背景に画像を使う
研究  で使っているエキサイトブログのアドレスは
で使っているエキサイトブログのアドレスは
http://tacogle.exblog.jp/です。
上記のサイトにここで行ったカスタマイズが反映されています。
*CSS編集を行う場合は必ず編集を行う前のCSSを保存しておきましょう。
そうしておけば何かあったときすぐに復旧できます。

ブログの背景がカラーコードで指定したベタな色じゃちょっと味気ないですね。
そんなときにはCSS編集をちょっといじって画像を背景として使ってみましょう。
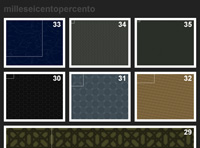
まずは背景画像の入手です。
背景画像を無料でダウンロードできるサイトやジェネレーターを以下にいくつか載せておきます。
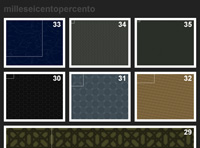
- DinPattern

- Kollermedia.at

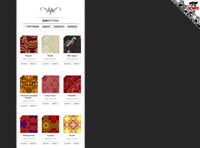
- Squidfingers

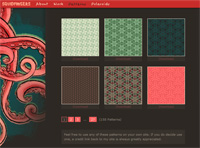
- DROMOSCOPIO

- everyday icons Playground

- Stripe Generator

Background Image Maker
気に入った背景画像が手に入りましたでしょうか?
では、ダウンロードした画像を載せた投稿(記事)を一本アップします。
投稿に背景画像を載せたくない場合は別のサーバーに画像をアップしてそのURLを下記の手順でCSSに貼り付ければ同様に背景画像としてページ上に反映されます。サーバーを持っていない方は下記の手順で。。。
2008.2.8
さきほど気づきましたが、HTML編集とCSS編集のところに「マイイメージアカウントにイメージ登録」というアップローダーがあるんですね、失礼いたしました。
個人的には投稿から拾っちゃった方が楽なので下記の方法で作業します。
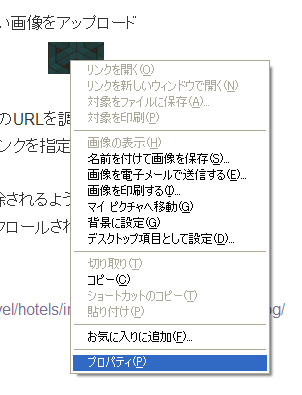
投稿に載っている背景画像の上で右クリックしてその画像のURL(アドレス)をコピーします。
- インターネット・エクスプローラーの場合
- Firefoxの場合(こちらは圧倒的に簡単)
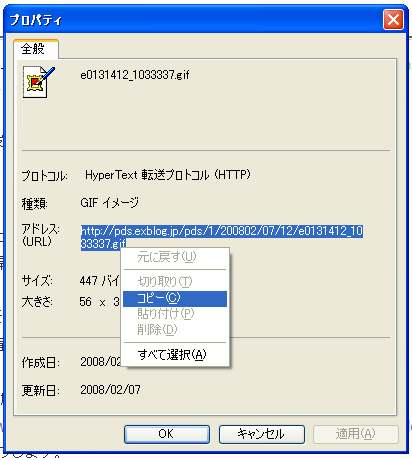
プロパティを開きます。

プロパティが開いたら下の写真のようにURLのところを左クリックしたまま選択して(なぞって)コピーします。

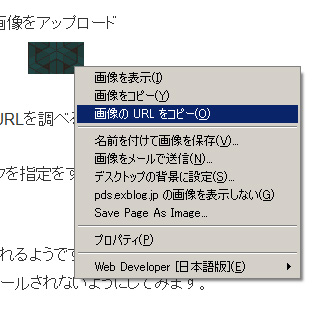
右クリックして開いたコンテキストメニューのなかにある「画像のURLをコピー」を左クリックすれば一発で画像のURLがゲットできます。

これで準備は整いました。
あとはエキサイトブログのCSS編集を開いて、「body」の「background」に
さきほどコピーしたURLを貼り付けます。
ちなみに昨日の時点ではこのようになっていました。
body {
font-family: Arial, Helvetica, sans-serif;
line-height: 1.7;
font-size: 16px;
background-color:#FF0000;
}
そのなかのbackgroundを以下のように修正します。
body {
font-family: Arial, Helvetica, sans-serif;
line-height: 1.7;
font-size: 16px;
background: #FF0000 url(http://pds.exblog.jp/pds/1/200802/07/12/e0131412_1033337.gif) repeat top left;
}
カラーコードを#FF0000のままにしておくとページが表示されるときに一瞬ですが赤い色が描写されてしまうときがあるので背景画像の色味に合ったカラーコードに変更しておいた方が無難です。何も指定しなければ白になります。
念のため部分的に抽出しておきます。
background: #カラーコード url(背景画像のURL) repeat top left;
URLの前後のカッコ()を忘れないようにしてください。最後にある「repeat」というのは「指定した画像を繰り返し描写してくださいね」という命令みたいなものです。
プレビューしてOKでしたら保存を押して終了です。
さらに背景画像を固定してみたい方はbodyを以下のように修正します。
body {
font-family: Arial, Helvetica, sans-serif;
line-height: 1.7;
font-size: 16px;
background-image: url(http://pds.exblog.jp/pds/1/200802/07/12/e0131412_1033337.gif);
background-repeat: repeat;
background-position: top left;
background-attachment: fixed;
}
これで背景画像が固定されカラムのみスクロールされます。
注:背景画像を載せた投稿を削除すると画像も削除されてしまうみたいです。










