Google が無料で配布している画像管理・編集ソフト 「Picasa」 を使って
Cooliris で閲覧してもらうページを作ってみましょう。

Picasa で Cooliris Slide Show のページを作る手順
- Picasa をインストールします。すでにインストールされている場合は 2. へ
インストールがまだの場合は
Picasa: Google から無料ダウンロード
http://picasa.google.co.jp/intl/ja/download/thanks.html
からダウンロードしてインストールします。 - インストールしただけではCooliris のスライドショーは作れませんのでテンプレートというものをインストールします。
Picasa 用にいろいろなテンプレートが配布されていいますがひとつひとつインストールするのは面倒なのでこの際イッキに19種類のテンプレートを入れてしまいましょう。インストール方法は過去の投稿を参照してください。
- Cooliris のテンプレートを使ったWEBページ作成も作業的にはいままで当サイトでご紹介したテンプレートと一緒ですのではじめての方はまず以下をご一読ください。
簡単に説明しますと
- Picasa を起動してスライドショーとしてWEB上にアップしたい写真が入っているフォルダを選択し右クリックします。
- コンテキストメニューの一番下にある [HTMLページとしてエクスポート] をクリックします。
- 「HTMLページとしてエクスポート」のウィンドウが開きますので、エクスポートする写真のサイズやPCのどこに保存するか指定します。
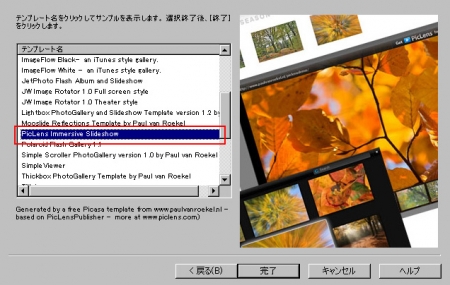
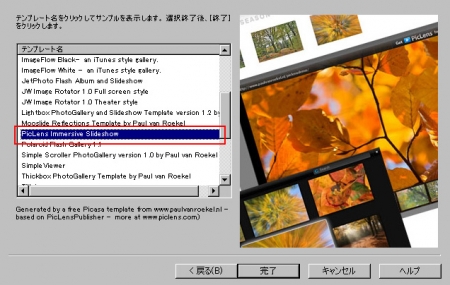
- 「ウェブ ページのテンプレートの選択」 というウィンドウが表示されます。
今回はここから
- PicLens Immersive Slide show をクリック(以前はPicLensという名称でした)

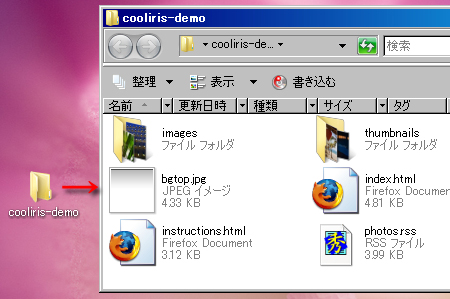
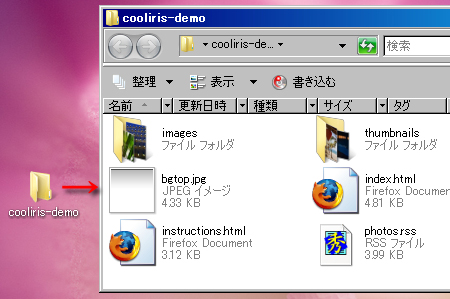
- 以下のようなフォルダとファイルが生成されます。

- フォルダごとサーバーにアップしindex.html にリンク張ります。
たとえば生成されたcooliris-demoというフォルダをhogehoge.com にアップする場合のWEBページのアドレスは
http://www.hogehoge/cooliris-demo/index.html (index.html はなくてもOK)
となります。
ざっとこのような手順なのですが、できあがったスライドショーはブラウザにCooliris がインストールされているかされていないかでまったく別のスライドショーがモニター上に表示されます。
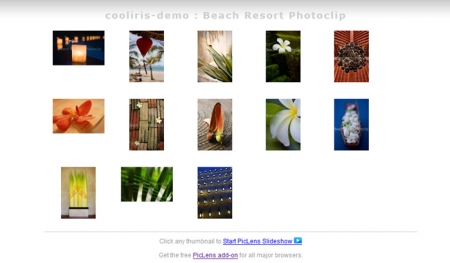
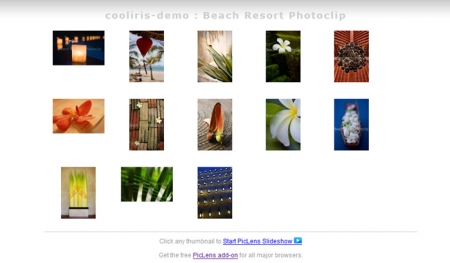
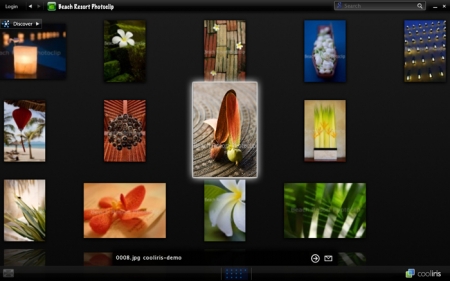
- 多少いじっていますが今回テンプレートで生成されたページはコレ。

ページ上に表示されているサムネイルをクリックすることでスライドショーが開始されるのですが、、、 Demo - お使いのブラウザに Cooliris がアドオン(プラグイン)としてインストールされていない場合

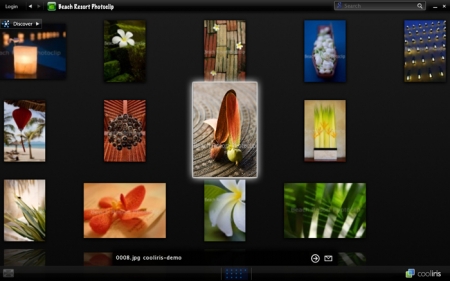
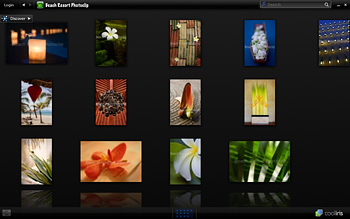
- お使いのブラウザに Cooliris がアドオン(プラグイン)としてインストールされている場合


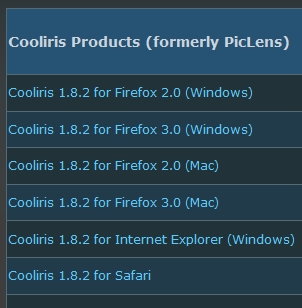
Cooliris はいまのところ左記のブラウザにインストール可能なようです。
と、ここまで書いてちょっとCooliris のページを覗いたら昼間はなかったFlickr 用のFlash が新たにサポートされていました。Cooliris Developers:Flickr Support!
どんどん活用方法が増えていって知識がついていかない 
追記:
ちなみに今回 Picasa で生成したものと同様のページを作る
Cooliris 謹製のPicLens Publisher というソフトもあります。
あと WordPressプラグインも配布されています。
とにかくいろいろあるんです :pc: