『 PicasaでDfGalleryのxmlと画像をエクスポート(1) 』のつづきです。
前回はいくつかの編集を施した DfGallery 1.0 本体をサーバーにアップロードしましたので、今日は Picasa に xml ファイル(gallery.xml の一部分)と画像(拡大画像&サムネイル)をエクスポートさせるためのテンプレートのインストールと、Picasa によってエクスポートされたファイル(xml)とフォルダ(画像)をサーバーにアップしてある DfGallery 本体のどこにどうやってアップロードするかを書きます(gallery.xml のアップロードは次回)
DfGallery の xml と画像をエクスポートするテンプレート
-
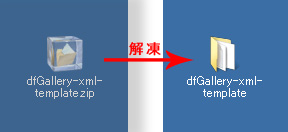
テンプレートをダウンロードして解凍します。
テンプレート 『 dfGallery-xml-template.zip 』 をダウンロードする。
- 解凍してできた dfGallery-xml-template フォルダを Picasa の templates フォルダに移動します。これは他のテンプレートとまったく同じ作業です。
普通に Picasa をインストールすると templates フォルダは
[ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]
→[ templates フォルダ]
にあります。 -
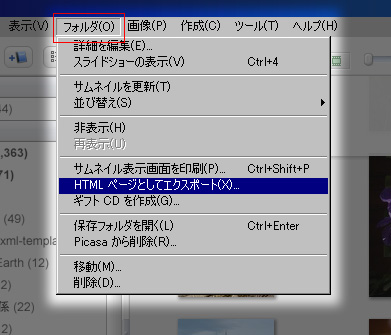
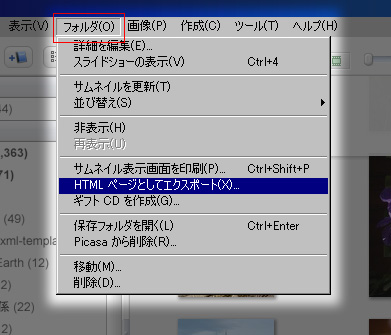
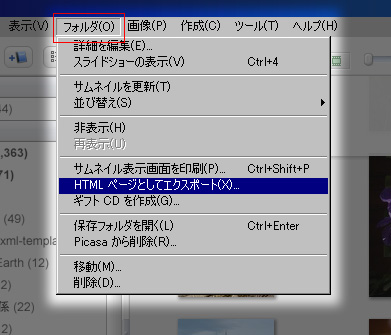
Picasa を起動しエクスポートしたい画像を選択し、メニューバーの [ フォルダ ] → [ HTML テンプレートとしてエクスポート ] をクリックしてエクスポート作業に移ります。

この作業は Picasa に関しての過去の投稿をお読みいただければ画像入りで詳しく説明していますのでそちらをご覧ください。
-
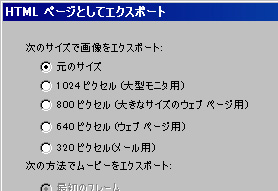
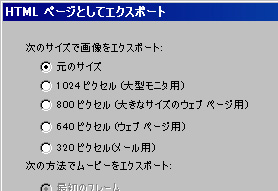
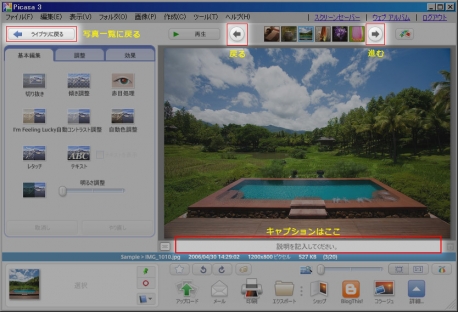
最初に開く 「HTML テンプレートとしてエクスポート」 のウィンドウ左上部に拡大画像のサイズ指定箇所があります。

テンプレートのデフォルトでは長辺が 600px にリサイズされてエクスポートされるようにしています。そのサイズを変更したい場合はテンプレートフォルダ dfGallery-xml-template 内にある index.tpl をテキストエディタ等で開くと
define imageWidth 600 define imageHeight 600と書かれたところがありますので、600 と言う数字をご自身がエクスポートしたい拡大画像の長辺サイズに変更してください。両方同じ数値にすることで縦位置画像でも横位置画像でも長辺が同じ長さになるようにしています。
-
ウェブページのテンプレートの選択ウィンドウで dfGallery-xml-template を選択して
[ 完了 ] ボタンを押します。![dfGallery-xml-template を選択して[完了]](//www.photoclip.net/wp-content/uploads/2009/02/090212-4.jpg)
-
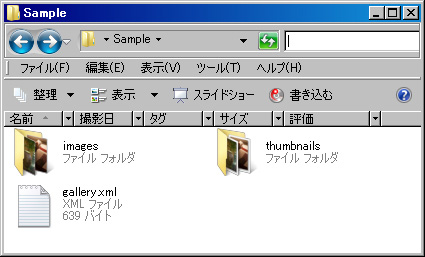
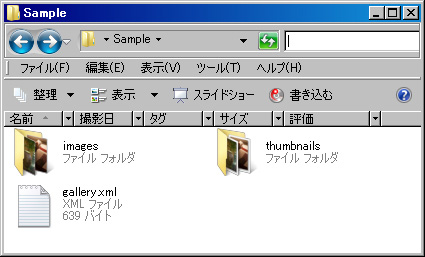
エクスポートされたフォルダ内は下記のファイルフォルダが入っています。