2009年5月20日 @ 11:32 AM
初めまして。エキサイトは規制が厳しいので、カスタマイズするにも範囲が限られる為、色々と探しておりましたらこちらのブログに辿り着きました。教えて頂きたいのですが、こちらのcssは以下の内容です。background-colorのカラーコードの後にurlを入れたところ、プレビュー画面は真っ白になってしまいました。どこにどのように配置すればいいのかがわかりません。お分かりでしたら教えた下さい。
BODY { background-color: #000; margin: 0px; padding: 0px }
BODY,TD,DIV,LI { color: #fff; font-size: small; line-height: 140%; font-family: “ヒラギノ角ゴ Pro W3”, Osaka, ARIAL, SANS-SERIF ;word-break:break-all;}
2009年5月20日 @ 12:27 PM
:reply: tetoismさん
こちらこそ、はじめまして。
tetoismさんがコメント内に書かれている情報だけでは
ハッキリした原因を見つけるのは正直なところ困難なのですが、
たとえば
:quotation: background-colorのカラーコードの後にurlを入れたところ、
それは以下のように記述しているということでしょうか?
:korekore: BODY { background-color: #000 (ここに画像のURL) ; (→この先は略)
仮にそうだとすると以下のように記述しないといけないと思います
:korekore: BODY { background: #000 url(ここに画像のURL) ; (→この先は略)
background-color: ではなく background: です。
あとよく間違えてしまうのが背景に使う画像への URL です。
スタイルシート内に記述した URL にブラウザでアクセスして
背景に使いたい画像がブラウザ上に表示されますか?
されれば URL は間違っていませんが
表示されなければ URL が間違っているので
何をやってもページの背景画像として表示されません。
どんな画像をどうやって表示させたいのかが
書かれたコメントからはわからないので
これ以上は回答のしようがありません。
以下、お嫌でなければのハナシですが、、、
解決しない場合は
左サイドバーにあるContact me (メールフォーム) から
該当する exblog のアドレスを送っていただければ
こちらで CSS を検証することは可能です。
エキサイトの場合はブログのページ内にCSSが記述されているので
ソースを見ればすぐわかります。
ご検討ください。
。。。うまくいくといいですね
2011年2月23日 @ 8:39 PM
メインコンテナを単色にしたまま、一番後ろの背景だけを画像に変えるにはどうしたらいいのでしょうか?
BODYに背景画像のUrlを入れると、記事とサイドメニューの背景まで変わってしまいます。
よろしくお願いします。
/* excite blog default skin html */
BODY { BACKGROUND : #FDFCFA; MARGIN : 0PX;PADDING : 0PX; background-image: url(http://pds.exblog.jp/pds/1/201102/23/33/e0232433_18421187.jpg);}
2011年2月23日 @ 9:48 PM
erica さん
はじめまして。
すでに答えは出ているのですが
erica さんがお使いのテーマ(スキン)は
残念ながらスタイルシート(CSS)の編集だけでは
erica さんがお望みのカスタマイズはできません。
テーマ(スキン)自体のデザインがCSSだけで行われているのではなく
HTMLのなかにもデザイン的な要素が記述されているからです。
(現在では一般的とは言えないデザインのテーマ(スキン))
もし、おイヤでなければ右上の Contact ページから
Exblog のスキン変更ページに表示されている
HTML編集、CSS編集内の記述(テキスト)を
[すべて選択] → [コピー] → [ペースト] して
別々 に送信してください。
タイトルはそれぞれ 「HTML」「CSS」で結構です。
以上、強要することではありませんので
「それはちょっと」ということであればスルーしていただいて結構です。
p.s.
ご自身のサイトのURLを記載して
Exblogのご質問されたのはericaさんがはじめてです。
すぐに答えがみつかったのはそのおかげです。
どうもありがとうございました。
ご迷惑が掛かると申し訳ないので、
コメント時に入力していただいたサイトのURLは削除しておきました。