「Posterous」、名前は見たこと聞いたことがありましたが、どんなものなのか知ったのはつい最近です。
なんでも、メールによる投稿機能をウリにしている無料ブログサービスとのこと。
Instagram の共有に含まれているんですから、どうにかなるでしょうということでアカウントを取得して一覧化に挑戦してみました。
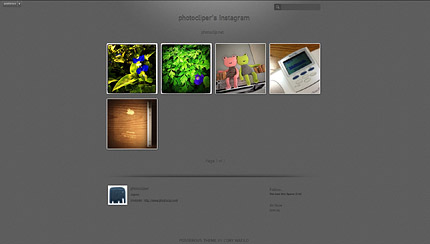
ご覧のように一覧向きのテーマがあり、なかなかいい感じに仕上がります。
以下、アカウント取得から上記テーマの適用までを脇目もふらずにレポートします。
Posterous で一覧
-
まずはアカウント取得しましょう。
他のブログサービスとなんら変わらない入力項目です。 -
Tumblr の時と一緒で脇目もふらずにテーマ設置まで一直線でいきます。
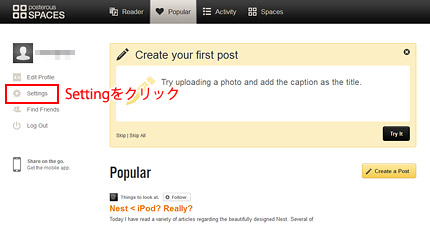
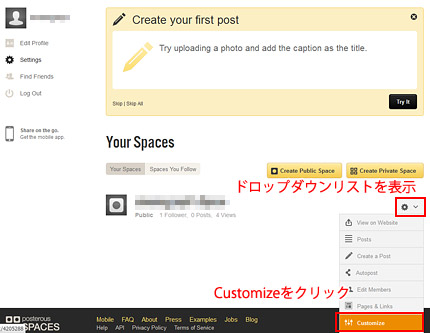
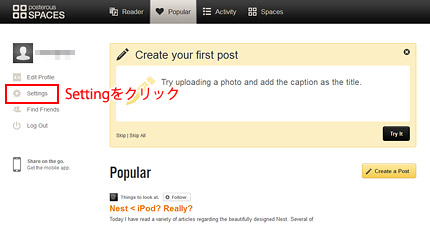
[ Setting ] をクリックします。
-
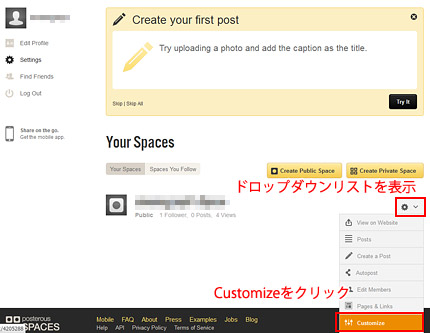
Setting のページが表示されたら右下部にあるドロップダウンリスト内の [ Customize ] をクリックします。

-
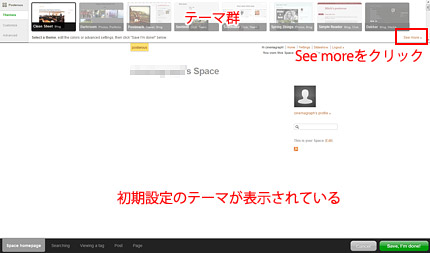
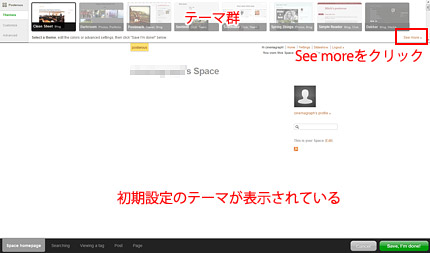
テーマを選ぶページが表示されます。テーマ一覧は上部の細長いフレーム内に表示されていて見づらいので右端にある [ See more ] をクリックして表示スペースを拡張します。

