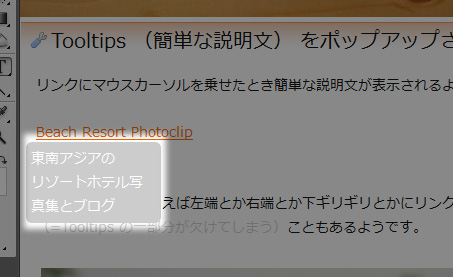
今日はCSS に数行記述を加え、リンクにマウスオーバーすると
Tooltip (簡単な説明) が表示されるようにしてみます。
【追記 12:35:36】
IE6 だとマウスをどかしても Tooltip が消えない & 説明文にアンダーラインが入りますねぇ。
IE7だと Tooltip は消えるけど説明文にアンダーラインが入りますねぇ 。まっいいか 
【追記 12:47:46】
アンダーラインはCSSに text-decoration: none; を追加したら消えました。
参照サイト: lixlpixel CSS tooltips

CSSを編集してTooltipが表示されるようにする
- [ スキン変更 ] → [ CSS(スタイルシート)編集 ] でCSS 内の最後に以下の記述を加える。
最後じゃなくてもいいですがわかりやすいように最後にしておきます。/* Tooltip */ (アタマにこうやって記述しておくと削除するとき楽です) a.tip { position: relative; } a.tip span { display: none; position: absolute; top: 20px; /* 表示される位置 */ left: -10px; /* 表示される位置 */ width: 125px; /* 幅 */ padding: 5px; /* Tooltip内の余白 */ z-index: 100; background: #000; /* 背景色 */ color: #fff; /* 文字色 */ -moz-border-radius: 5px; /* this works only in camino/firefox */ -webkit-border-radius: 5px; /* this is just for Safari */text-decoration: none; } a:hover.tip { font-size: 99%; /* this is just for IE */} a:hover.tip span { display: block;} - リンクを貼るときに Tooltip を表示させたい場合には以下のように記述します。
<a href="http://hogehoge.com/(←リンク先のURL)" class="tip">投稿上の文字列 <span>ここに説明文</span></a>青文字がTooltipを表示させる記述です。
ちなみに通常のリンクはこういう記述ですね。違いがわかりますでしょうか?<a href="http://hogehoge.com/(←リンク先のURL)">投稿上の文字列</a> - あらかじめ青文字の部分を単語登録しておけば簡単に挿入できます。こんな感じで。
class="tip"<span>ここに説明文</span>
なおリンクが貼ってある画像でも使えます。
他のブログ(Webサイト)でも使えますが javascript が使えるのであればそれを利用した方がいいような気がします。
説明文中は改行も使えますので改行させたい場合は<br />と記述してください。
投稿の中に記述するほどではないけれど
ちょっと説明しておきたいというときに使われてはいかがでしょうか。