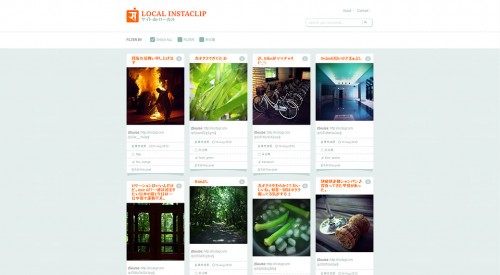
以前、WordPress テーマ「tanzaku」を使って 自分が Instagram にアップロードした写真でプライベート写真集を全自動で作る手順 をご紹介しましたが、同じようなグリッドレイアウトを採用している「Sampression Lite」というテーマを使ってもなかなかいい感じに仕上がります。。。情報ありありがとうございました、Miyu さん


tanzaku と違いこちらはスマートフォン表示にも対応しているテーマなのでそれぞれのデバイスに最適化された状態で画像 (投稿) が表示されます。
WordPress Theme 「Sampression Lite」

» Live Preview Sampression Lite
» WordPress › Sampression Lite « Free WordPress Themes
が、ひとつ問題がありまして、この Sampression Lite テーマを何もしないまま Instagram → (ifttt 経由) → WodPress の全自動投稿システム  で使うと肝心の画像がトップページに表示されません。それを解決するためには loop.php というファイルに手を加える必要があります。
で使うと肝心の画像がトップページに表示されません。それを解決するためには loop.php というファイルに手を加える必要があります。
作業自体は簡単です。
トップページに画像を表示させる手順
- テーマフォルダ内にある loop.php をテキストエディタ等を使って開く。管理画面 → 外観 → テーマ編集ページ でも編集可。
-
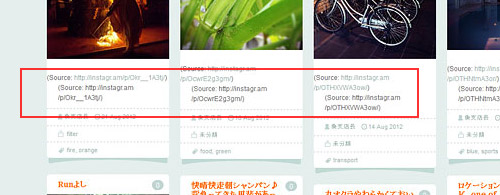
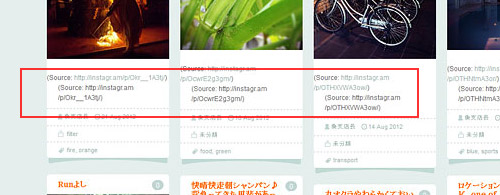
私の場合、ifttt のレシピ で Instagram の写真とともに投稿本文内に Instagram へのリンクも表示させる設定にしているのでその部分が二重に表示されてしまいました。