-
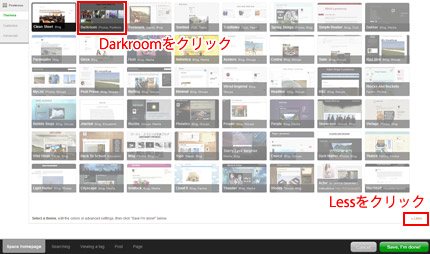
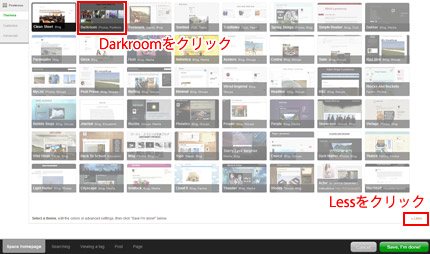
テーマ一覧のなかから「Darkroom」というテーマを探して、クリックします。そして、表示スペースをもとに戻すため右下角にある [ Less ] をクリックします。

-
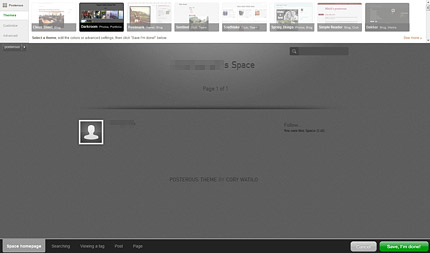
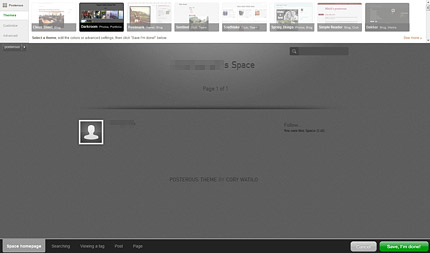
プレビューはすでに選択したテーマが反映されています。

-
[ Customize ]タブをクリックして、ブログタイトルとブログの説明を入力します (変更したい場合)
日本語でも問題ありません。終わったら [ Update ]ボタンを押します。
タイトル入力欄の上に並んだタブで簡単なカスタマイズが行えます。
More Option には 1 ページあたりの表示件数の設定などありますので変更したい場合はご覧になってください。この段階で終了しても問題ないのですが、デフォルト設定 (初期設定) の 「Darkroom」 テーマはトップページに表示されるサムネイルが横長になってしまうので、Instagram のスクエアな写真をアップロードすると天地がカットされてしまい気持ちよくありません。そこでもうひと手間加えます。
-
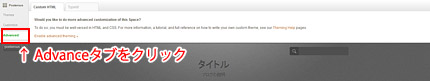
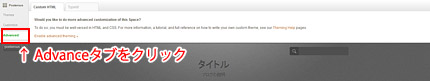
[ Advance ] タブをクリックします。

-
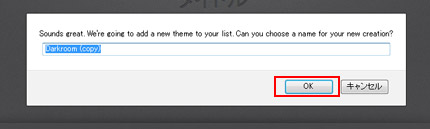
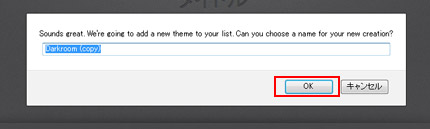
どの段階でポップアップするのか失念しましたが、HTML をいじるので 「Darkroom」テーマの 「Copy を作る?」と問い合わせてきますので [ OK ] をクリックして下さい。

確か、、、Advancedタブをクリック → Enable advanced theming » をクリックした後だったかな?
-
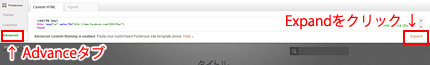
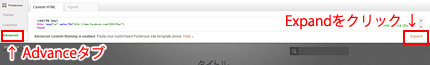
[ Advance ] タブの右端にある [ Expand ] タブをクリックして HTML 表示スペースを拡張します。

