この投稿は以前ご紹介させていただいた
にてご質問いただいた内容を確認するための投稿です。
AutoViewer を全画面ではなく任意のサイズで表示する
AutoViewer は通常ウィンドウ全面を使用して表示されますが
ここではそれをブログの投稿欄で(任意のサイズで)表示させてみようと思います。
ここに Sample を掲載していましたが、このブログで読み込ませている swfobject.js を動画投稿用にバージョンアップしたところ動かなくなりました。ごめんなさい。
なおこの投稿はこの先加筆される可能性があります。
追記:2008/8/1
手順
今回はPicasa は使わずにすべて人力でやってみます。
- まずはAutoViewer をダウンロードページにアクセスします。
AutoViewer Download - ページ中段にあるDownload AutoViewer がダウンロードのリンクです。

- ダウンロードしたら解凍します。

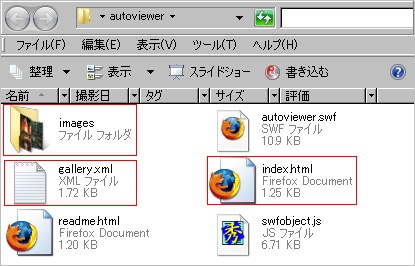
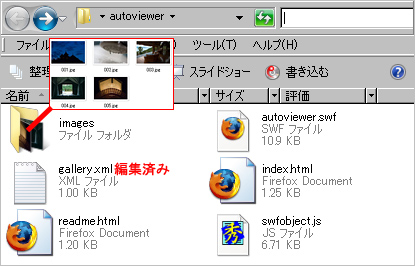
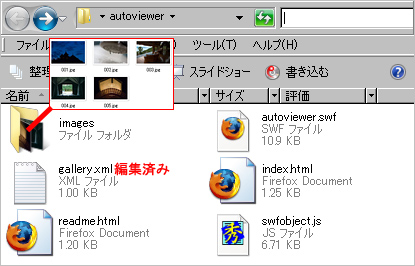
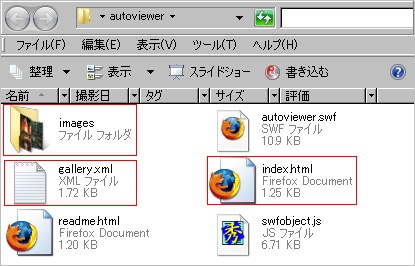
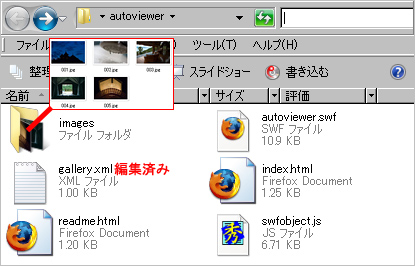
- 解凍して生成されたautoviewer というフォルダを開くと中には以下のようなフォルダとファイルが入っています。

今回の作業で関係してくるのは images フォルダ、gallery.xml、index.html、この3つです。
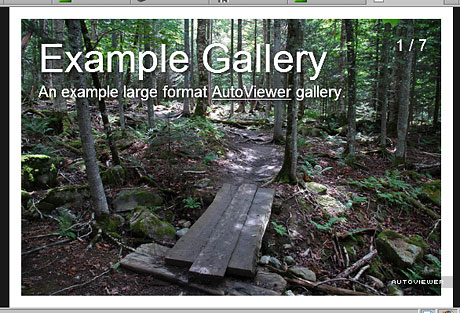
試しに index.html をダブルクリックしてみてください。ブラウザが立ち上がり全画面のsampleスライドショーを見ることが出来ます。 - images フォルダ
この中にはスライドショーで見せる写真を入れます。解凍した状態のままですとsample 画像が入っていますのでそれを削除してスライドショーで見せたい画像を入れます。
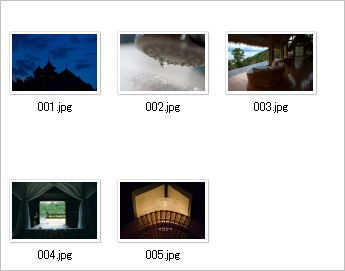
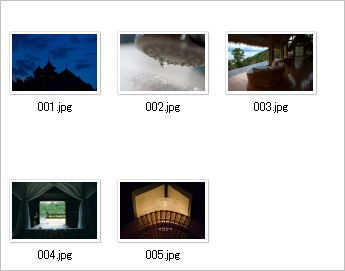
今回は下のような横位置の写真を5枚入れてみます。

