Picasa & Lightbox で簡単スライドショー #1 からのつづき
エクスポートされたLightboxを用いたWEBページのデータ
Picasa & Lightboxテンプレートを使ってエクスポートしたデータ(フォルダ内)には
以下のような5つのファイルフォルダが入っています。

- css (フォルダ)
このフォルダの中にある template.css という名のファイルがWEBページのスタイルシートになります。それをテキストエディター、メモ帳で開いて編集することによりページの背景色やフォントサイズ、フォントタイプ、レイアウト全体を修正することができます。
もうひとつimages というフォルダが入っていますがそれにはページ上部に使われている背景画像が入っています。背景画像を入れ替えスタイルシートを編集すればページ背景を黒ではなくまったく別の色、柄、に変更することが可能です。 - thumbnails (フォルダ)
WEBページ上に載っているサムネイル画像が入っています。Demo には20点の写真が載っていますのでこの中には20点のサムネイル画像があります。 - scripts (フォルダ)
Lightbox に関してのスクリプト(Javascript)、スタイルシート、進む・戻る・閉じる・Lording等の画像類が入っています。 - images (フォルダ)
拡大時の写真が入っています。サムネイルと同じ20点の画像があります。 - index.html (ファイル)
WEBページのHTML文書です。このファイルをテキストエディターやメモ帳等で開き編集することによりページタイトル、キャプションなどを編集することが出来ます。
今回編集するのは一番下の index.html です。
ページのタイトルを変更する
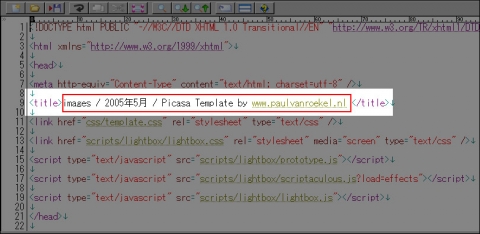
index.html ファイルをテキストエディターやメモ帳で開き
<title>と</title>の間にある文字を編集します。
このtitle はウィンドウのタイトルバーに表示されたり
ブックマークしたとき(お気に入りに入れたとき)のページタイトルになったりします。
サムネイルのタイトル修正

サムネイルの下に表示される名前はファイル名が自動的に入るようです。日付を入れたり、ここに短い説明を入れて拡大写真にはキャプションを入れない、なんてことをやりたいときもあるのではないでしょうか。
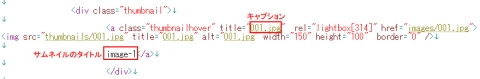
ここの記述に該当する部分はindex.html の以下の部分になります。

上の写真の記述がサムネイル1枚あたりの記述です。
その中には拡大写真へのリンクやキャプションに関しての記述も含まれています。
したがって、20枚のサムネイルがある Demo ではこの記述が20個存在します。
<div class="thumbnail">
<a class="thumbnailhover" title="001.jpg" rel="lightbox[314]" href="images/001.jpg"><img src="thumbnails/001.jpg" title="001.jpg" alt="001.jpg" width="150" height="100" border="0" />001.jpg</a>
</div><div class="thumbnail"> ではじまり、</div> で終わる
という見方をするとわかりやすいと思います。
では一枚目のサムネイルのタイトルを 001.jpg から image-1 に変えてみます。
するとページ上ではこのように反映されます。

日本語も使えますので風景写真などの場合は地名などを入れてもいいかもしれません。
拡大画像のキャプションを画像のファイル名ではなく短いコメントに変更したい
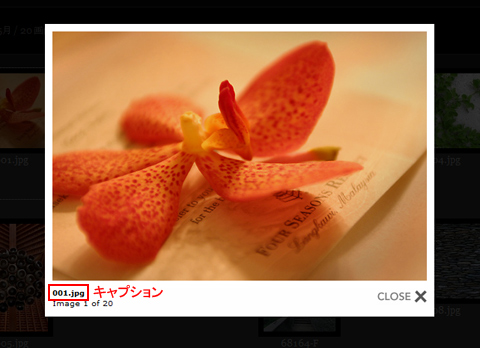
エクスポートされたままの状態でサムネイルをクリックし拡大画像を開くと
キャプションがファイル名になっています。

