昨日の今日でなんですが、昨日の VR5 pano 用 Picasa HTML テンプレートは完成度がイマイチ低かったので全面的に見直してほぼ全自動化しました。

- エクスポート後の画像のリネーム、画像の移動が必要なくなりました。画像フォルダを開く必要すらありません。
- VR5 をデフォルト状態で使うとエクスポートされたページのタイトルが「名称未設定」になってしまうので Picasa のフォルダ名が反映されるようにしました。
- Picasa 上で画像が整理されていて、しかるべき作業を行っていれば HTML エクスポートからサーバーにアップロードするまで 1 分で終了します。
おおまかな流れは 昨日の投稿 とほぼ同じなのでポイントだけ拾っていきます。
Picasa HTML テンプレートを使って VR5 pano の作業時間を短縮しよう
- HTML テンプレート (480x480-Resizer-Kai.zip) をダウンロード。

Download - HTML テンプレート (480x480-Resizer.zip) を解凍。
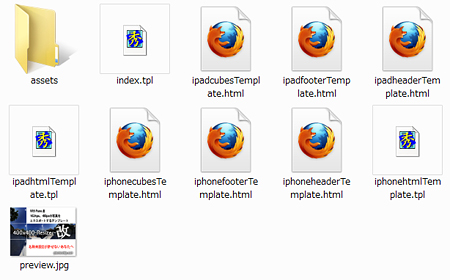
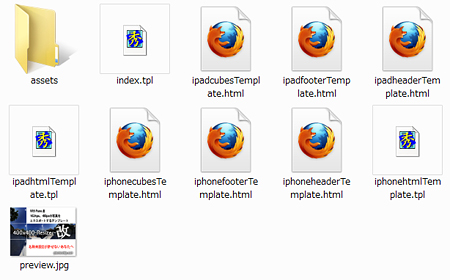
生成されたフォルダ [ 480x480-Resizer-Kai ] の中にはバージョンアップ前とは違ってファイルがいっぱい入っています。改良が手に取るようにわかりますね

このフォルダはデスクトップにでも置いてそのままにしておきます。 - VR5 pano をダウンロード。
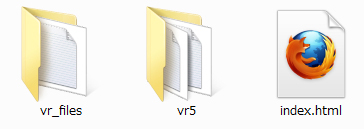
- ダウンロードした vr5.zip を解凍すると、[ vr5 ] フォルダが生成されますので [ vr5 ] → [ vr5_script ] の順にフォルダを開くと下記のようなファイルフォルダが入っています。

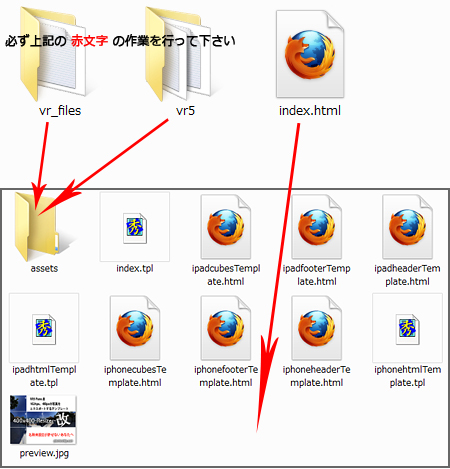
手順 2. で生成された [ 480x480-Resizer-Kai ] フォルダに上記のファイルやフォルダを移動します。
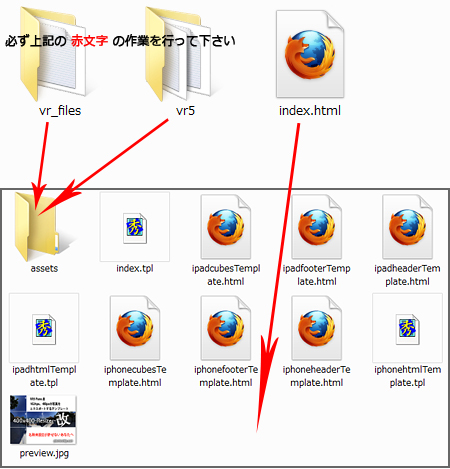
移動する場所は以下の通りです。- [ vr_files ] フォルダは :korekore: [ assets ] フォルダへ。
移動する前に[ vr_files ] フォルダ → [ cube_faces ] 内の必要のないサンプル画像を削除します。 [ cube_faces ] フォルダごと削除しても構いません。
あっても気にならないのでしたら削除しなくても OK です。 - [ vr5 ] フォルダも :korekore: [ assets ] フォルダへ。
移動する前に[ vr5 ] フォルダ内にある ipad.html と iphone.html を削除します。必要事項が記入されたまったく同等の ipad.html と iphone.html が Picasa によってエクスポートされますので削除して下さい。 - index.html は :korekore: [ 480x480-Resizer-Kai ] フォルダへ
画像でご覧いただくと下図のようになります。