そういった場合は、テンプレートタグ the_excerpt を削除してしまえば解決します。
the_excerpt はHTMLタグや画像は除外し「抜粋表示オプション」が空なら最初の120語を出力するタグとのこと (テンプレートタグ/the excerpt - WordPress Codex 日本語版)
具体的には以下の部分です。
<div class="entry clearfix"> <?php the_excerpt(); ?> <?php wp_link_pages( array( 'before' => '<div class="page-link"><span>' . __( 'Pages:', 'sampression' ) . '</span>', 'after' => '</div>' ) ); ?> </div> -
あと、meta データ (投稿者、日付、カテゴリー、タグ) で不要なものがあれば削除してもいいかなと思います。
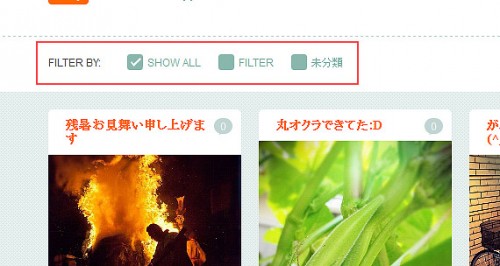
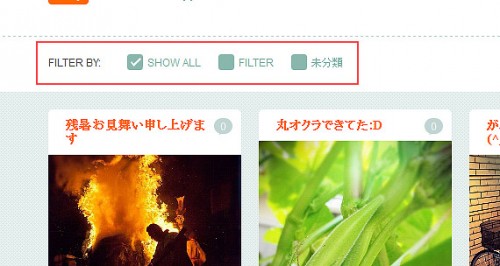
なお、このテーマはカテゴリーベースで画像をソートして表示させる機能が備わっていますのでカテゴリー部分は残しておいたほうがいいかも。
カテゴリーで投稿 (画像) をソートできる
25 ~ 30 行目あたりにある
<?php if ( comments_open() ) : ?>
<span class="col count-comment">
<span class="pointer"></span>
<?php comments_popup_link(__('0', 'sampression'), __('1', 'sampression'), __('%', 'sampression')); ?>
</span>
<?php endif; ?>
(ここに入れる)
<?php if ( has_post_thumbnail() ) { ?>
<div class="featured-img">
<a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( the_title_attribute( 'echo=0' ) ); ?>" ><?php the_post_thumbnail( 'large' ); ?></a>
</div>
<!-- .featured-img -->
<?php } ?>
に投稿の本文を表示させるタグ <?php the_content(); ?> を追加します。
<?php if ( comments_open() ) : ?>
<span class="col count-comment">
<span class="pointer"></span>
<?php comments_popup_link(__('0', 'sampression'), __('1', 'sampression'), __('%', 'sampression')); ?>
</span>
<?php endif; ?>
<?php the_content(); ?>
<?php if ( has_post_thumbnail() ) { ?>
<div class="featured-img">
<a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( the_title_attribute( 'echo=0' ) ); ?>" ><?php the_post_thumbnail( 'large' ); ?></a>
</div>
<!-- .featured-img -->
<?php } ?>
作業はこれだけです。
ちなみにこのテーマはインストールしたまま何も行わない場合 (つるしのまま使った場合)、トップページに表示される画像はサムネイル画像 (=アイキャッチ画像) を利用しています。したがいまして、ifttt を利用して投稿本文で Instagram にある写真に直接リンクを張るという全自動化作戦では上記の作業を行わないと画像が表示されないというわけです。
全自動化した場合、わざわざ手動でサムネイル画像をセットすることはないと思いますが、仮にサムネイル画像をセットすると画像が二枚表示されてしまいます。
サムネイル画像を表示させるためのコードは以下の箇所です。
<?php if ( has_post_thumbnail() ) { ?>
<div class="featured-img">
<a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( the_title_attribute( 'echo=0' ) ); ?>" ><?php the_post_thumbnail( 'large' ); ?></a>
</div>
<!-- .featured-img -->
<?php } ?>あとやるとしたらフォントを日本語で読みやすいものに変えるとか、favicon をオリジナルにするとか、でしょうか。
- 文中に出てくる連携サービス ifttt については以下の投稿を参照してください。
» Instagramにアップロードした写真の「その後」はどうしてる?(写真一覧・WordPress.com編) - 文中に出てくる WordPress テーマ「tanzaku」については以下の投稿を参照してください。
» [Instagram] tumblr.で一覧も簡単でいいけどWordPressが使えるならテーマ「tanzaku」がイイ感じ
» iftttを利用してInstagramとWordPressを連携、WPテーマ「tanzaku」でInstagramの写真一覧を作る手順
ifttt
いろいろな Web サービスを連携してくれる Web サービス
ifttt / Put the internet to work for you.
WordPress デビューしたい方いかがでしょう。。。
WordPress が使えるお手頃なレンタルサーバー
ロリポップ! WordPress・MovableType の簡単インストール付!
あなたも月々 105 円~でブログデビュー
![]()






2013年2月18日 @ 4:44 AM
初めまして。
早速、トップページの画像表示を試させて頂きましたm(__)m
私も初心者ながらにレスポンジブWEBのテンプレートが使いたく
Sampression Liteを導入しました。
HPとして利用したいので
トップページと個別ページの投稿者、日付だけでもなんとか消そうとしているのですが
まったく消えずレイアウトが崩れる始末です。
時間が経過しているので恐縮ですが、よろしければテーマ編集から投稿者、日付を消す箇所を
教えて頂けないでしょうか。
2013年2月18日 @ 10:27 AM
いしかわ さん、はじめまして。
以下、ファイルのバックアップを取ってからお試し下さい。
トップページの投稿者・日付を削除するには
loop.php 内の 37 行目あたりにある <!– .entry –> というコメントアウトを探し出し、そのすぐ下にある <div class=”meta clearfix”> から最初の </div> までをゴッソリ削除します。
» loop.php 削除箇所を画像で確認
個別ページの投稿者・日付を削除するには
single.php 内の 38 行目あたりにある <div class=”meta clearfix”> を探し出し、その下にある <?php から最初の ?> までをゴッソリ削除します。
» single.php 削除箇所を画像で確認
おそらくこれでイケると思います。
何かありましたらコメントしてください。
2013年2月18日 @ 3:49 PM
象支店長。
出来ました!
画像まで添付して頂いて、私でも簡単に削除することができました。
素早い対応非常に感謝致します。
できる限り自己解決を目指していますが
また分からない事があれば、相談に乗ってやって下さい。
有難うございました!
2013年2月19日 @ 8:43 AM
いしかわさん、こんにちは。
うまくいってよかったです
こちらこそご報告いただきましてどうもありがとうございました。