-
拡張された瞬間、HTML を見慣れてない方は吐き気がすると思いますが、あともうちょっとがんばりましょう。
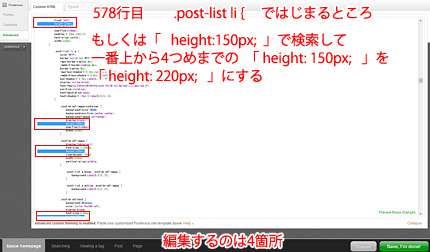
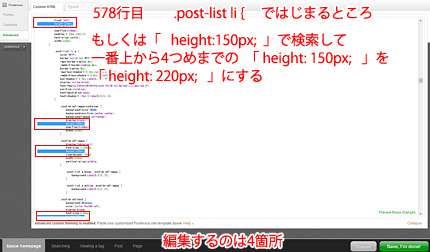
578 行目あたりにある「 .post-list li { 」を探し、周辺に「height:150px;」と書かれているところが 4 箇所ありますので、それを「height:220px;」に修正します。
「height:150px;」で検索すると他にも一箇所離れたところ (footer) に height:150px; が見つかりますがそれはそのままにしておいてください。
修正後
.post-list li { float:left; height:220px; list-style:none; overflow:hidden; padding:0 20px 20px 0; text-align:center; width:220px; } .post-list li a { color:#fff; ― (中略) ― text-shadow:0 -1px 0 rgba(0,0,0,.3); } .post-brief-image-container { background-color:#444; background-position:center center; background-repeat:no-repeat; display:block; height:220px; overflow:hidden; width:220px; } .post-brief-image { display:table-cell; font-size:1.286em; height:220px; line-height:.75em; width:220px; vertical-align:middle; } ― (中略) ― .post-brief-text { background:#eaeaea; color:{color:PostBrief}; display:block; font-size:2.5em; height:220px; line-height:.75em; overflow:hidden; width:220px; } -
上記の修正が終わったら右下にある Preview these changes をクリックします。
![[Save, I'm done!]を押してカスタマイズ終了](//www.photoclip.net/wp-content/uploads/2011/10/111026-14.jpg)
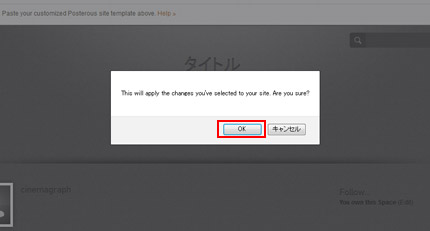
写真が一枚もアップロードされていないのでナニが変わったのかこの段階ではわかりませんが [Save, I'm done!] を押すと

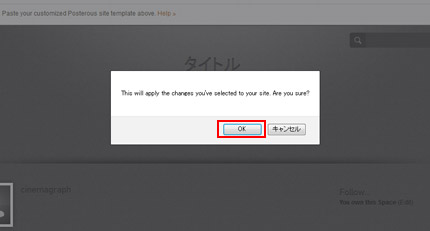
「This will apply the changes you’ve selected to your site. Are you sure?」と問い合わせてくるので [ OK ] を押してカスタマイズは終了です。
-
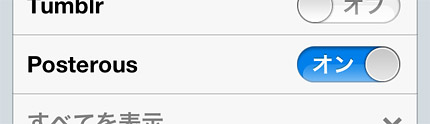
これで器は完成しましたので、あとは iPhone アプリ「Instagram」で写真をアップロードする際、共有の「Posterous」を [ オン ] にすれば、ほぼ同時に Posterous にも写真が投稿されます。

パソコンのブラウザで結果を確認する時のアドレスは
http://アナタのユーザー名.posterous.com/
です。。。。うまくいきましたか?
iPhone App: Posterous
感想
- アカウントを取得してからブログ開設までは Tumblr と同じぐらいの難易度でしょう。
- テーマは Tumblr のほうが豊富だと思います。
- 独自タグが使われているのでページをカスタマイズするにはそれなりに時間が掛かりそうですね。
- 管理画面等、サイト全体のフォント (文字サイズ) が小さいので老眼の人にはツライかも。すべて英語というのも関係しているとは思います。。。
- メールに写真を添付して投稿できるというので試してみたいと思っています。
- 個人的には Tumblr より Posterous のほうが好きかもしれません。
Posterous に関してはまったく知識がありませんでしたが、下記のサイトの記事をひと通り読んで Posterous にどんな機能があってどんなことができるのかよくわかりました。
» 140字が物足りない人向けのPosterousとは?(1/5)- @IT
おつかれさまでした 














![[Save, I'm done!]を押してカスタマイズ終了](http://www.photoclip.net/wp-content/uploads/2011/10/111026-14.jpg)