同じような Pageflip を実現できる 『 MegaZine 3 』 の Picasa HTMLテンプレートを作ってみました。高機能な Pageflip Engine なので個人的には 『 MegaZine 3 』 をおすすめします。
よろしかったらこちらもあわせてご覧下さい。
-- 以下、本投稿です。 --
先日ご紹介した Flash Page Flip Gallery (横型) には Portrait という名前が付いた縦型のテンプレートもあります。まず Demo をご覧下さい。
上の Demo は縦横比をカスタマイズしています。配布されているテンプレートは縦横比が 3:4 、それに対してデジタル一眼の縦横比は 2:3 ですのでそのまま使うと見苦しい余白ができてしまいます。また、似たような色調の写真が並ぶと 1 枚の写真のように見えてしまうようなのでそれも合わせて、対処方法はのちほど。
昨日、この縦型のテンプレートを試された方から次のようなメールをいただきました。
縦型のアルバムも作りたくて http://www.paulvanroekel.nl/picasa/flashpageflip/index.asp の Flash Page Flip templates(portrait)for Picasa をダウンロードして index.tpl ファイルを ¥index¥ 半角で書き換え Picasa3でHTMLページとしてエクスポートし .xml ファイルも移動しましたが index.html ファイルがなくて開く事が出来ません。
私自身、縦型の方は試していなかったので、さっそく Picasa を立ち上げ縦型テンプレートでエクスポートしてみたところ、確かに index.html がありません(苦笑)
原因は、本来テンプレートフォルダ内の [ assets ] というフォルダの中に [ index ] というフォルダに入った index.html が存在しないといけないのですが、縦型のテンプレートは [ index ] フォルダがなくて index.html がむき出しの状態で格納されていることにより index.html のみエクスポートされなかったようです。
。。。出来れば不具合箇所は横型と同じにしておいて欲しいですよね(ひとりごと)
Flash Page Flip Gallery 縦型もチャレンジしたみたい方は修正版をアップしておきましたので、よろしかったらダウンロードしてお使いください。
横型と同じく、ダウンロードした圧縮ファイルを解凍し、生成された FlashPageFlipGallery-Revision-Portrait というフォルダを Picasa3 のtemplates フォルダに移動で :ok: です。
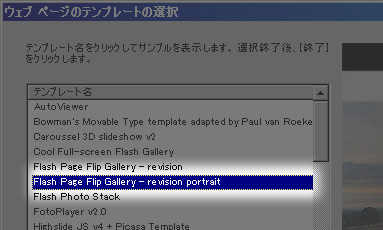
なお、縦型はエクスポート時のテンプレート選択ウィンドウに

Flash Page Flip Gallery - revision portrait と表示されます。
縦横比を 3:4 から 2:3 に変更する
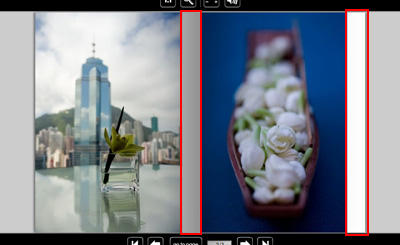
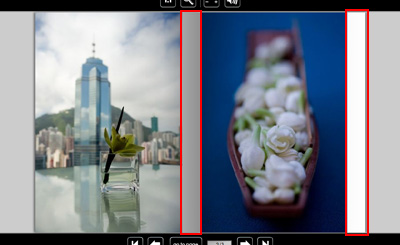
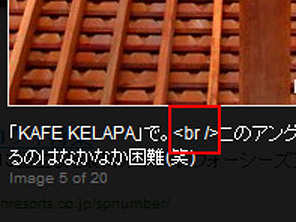
デフォルトでは画像の縦横比が 3:4 (横375px縦500px) に設定されています。この縦横比にデジタル一眼の縦横比 2:3 の写真がはめ込まれるとご覧のように右側に中途半端な余白が生まれてしまいます(赤枠のところ)

これではちょっと見苦しいのでデジタル一眼の 2:3 (横 333px 縦 500px) にしてあげましょう。作業は実に簡単です。
- Flash Page Flip Gallery の縦型でエクスポートします。
- エクスポートが終了し、数秒後に Pages.xml というファイルがテキストエディタ等で自動的に開きます。
- 開いたファイルの最初に下のような記述がありますので
<content width="375" height="500" bgcolor="cccccc" loadercolor="000000" panelcolor="000000" buttoncolor="000000" textcolor="ffffff">赤字の 375 を 333 に打ち変えます。
<content width="333" height="500" bgcolor="cccccc" loadercolor="000000" panelcolor="000000" buttoncolor="000000" textcolor="ffffff">あとは保存して閉じて終了です。
編集した Pages.xml は必ず xml フォルダに移動して下さい。
width は横幅、 height は高さです。
気づかれた方もいらっしゃると思いますが、横型縦型の違いはwidth と height の数値が違うだけです。したがって、テンプレートは横型か縦型どちらかひとつだけ入れておいて、エクスポート後に自動的に開いた Pages.xml の width と height をエクスポートした画像の縦横比に一致した数値に打ち変えて対応するという方法もあります。
エクスポートされた写真は長辺が 500px なので、今回の縦型を例にとると短辺は
- コンパクトデジタル → 3 : 4 = x : 500
:reply: x = width = 375 - デジタル一眼 → 2 : 3 = x : 500
:reply: x = width = 333
にすればよいことになります。
それに対し横型は
- コンパクトデジタル → 4 : 3 = 500 : x
:reply: x = height = 375 - デジタル一眼 → 3 : 2 = 500 : x
:reply: x = height = 333
となります。
写真と写真の境目がわかりにくいのを解消する (縦型の場合)
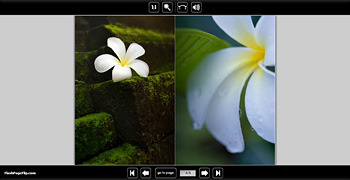
似たような色調の写真が 2 枚並ぶとノドの部分 (センターの部分) で写真同士ピッタリくっついているため 1 枚の写真のように見えてしまいます。それを解消するには、コンパクトデジタルは 375 に 2 を足して 377 に。デジタル一眼は 333 に 2 を足して 335 にするとそれぞれの写真の右サイドに 1px の余白ができますので、別々の写真であることがよくわかるようになります。
できればノドの部分 (センターの部分) だけ 1px の余白を入れたいと思い 1 を足したら余白は作られませんでした。いたしかたないですね(笑)
Demo : 一番最初にご覧いただいたものに上記の作業を行ったもの
エクスポートされる写真の長辺を 500px から任意のサイズに変更する
テンプレートフォルダの中にある index.tpl を編集することで変更できます。
index.tpl をテキストエディタ等で開き、46行目あたりにある
define imageWidth 500
define imageHeight 500の 500 の数字を任意の数字に置き換えます。たとえば 600px にしたいのであれば
define imageWidth 600
define imageHeight 600というようにします。
WEBページ上(Flash上)でそのサイズ変更を反映させるには Pages.xml の width とheight のところも編集する必要がありますのでお気を付け下さい。
長々お疲れ様でした 
それではすてきな週末を !!



 orz
orz 

コメント