ここに短いコメントや写真の説明、撮影データなどを入れるには先ほどのサムネイルのタイトルを編集したときと同様にindex.html 内の<div class="thumbnail"> から </div> の間にあるキャプションの記述にあたる部分を編集します。
先ほどサムネイルのタイトルを修正した一枚目の画像の記述を例にとって説明します。
拡大写真のキャプションはa class="thumbnailhover" の後ろにあるtitle="001.jpg" の「001.jpg」の部分が表示されますのでこの部分の文字列を編集することで適切なキャプションを入れることが可能となります。
たとえば一枚目の写真はターンダウン後にベッドに置かれていた花なので
それを拡大写真のキャプションにするには
<div class="thumbnail">
<a class="thumbnailhover" title="001.jpg" rel="lightbox[314]" href="images/001.jpg"><img src="thumbnails/001.jpg" title="001.jpg" alt="001.jpg" width="150" height="100" border="0" />image-1</a>
</div>001.jpgを
<div class="thumbnail">
<a class="thumbnailhover" title="ターンダウン後にベッドに置かれていた花" rel="lightbox[314]" href="images/001.jpg"><img src="thumbnails/001.jpg" title="001.jpg" alt="001.jpg" width="150" height="100" border="0" />image-1</a>
</div>ターンダウン後にベッドに置かれていた花
と編集すれば拡大写真のキャプションが

このように写真についてのキャプションに変えることができます。
写真が好きな方でしたら撮影データを載せてもいいかもしれません。
あと、キャプション内は改行も可能ですので
改行したい場合は改行したいところに<br />と入れてください。
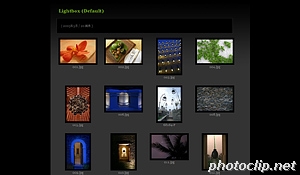
index.html を上記の手順で編集したWEBページ
やったことは
- タイトル変更
- サムネイルのタイトル変更
- 拡大写真のキャプションをファイル名からコメントに変更
- 同じくキャプションのフォントをbold (太字)からnormal (標準)変更
- 同じく閉じるボタンの画像を小さいモノに変更(位置を調節するにはligtbox.cssの編集が必要)
- キーボードで進む(→ キー)、戻る(← キー)、閉じる(Esc キー)を操作できるように変更(lightbox.jsの編集が必要)テンプレートで使われているLightbox(v2.02) はちょっと古いバージョンなのでデフォルトではキーボード操作やウィンドウの余白をクリックして拡大写真を閉じることができません。
現在の最新版Lightboxはv2.04。ブログなどにも比較的簡単に導入できますので興味をお持ちの方はオフィシャルサイトをご覧になってください。Lightbox 2 Official Site - タイトル下のdescriptionの位置調整と右側の余白が広かったのでサムネイルがセンターにレイアウトされるように調整(template.cssの編集が必要)
- フッターの編集
- HTMLの <head> 内にmeta name="description"とmeta name="keywords"を追加
- 最下段にそれっぽくAdsを挿入してみる
どうもおつかれさまでした 
何か質問がありましたらコメントしてください。
それではすてきな週末を !!、、、昨日のロト6は当たった数字ひとつだけ  ウルワツ遠し
ウルワツ遠し
追記:2010.1.23
こんな自作 Picasa テンプレートもあります。よろしければ合わせてご覧ください。








コメント
こんばんわ !先日3D~のアップロードの件で色々とご指南頂いたものです
その後、非常にわかり易いのと、リゾート写真に癒されるのでちょこちょこ拝見しています!
今後も素敵な技を教えて下さいね~カスタマイズは本当に楽しいです^^(難しいですが)
:reply: blogerさん
もとHTMLさんですね ::-D: おはようございます。
ちょこちょこお立ち寄りいただいているとのこと。
どうもありがとうございます。
:quotation: 今後も素敵な技を教えて下さいね~カスタマイズは本当に楽しいです^^(難しいですが)
本業じゃないので毎回体当たり勝負ですが
またなにか使えそうなものがあったらご紹介したいと思います。
これからもどうぞよろしくお願いします
象支店長様
こんばんわ~そうです!!HTMLことblogerです ::-D: :!!:


わざわざお返事有難うございます
最近、同じテンプレートの中から『cool full screen』を使ってみたのですが、
象支店長様は試してみられましたか??
出来上がった『gallery.swf』ではサムネイル画像が横6個に表示されるんですが、
これと一緒に『index.html』をアップロードして確認した所、
私のブラウザでは横8個のサムネイル表示になってまとまりが悪い感じになりました :8O:
ブラウザサイズの問題かとも思いブラウザを縮小しましたが、

