昨日ご紹介した19テンプレートに当サイトのホテル写真集でも使用している写真閲覧スクリプトLightbox が含まれていましたのでどんなものかとHTMLページを作成してみました(第四弾)
Lightbox は縦位置横位置の写真を混在させても違和感がないところと
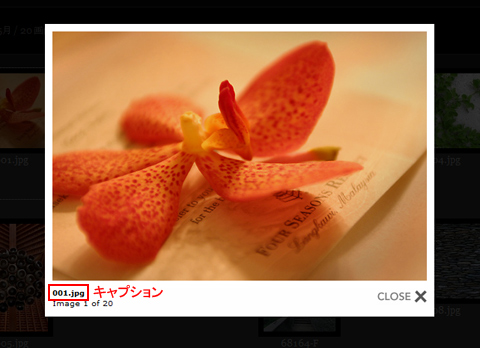
写真の下に簡単なキャプションが入れられるところが個人的に気に入っています。
な~んにもしなくてもきれいにエクスポートされていますね。
数クリックするだけでLightbox を用いたページがこれだけ簡単にできてしまうとその昔苦労して手作業で作っていた私のホテル写真集は「一体なんだったんだろう」と思わざるを得ません(苦笑)
ただしエクスポートされたものですべて満足できるのかというとそうでもなくて
- ページのタイトルを変更したい
- サムネイルのタイトルを変更したい
- 拡大画像のキャプションを画像のファイル名ではなく短いコメントに変更したい
など、ささいなことなのですがちょっと修正したくなる箇所もあります。
そこでエクスポートされたファイルをちょっと編集してところどころ修正してみようと思います。
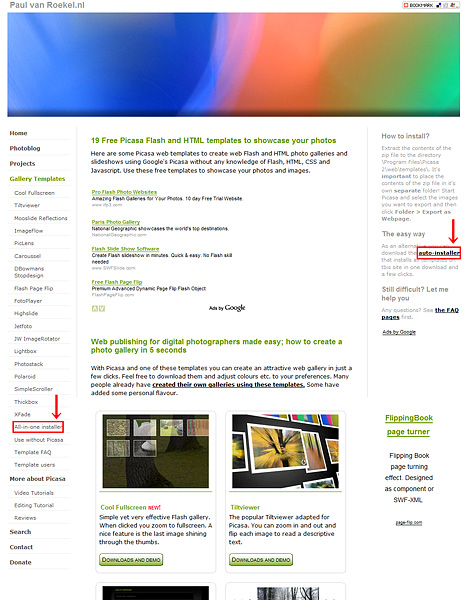
なおPicasaを使ったHTMLページのエクスポート方法、テンプレートの導入方法は
本投稿では省略しますので過去の投稿を参照してください。
- 第一弾:Picasa & AutoViewerを使ってFlashによるスライドショーをWebにアップする
- 第二弾:Picasa & SimpleViewer を使ったスライドショー
- 第三弾:Picasa & 3D Carousel を使ったスライドショー
いちおう。。。必要なものは以下からどうぞ。
Picasa用 Lightboxテンプレートをダウンロード
» Lightbox Photo Gallery and Slideshow for Picasa
Picasa をダウンロード
»Google オフィシャルサイトよりPicasa をダウンロード
Picasa & Lightbox で簡単スライドショー #2 へつづく
追記:2010.1.23
こんな自作 Picasa テンプレートもあります。よろしければ合わせてご覧ください。




コメント