images は拡大画像、 thumbnails はサムネイル、gallery.xml はアルバムひとつ分の XML ファイルになります。
-
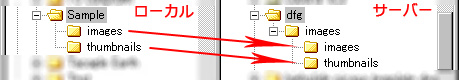
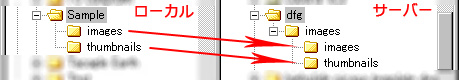
まず2つのフォルダ (images、thumbnails) のなかにある画像をサーバーにアップロードします。
アップロード先は前回サーバーにアップロードした dfg フォルダ(DfGallery本体)の images フォルダ内にある同じ名前のフォルダです。
左がローカル(パソコン)、右がサーバーです。
ご覧のように サーバー側では images フォルダと thumbnails フォルダは images というフォルダに入っています のでアップロードするときは気をつけて下さい。間違えると DfGallery に画像が表示されません。
まだ gallery.xml のアップロードが残っているのですが、丁寧に説明しないとわかりにくそうなので次回の投稿とさせていただきます。
。。。つづきの PicasaでDfGalleryのXMLと画像をエクスポート(3) を読む
↓ これは先週です。投稿しなかったので忘れていました 
↓ これが今週




![dfGallery-xml-template を選択して[完了]](http://www.photoclip.net/wp-content/uploads/2009/02/090212-4.jpg)






コメント
すごいスライドショーです。
いつも使わせていただいています。
ありがとうございます。
ただひとつ気になることがあります。
画像(img)にリンクを貼ることはできますか?
画像一枚ずつに別ページへのリンクを貼りたいと思っています。
助言お願いいたします。
:reply: 福間 さん
はじめまして。
:quotation: すごいスライドショーです。
そうですね、この 1.0 も、のちの 2.0 も作者の方のこだわりが感じられます。
:quotation: 画像(img)にリンクを貼ることはできますか?
おそらくですが、、、、
Dfgallery1.0 配布元の Demo で
拡大画像をクリックするとあるページにジャンプするというのをご覧になって
同じようなことができないだろうかと模索中でしょうか。。。
かつて、いろいろやってみましたが、
gallery.xml を使って Dfgallery1.0 の Gallery を作っているのであれば
、、、たぶんですが、無理なような気がします。
作者の方の Demo は FOTOKI という Flickr のような
オンライン写真アルバムサービスにアップした写真の FEED を元に
画像を表示させているようなので
同じような手法を取らないとダメなのではないでしょうか。
とりあえず、作者の方が公開している Demo のソースに
アクセスしてみるといいかと思います。
以下、個人的にナゾなのは、、、
Dfgallery1.0 の説明には
Flickr や Picasa にアップした写真 (データ) を元に
Dfgallery1.0 で Photo Gallery を構築できると書かれているのですが
いろいろ試してみてもまったく読み込めないんです
、、、やり方が間違っているのかもしれないのですが。
実際、作者の方の Demo も Flickr や Picasa から読み込むように
セッティングされているみたいなのですがFOTOKI 以外は何も表示されていません。ナゼ?
マニュアルどおりにやっても、いろいろアレンジしてもどうにも解決できませんでした。
マニュアル :korekore: http://www.dezinerfolio.com/system/files/Manual.zip
福間 さん、チャレンジされてみてはいかがでしょうか。
Flickr や Picasa にアップロードしたアルバムを表示することができれば
Flickr や Picasa のアルバムページにはリンクが貼れると思います。
私個人、いろいろやってみた結果がもとになった推察ですが、、、
Dfgallery1.0 の gallery.xml を使って
任意のページにリンクを貼るのは無理だと思っています。
お役に立てずスミマセン
http://www.dezinerfolio.com/freebie/dfgallery-10
でコメント可能ですので質問してみてはいかがでしょうか。
早速のお返事ありがとうございます。
画像共有のリンクを貼っていいて、画像にリンクを貼るのは厳しいのですね。。。
マニュアルも読みましたが、なかなか・・・。
教えていただいた作者の方に問い合わせをさせていただきました。
とても参考になりました。
また、何か分かったらご連絡いたします。
色々ありがとうございます。
:reply: 福間さん
こちらこそ明確な回答ができなくてすみません。
これからもどうぞよろしくお願いします。