なおそれぞれの写真のサイズは 640×427 です。 - 次にgallery.xml をテキストエディタで開きます(この6. と次の7. が今回のキモです)
開くとsample 画像に適応した記述がなされています。
先ほどのsampleスライドショーの1枚目の画像を呼び出している記述を例に取ると<?xml version="1.0" encoding="UTF-8"?> <gallery frameColor="0xFFFFFF" frameWidth="15" imagePadding="20" displayTime="6" enableRightClickOpen="true"> <image> ここから <url>images/wide.jpg</url> <caption><![CDATA[<font size="50">Example Gallery</font><br>An example large format <u><a href="http://www.airtightinteractive.com/projects/autoviewer">AutoViewer</a></u> gallery.]]></caption> <width>700</width> <height>465</height> </image> ここまでの記述で1枚の写真を指定<url> から </url>の間に書かれているのは画像の在りかです。どこに格納されている画像を読み込むのか指定しています。sampleスライドショーでは imagesフォルダ内のwide.jpg を読み込みなさいよと指示しています
<caption> から </caption> の間にゴチャゴチャ書かれているのは、写真上にあるキャプションのフォントサイズを大きくしたり、キャプション中にリンクを貼ったりしているものです。
どこをどうイジればどうなるのかはご自身でお確かめ下さい。今回はわかりやすいようにキャプションはシンプルにします。
<width> から </width> は画像の幅、<height> から </height> は画像の高さです。
以上のような内容のgallery.xml の記述がこの1枚目の写真を呼び出しています。
要するにgallery.xml は一枚一枚の写真ごとに、どこから写真を読み込んで、写真上にどういうキャプションをつけるのかスライドショーに指示を送っているということになります。
-
sampleスライドショーではautoviewer というフォルダに入っているindex.html を開き、ブラウザの全画面でスライドショーを行うので
から の間に書かれている画像の在りかは同じフォルダに入っている images/wide.jpg (imagesフォルダ内のwide.jpg) と言う指定で問題ありませんでしたが、今回はまったく別のWEBページにFlash (AutoViewer) をサイズ指定して貼り付けるのでから に書く画像の在りかは絶対パスを用いてWEBサーバー上(ネット上)のどこにあるのか正確に指定する必要があります。たとえば解凍して生成されたフォルダ(autoviewer)をそのまま利用して http://www.hogehoge.com/ の一番上の階層にautoviewer というフォルダをアップロードしたとすると、スライドショーが先ほどのimages/wide.jpg (imagesフォルダ内のwide.jpg) を読み出すには gallery.xml 内で http://www.hogehoge.com/autoviewer/images/wide.jpg という指定が必要になります。
<image> <url>http://www.hogehoge.com/autoviewer/images/wide.jpg</url> <caption>キャプション</caption> <width>700</width> <height>465</height> </image>では例として、autoviewer というフォルダ内の imagesフォルダ に5.でご覧いただいた5枚の写真(001.jpg、002.jpg、003.jpg、004.jpg、005.jpg)を入れ、それをhttp://www.hogehoge.com/ へアップロードすると想定しgallery.xml を作ってみましょう。
<?xml version="1.0" encoding="UTF-8"?> <gallery frameColor="0xFFFFFF" frameWidth="15" imagePadding="20" displayTime="6" enableRightClickOpen="true"> <image> <url>http://www.hogehoge.com/autoviewer/images/001.jpg</url> <caption>1枚目の写真</caption> <width>640</width> <height>427</height> </image> <image> <url>http://www.hogehoge.com/autoviewer/images/002.jpg</url> <caption>2枚目の写真</caption> <width>640</width> <height>427</height> </image> <image> <url>http://www.hogehoge.com/autoviewer/images/003.jpg</url> <caption>3枚目の写真</caption> <width>640</width> <height>427</height> </image> <image> <url>http://www.hogehoge.com/autoviewer/images/004.jpg</url> <caption>4枚目の写真</caption> <width>640</width> <height>427</height> </image> <image> <url>http://www.hogehoge.com/autoviewer/images/005.jpg</url> <caption>5枚目の写真</caption> <width>640</width> <height>427</height> </image> </gallery>code>これでgallery.xml は完成しました。
-
まだindex.html を開いて行う作業が残っていますが、ひとまずこの時点で全てのファイルとフォルダをWEBサーバーにアップロードしてしまいましょう。

ここではautoviewer というフォルダに全てのファイルフォルダを入れ http://www.hogehoge.com/ へアップロードしたという設定になっています。
-
最後に index.html をテキストエディタもしくはHTML文書を編集することのできるホームページ制作ソフト等で開きます。そして33行目あたりから始まる以下の箇所を残してそこ以外はすべて削除してしまいます。
<div id="flashcontent">AutoViewer requires JavaScript and the Flash Player. <a href="http://www.macromedia.com/go/getflashplayer/">Get Flash here.</a> </div> <script type="text/javascript"> var fo = new SWFObject("autoviewer.swf", "autoviewer", "100%", "100%", "8", "#181818"); //Optional Configuration //fo.addVariable("langOpenImage", "Open Image in New Window"); //fo.addVariable("langAbout", "About"); //fo.addVariable("xmlURL", "gallery.xml"); fo.write("flashcontent"); </script></code>次に赤いスラッシュ2つを削除、青い部分を以下のように絶対パスにします。
また、青い数字の100% はスライドショーの画面サイズを指定している数値なので(前が幅、後ろが高さ、この場合は両方100%なので全画面表示) それをWEBページ上に貼り付けるサイズに指定しなおします。とりあえずここでは450×300px に指定。
そのうしろの青字8 はFlash のバージョン、#181818 は背景色なので適宜お好きなカラーコードを指定してください。<div id="flashcontent">AutoViewer requires JavaScript and the Flash Player. <a href="http://www.macromedia.com/go/getflashplayer/">Get Flash here.</a></div> <script type="text/javascript"> var fo = new SWFObject("http://www.hogehoge.com/autoviewer/autoviewer.swf", "autoviewer", "450", "300", "8", "#181818"); //Optional Configuration //fo.addVariable("langOpenImage", "Open Image in New Window"); //fo.addVariable("langAbout", "About"); fo.addVariable("xmlURL", "http://www.hogehoge.com/autoviewer/gallery.xml"); fo.write("flashcontent"); </script>そしてすべて選択 → コピーしてWEBページ上でAutoViewer を表示させたい場所に貼り付けます。
なおブログの投稿内で使う場合、投稿作成のエディタによっては空白行や改行が段落となってしまうときがあるので適宜調整してください。
あとswfobject.js を読み込ませる必要があるので HTMLの<head>内に<script type="text/javascript" src="http://www.hogehoge.com/autoviewer/swfobject.js">を追加してください。hogehoge.com はちゃんと修正してください。
どうもおつかれさまでした 









コメント