- [ vr_files ] フォルダは :korekore: [ assets ] フォルダへ。
- HTML テンプレートと VR5 pano を格納したフォルダ [480x480-Resizer-Kai] を Picasa の templates フォルダに移動します。
Picasa の templates フォルダはPicasa3 の場合 [ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→[ templates ] にあります。64bit マシンだと[ Program Files ] が [ Program Files (x86) ] となります。
これで HTML テンプレートが使用可能となりました。あとはエクスポート作業です。 - エクスポートする手順は前回と一緒ですが、ひとつだけエクスポートする前に行う作業があります。
「水平方向 4 枚 → 天 → 地」の順に写真に 0 から 5 まで番号をつけてください。
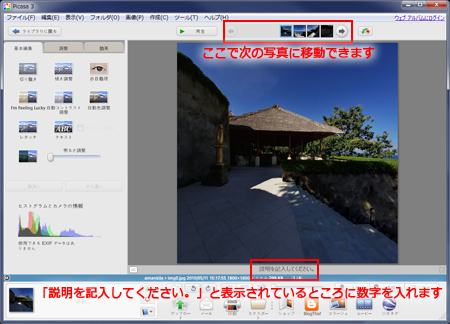
番号をつける方法は、まず画像の上で右クリックするとコンテキストメニューの一番上に [ 表示 / 編集 ] という項目がありますのでクリックしてください。画像を選択して [ Enter ] キーでも OK です。
![[ 表示/編集 ] をクリック](//www.photoclip.net/wp-content/uploads/2010/09/100930-4.jpg)
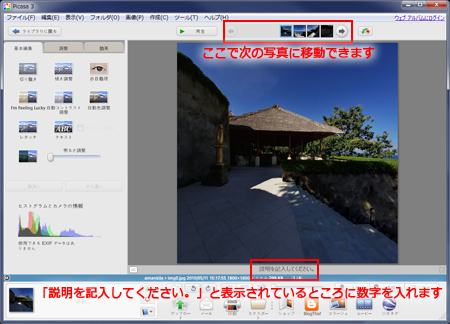
クリックすると写真の編集画面が表示されます。写真下に「説明を記入してください。」と書いてあるところがあるのでそこにマウスカーソルを持って行きクリックすると文字入力できるようになります。一枚ずつ、0 から順番に 5 まで番号を入力して下さい。写真の順番というのはパノラマ写真をお撮りになる方はご存じでしょうから割愛させていただきます。