サムネイルの横数は固定されたまま8個から動きませんでした。
このサムネイルの横数を任意指定(固定)する様な方法はご存知ありませんか??
象支店長様がもしお試しで有れば、お暇な時に是非ともご指南下さい
これからも良い勉強させて頂きます☆ヨロシクお願い致します^^
:reply: bloger さん
こんにちは。
『cool full screen』 近いうちに試してみます。
いつも行き当たりバッタリでやっているので
解決できるかどうかわかりませんが
こちらこそ今後ともよろしくお願いいたします。
象支店長様
こんにちわ~お試しではなかったのですね^^
お気を使って頂き有難うございますww
Picasa非常に気に入っておりますが、
『そのまま』では上手く動作しないテンプレートが多いようで ::(:
これからも勉強させて頂きますね^^
:reply: blogerさん
:quotation: このサムネイルの横数を任意指定(固定)する様な方法はご存知ありませんか??
WEBサイト内でどう使うかにもよりますが
横幅のサイズを指定するというのはどうでしょうか?
デフォルトでは100%になっているのでサムネイルが横6個並ぶように
Flash の横幅を編集すれば横6個固定にはなります。
index.html 内のスタイルシートに横幅指定の記述を加えてもいいかも。
スタイルシートで横幅を460px、かつブラウザの中央に表示されるようにして
サムネイルが横3個表示されるようにした例。
http://www.photoclip.net/travel/hotels/wp-content/uploads/coolfullscreen/
象支店長様
こんばんわ!いつも素敵なお写真とレポ楽しんでおります ::-D:

早速お試し頂き、アドバイス有難うございました!!
今回の意図としてはWEBにアップロードしたいと考えているので、
象支店長様のアドバイス通り横幅を指定する様な設定にしてみようと思います!
チャレンジして、また失敗か成功かご報告させて下さい ::-D:
::-D:


ホント、象支店長様がお優しくて助かっております///
ありがとうございます
:reply: bloger さん
どもども、こんにちは(^^)/
課題を共有し、その課題に対しての経験対策を共有し合い
たいして無い知恵(笑)を出し合うのが
パソ通(古っ!)、、、ネットの良さだと思います。
なんらかの完成型に達した時にはぜひサイト(成果)を拝見させてください。
象支店長様
こんばんわ!検証とご連絡が遅れまして申し訳無いです><
先日お試し頂いたテンプレなのですが、どうやらエラーを起こす時が有るみたいで、
WEBサイトに実用的に利用するか躊躇しております。。。
ここで試して頂いた画像も、アクセスするタイミングによってFLASHのスクリプトが上手く動いてないみたいで。。。
画像添付してみます^^ http://queengallery-web.com/image.jpg
これはpicasaそのものの問題なんでしょうね…涙
でも、任意の画像数に変更する方法は解りましたので非常に助かりました☆
いつも勉強させていただいております+.゚(*´∀`)b゚+.゚ありがとうございます!!
:reply: blogerさん
こんにちは。
:quotation: こんばんわ!検証とご連絡が遅れまして申し訳無いです><
とんでもない。
ご連絡ありがとうございます。
:quotation: WEBサイトに実用的に利用するか躊躇しております。。。
躊躇されているようでしたら利用しないで
別の方策を選択されてはいかがでしょうか。
それは第三者にとってはどうでもいいことで
何にどう使うかというのがまったくわかりませんので
躊躇されるのならご自身で管理可能なものを採用されるのが
最善の選択ではないかと思います。
:quotation: ここで試して頂いた画像も、アクセスするタイミングによってFLASHのスクリプトが上手く動いてないみたいで。。。
「 ここで試して頂いた画像」 という表現がよくわかりませんが、仮に「ここ」が
http://www.photoclip.net/travel/hotels/wp-content/uploads/coolfullscreen/
であるならば、IE、Firefox、Opera、数日前配布されたGoogle Chrome 上でも
当方では問題なく再現されています。
:quotation: 画像添付してみます^^ http://queengallery-web.com/image.jpg
添付された画像に関してなんらかのコメントがありませんと
正直なところblogerさんが私に何を伝えたいのかがまったくわかりません。
レイアウトが崩れるということでしょうか。。。
:quotation: これはpicasaそのものの問題なんでしょうね…涙
picasa は関係ないと思います。
お役に立てなくてスミマセン。
ではでは。