CSSのどの記述がどこに反映されているのかを見つける方法
WEBやブログ制作に便利なブラウザ「Firefox」を使って
前回修正したギザギザ文字の指定がCSSの中のどこで行われているか探してみる手順です。
探すのは以下の記述です。
div.post p.postdate {
float:right;
font-family:'.Dialog 9',Terminal,sans-serif; ギザギザはこのフォント指定が起因しているので削除
font-size:1.5em;
color:#CCCCCC;
line-height:1.5;
}もちろんFirefox以外のブラウザでもソースを見ることは可能です。
ただし、IEはテキストエディターが起動して
ビッシリとソースが羅列されてしまうので非常に見づらいです。
- 自分のブログにアクセスする
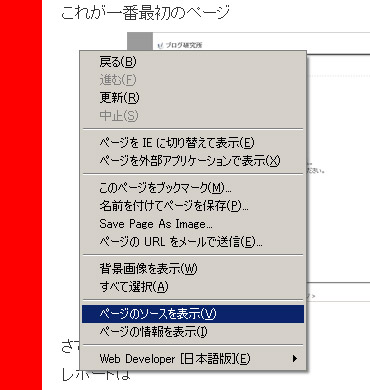
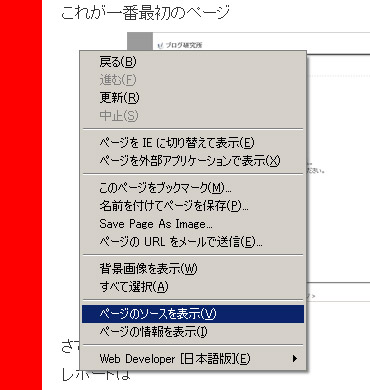
- ページ上を右クリックする
- ページのソースを表示するをクリック

- ソースが記述された新しいウィンドウが開くのでツールバーの [編集] → [検索] をクリック。
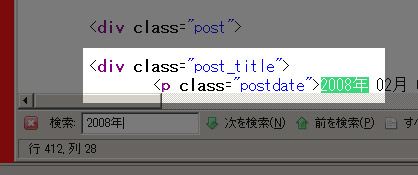
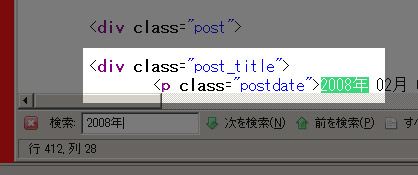
もしくは「Ctrl + F」 - ウィンドウ左下に現れた検索窓に「2008年」と入力し検索
- すぐに見つかるので「2008年」の前に記述されている「<」と「>」で囲まれたなかに書いてある言葉を見る

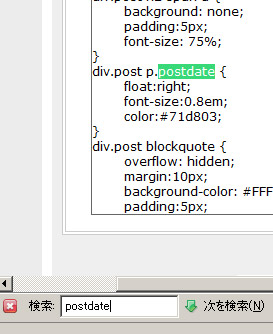
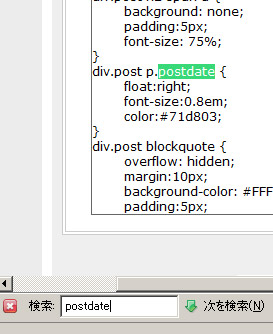
- エキサイトブログのCSS編集の中で同じ記述をさがす
これをさがすときも前述した検索でさがすとすぐ見つかります。
ソースを見て気づかれた方も多いでしょうが、エキサイトブログのCSS編集のところに載っている記述はすべてページのソースの中(ソース上部)に記述されています。
WEBサイトやブログソフトを使用して自分で作ったブログなどではスタイルシートを外部ファイルとして読み込ませることが多いのですが、エキサイトブログはすべてページのソース内に記述されているんですね。
次回は現在赤いベタな色になっている背景(赤のカラーコード#FF0000で指定されている背景)に画像を使ってみようと思います。
ついでにここのブログのように画像背景を固定してしまう方法もご紹介します。
。。。まだやっていないので出来るかどうかわかりませんが