ライブラリ (写真一覧) に戻らなくても上部にあるナビゲーションで次の写真に移動することができます。番号の記入が終わったら左上にある「ライブラリに戻る」ボタンで写真一覧に戻ります。 - エクスポートする画像 6 枚を選択し (選択すると青枠表示になります) メニューバー[ フォルダ ] → [ HTML ページとしてエクスポート] をクリックします。
ちなみに Picasa 上で写真が正しい順番に並んでいて、正しい順番で 0 から 5 までの番号がつけられていれば、元画像のファイル名は何でも大丈夫です。まぁ、元画像が全周パノラマ用の写真ですから、ほとんどの場合 ●●●_0.jpg、●●●_1.jpg、●●●_2.jpg、、、のようなファイル名になっているとは思いますが。。。
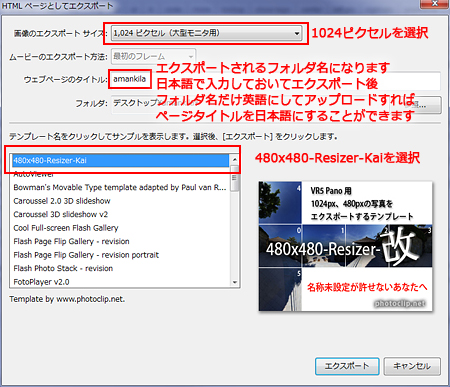
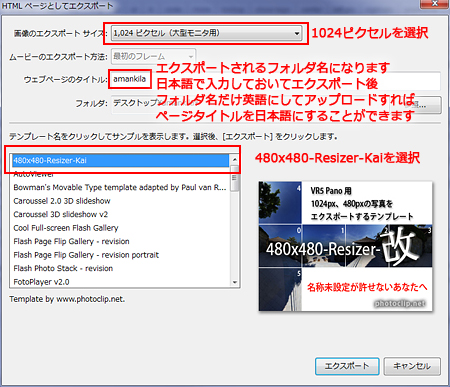
- テンプレート選択画面になりますので以下のように設定して [ エクスポート ] ボタンを押して下さい。

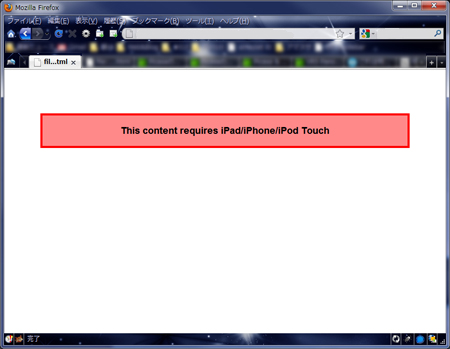
- エクスポートが完了すると自動的にブラウザが立ち上がって下記の画面が表示されますのでビックリしないでください。「iPad・iPhone用だよ」というお知らせページです=エクスポートされたフォルダ内にある index.html が正常に機能している証拠です。閉じてしまって構いません。

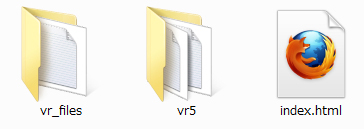
- エクスポートされたフォルダを開くと下図のようなファイルフォルダが入っています。前回の HTML テンプレートはここで画像のリネーム作業や移動作業がありましたが今回は ipad.html とiphone.html を [ vr5 ] フォルダに戻してあげるだけです。
![ipad.htmlとiphone.htmlを[vr5]フォルダに戻す](//www.photoclip.net/wp-content/uploads/2010/09/100930-7.jpg)
- あとはパソコン用に Flash で作ったページがある場合は config.js を編集して、パソコンからのアクセスはパソコン用のページにジャンプするように設定します。
config.js は [ vr_files ] フォルダの中にあります。
config.js に関しては以前投稿した記事をご覧下さい。 - フォルダを丸ごとサーバーにアップすれば作業終了です。
ここまで文章で書くと長いですが、上記の作業はほとんどが初期設定項目です。
Picasa で写真を読み込み、「説明を記入してください」 というところに正しい番号が記入されていれば、二回目からは
- エクスポートされたフォルダ内の ipad.html と iphone.html を [ vr5 ] フォルダにに移動して
- config.js にパソコン用ページの URL を一文追加し
- フォルダ丸ごとアップロードでできあがりです。量産 OK !!
以上、おつかれさまでした 






![[ 表示/編集 ] をクリック](http://www.photoclip.net/wp-content/uploads/2010/09/100930-4.jpg)



![ipad.htmlとiphone.htmlを[vr5]フォルダに戻す](http://www.photoclip.net/wp-content/uploads/2010/09/100930-7.jpg)