}}” /> <br /> のように閉じたいところですが、設定を保存すると / (スラッシュ) は取り除かれてしまいます。どうやら ifttt の仕様のようです。
あと、index.php に表示される写真は 290 × 290 の画像が生成されて、表示されているわけではありません。Instagram 側で生成される 3 種類のサイズのなかの最大サイズ 612 × 612 の画像が強制的に 290 × 290 の画像として表示されています。
-
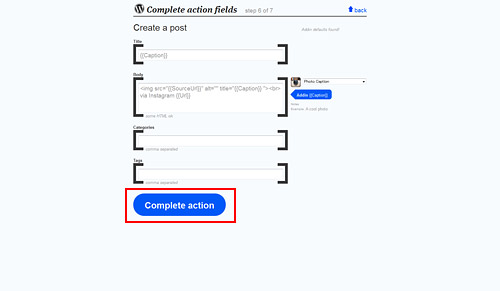
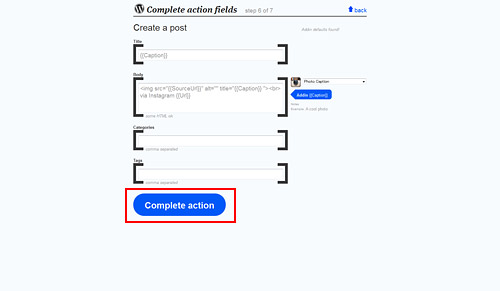
Complete action ボタンをクリックします。

-
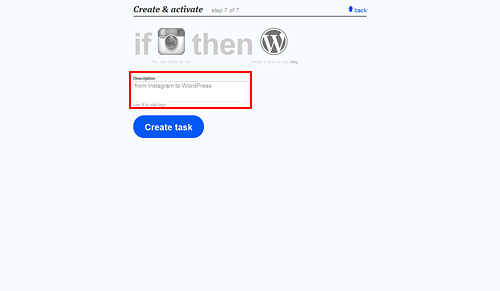
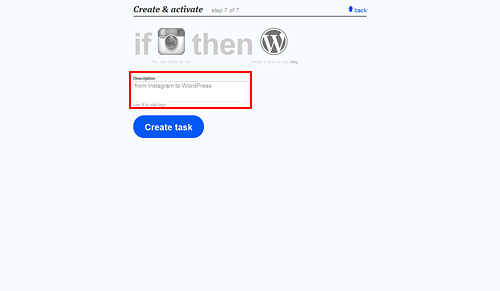
Description になにかテキトーに入力して Create task ボタンをクリックします。
ここでは from Instagram to WordPress と入力しておきました。
# を付けてタグで分類することが可能なのでご自身が「ifttt 連携ヘビーユーザ 」ということであれば #instagram、#wordpress とか入力しておくのが順当かもしれません。
」ということであれば #instagram、#wordpress とか入力しておくのが順当かもしれません。
-
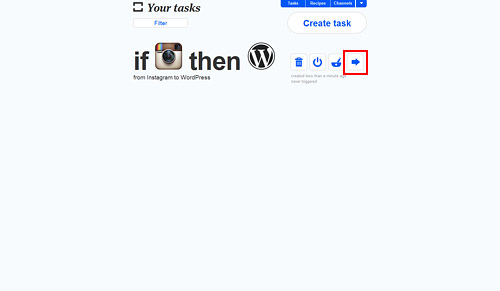
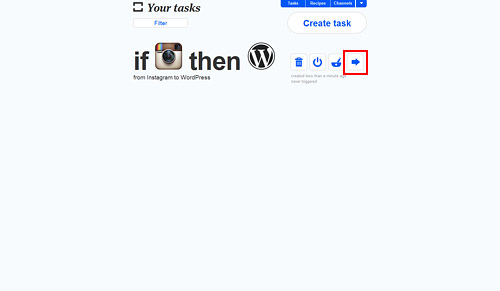
ifttt による Instagram と WordPress の連携が完了しました。

修正したい場合は、上図 赤枠 の矢印アイコンをクリックするとふたたび設定ページが表示されます。

なお、Instagram でアップロードした写真やキャプションが WordPress に反映されるまで多少時間を要します。テスト投稿等で待ち時間がうっとうしい場合は 赤枠 の check now ボタンを押すとすぐに反映されます。強制的にアップロードを促してくれるボタンです。
というわけで、これで index.php に画像が表示されるはずです。。。と、思います。

















 」ということであれば #instagram、#wordpress とか入力しておくのが順当かもしれません。
」ということであれば #instagram、#wordpress とか入力しておくのが順当かもしれません。