Highslide JS v4 を使った Picasa の HTMLテンプレート のインストール方法といくつかのカスタマイズ可能な箇所について簡単に説明しておきます。
関連した投稿
注) Highslide JS v4 は個人での利用は無料ですが、商用で使う場合は有料となります。Highslide JS に関しては一度オフィシャルサイトを訪ねてみることをおすすめします。非常に丁寧に解説されていてシロウトの私でもどうにか理解できました。
ではさっそく。あっ、Picasa のインストールがお済みでない方は
より、無料ダウロード可能です。
設置方法
- Highslide JS v4 + Picasa Template をダウンロードします(zipファイル)
- 解凍すると[ HighslideJS-Picasa ] というフォルダが生成されますのでそれを丸ごと
Picasa2 のフォルダ内にある templates という名前のフォルダに移動します。Picasa3 のフォルダ内にある templates という名前のフォルダに移動します。
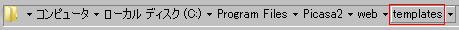
templates フォルダにたどり着くには通常、ドライブC → Program Files → Picasa2 → web → templates[ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→[ templates ] です。
- Picasa を起動すればすでにテンプレートは使える状態になっています。
HTMLページとしてエクスポート
-
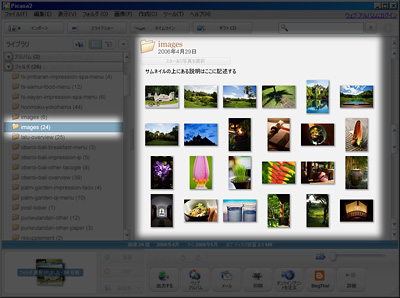
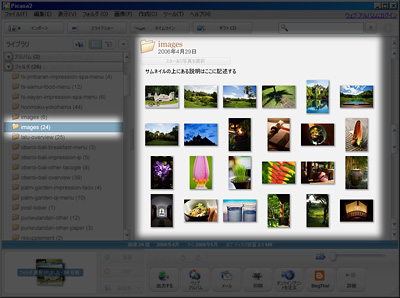
Picasa でスライドショーとしてアップしたいフォルダを表示させます。

-
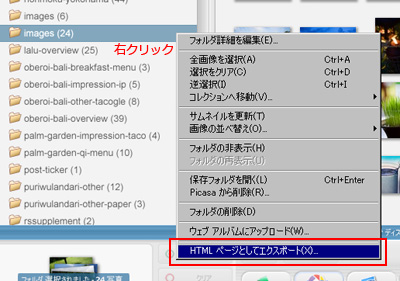
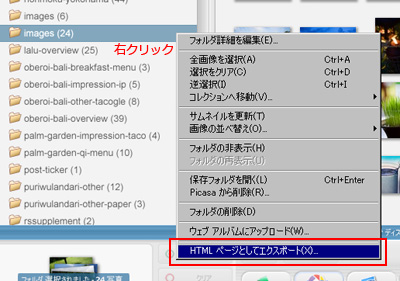
フォルダ一覧の選択したフォルダ上で右クリックして HTMLページとしてエクスポートをクリック

-
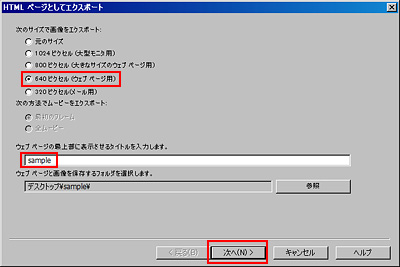
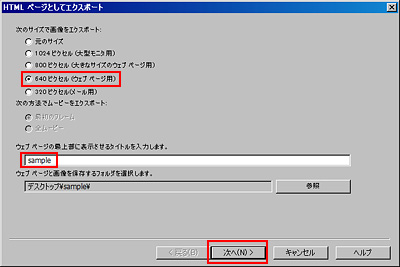
エクスポートするサイズ(拡大写真のサイズ)とフォルダ名を決めて [次へ]

-
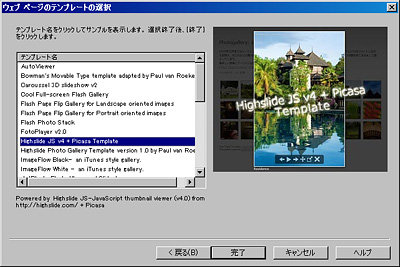
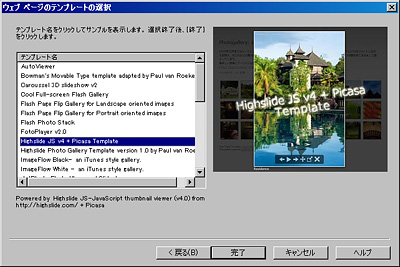
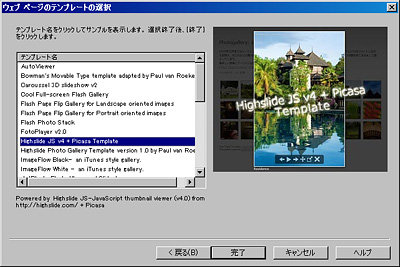
テンプレートの中から Highslide JS v4 + Picasa Template を選択して [完了] ボタンを押す

-
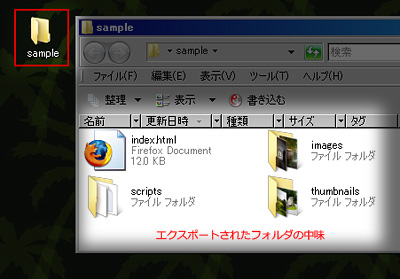
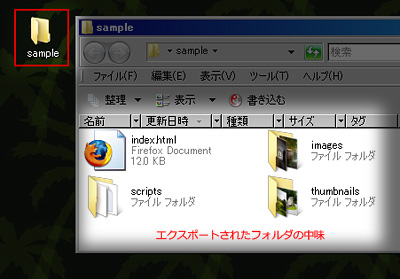
手順3 で指定した場所に、指定したフォルダ名でエクスポートされるのでそのフォルダを丸ごとサーバーへアップロードしてそのフォルダにリンクを貼る

もちろんローカル(ご自身のPC)でスライドショーを見ることもできます。ぜひ、エクスポートされたフォルダ内にある index.html というファイルをクリックしてみてください。
普段お使いのブラウザが立ち上がりHTMLスライドショーが手軽にたのしめると思います。
カスタマイズ
-
スタイルシートはテンプレートフォルダ HighslideJS-Picasa → assets → scripts → highslide-for-picasa.css です。Highslide JS のスタイルシートもそこに含まれています。ページのレイアウトや背景色を変更する場合は highslide-for-picasa.css を編集します。
拡大画像のキャプションの位置(デフォルトでは写真の外側に表示されていますが、写真の中に移動することも可能です)や縁取りを変更するには highslide-for-picasa.css の中の /* highslide JS css */ より下に記述されているスタイルシートを編集します。
-
サムネイルは縦位置と横位置の写真が混在しても整然と並ぶように150×75(横)、もしくは75×150(縦)のサムネイル画像の中央部分を 75×75 のサイズで表示させています。
サムネイル画像自体は背景画像として表示させてその上に 75×75 の透過 gif(透明な画像) を乗せたような状態になっています。したがって、サムネイル画像のサイズを変えるには highslide-for-picasa.css の編集と image-contents.html を編集、さらに変更したいサイズに合った透過 gif を作る必要があります。
横だけの写真、縦だけの写真を載せるということであれば何もしなくても整然と並ぶのでサムネイルのサイズ変更は簡単です。
-
Picasa がエクスポートしてくれるサムネイル画像のサイズを変更するには index.tpl というファイルの define thumbnailWidth 150、define thumbnailHeight 150 の数値を変更します。数値は長辺の最大値を指定しています。
拡大画像の大きさも define imageHeight 数値、define imageWidth 数値、という記述を加えることで指定できますが、エクスポートする際サイズの変更がきかなくなります。
ただし、エクスポートする際拡大写真のサイズは4種類ほどの決まったサイズ(1024、800、640、320)でしか加工できないので、たとえば 「絶対500px の写真が欲しい」 などという場合は記述してください。 -
最下段に私のサイトのリンクがありますが取っ払っていただいて構いません。テンプレートフォルダ HighslideJS-Picasa 内にある footer.html をテキストエディタ等で開き該当する箇所を削除してしまえば表示されません。
Highslide JS へのリンクは無料で使わせていただいているお礼に残して置くべきでしょう。また、拡大写真左上に表示さる Powered by Highslide JS は無料で使用しているかぎり削除不可だと思います。
書き出していくとキリがないのでわからないことがありましたらコメントで質問してください。
私の「わかる範囲」というのは狭いのでお役に立てるかどうかはだいぶ謎です 









コメント