Picasa & Lightbox で簡単スライドショー #1 からのつづき
エクスポートされたLightboxを用いたWEBページのデータ
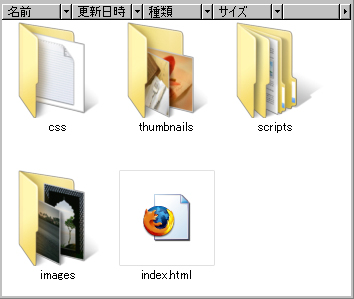
Picasa & Lightboxテンプレートを使ってエクスポートしたデータ(フォルダ内)には
以下のような5つのファイルフォルダが入っています。

- css (フォルダ)
このフォルダの中にある template.css という名のファイルがWEBページのスタイルシートになります。それをテキストエディター、メモ帳で開いて編集することによりページの背景色やフォントサイズ、フォントタイプ、レイアウト全体を修正することができます。
もうひとつimages というフォルダが入っていますがそれにはページ上部に使われている背景画像が入っています。背景画像を入れ替えスタイルシートを編集すればページ背景を黒ではなくまったく別の色、柄、に変更することが可能です。 - thumbnails (フォルダ)
WEBページ上に載っているサムネイル画像が入っています。Demo には20点の写真が載っていますのでこの中には20点のサムネイル画像があります。 - scripts (フォルダ)
Lightbox に関してのスクリプト(Javascript)、スタイルシート、進む・戻る・閉じる・Lording等の画像類が入っています。 - images (フォルダ)
拡大時の写真が入っています。サムネイルと同じ20点の画像があります。 - index.html (ファイル)
WEBページのHTML文書です。このファイルをテキストエディターやメモ帳等で開き編集することによりページタイトル、キャプションなどを編集することが出来ます。
今回編集するのは一番下の index.html です。
ページのタイトルを変更する
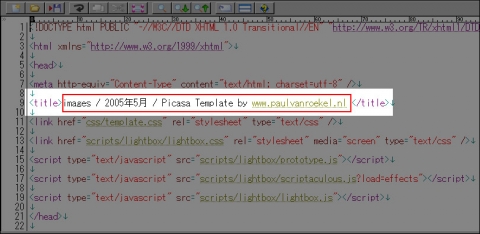
index.html ファイルをテキストエディターやメモ帳で開き
<title>と</title>の間にある文字を編集します。
このtitle はウィンドウのタイトルバーに表示されたり
ブックマークしたとき(お気に入りに入れたとき)のページタイトルになったりします。
サムネイルのタイトル修正

サムネイルの下に表示される名前はファイル名が自動的に入るようです。日付を入れたり、ここに短い説明を入れて拡大写真にはキャプションを入れない、なんてことをやりたいときもあるのではないでしょうか。
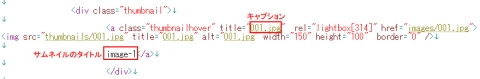
ここの記述に該当する部分はindex.html の以下の部分になります。

上の写真の記述がサムネイル1枚あたりの記述です。
その中には拡大写真へのリンクやキャプションに関しての記述も含まれています。
したがって、20枚のサムネイルがある Demo ではこの記述が20個存在します。
<div class="thumbnail">
<a class="thumbnailhover" title="001.jpg" rel="lightbox[314]" href="images/001.jpg"><img src="thumbnails/001.jpg" title="001.jpg" alt="001.jpg" width="150" height="100" border="0" />001.jpg</a>
</div><div class="thumbnail"> ではじまり、</div> で終わる
という見方をするとわかりやすいと思います。
では一枚目のサムネイルのタイトルを 001.jpg から image-1 に変えてみます。
するとページ上ではこのように反映されます。

日本語も使えますので風景写真などの場合は地名などを入れてもいいかもしれません。
拡大画像のキャプションを画像のファイル名ではなく短いコメントに変更したい
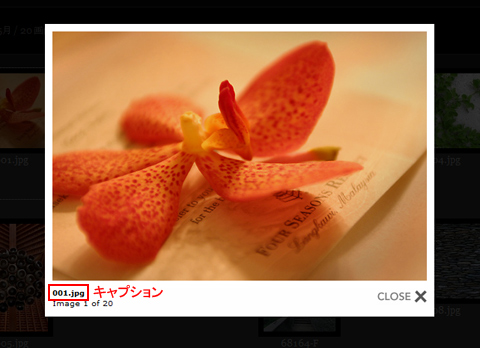
エクスポートされたままの状態でサムネイルをクリックし拡大画像を開くと
キャプションがファイル名になっています。

ここに短いコメントや写真の説明、撮影データなどを入れるには先ほどのサムネイルのタイトルを編集したときと同様にindex.html 内の<div class="thumbnail"> から </div> の間にあるキャプションの記述にあたる部分を編集します。
先ほどサムネイルのタイトルを修正した一枚目の画像の記述を例にとって説明します。
拡大写真のキャプションはa class="thumbnailhover" の後ろにあるtitle="001.jpg" の「001.jpg」の部分が表示されますのでこの部分の文字列を編集することで適切なキャプションを入れることが可能となります。
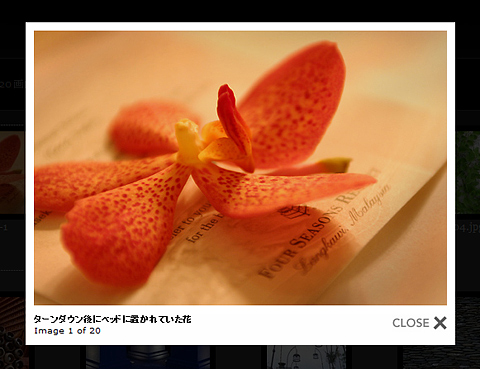
たとえば一枚目の写真はターンダウン後にベッドに置かれていた花なので
それを拡大写真のキャプションにするには
<div class="thumbnail">
<a class="thumbnailhover" title="001.jpg" rel="lightbox[314]" href="images/001.jpg"><img src="thumbnails/001.jpg" title="001.jpg" alt="001.jpg" width="150" height="100" border="0" />image-1</a>
</div>001.jpgを
<div class="thumbnail">
<a class="thumbnailhover" title="ターンダウン後にベッドに置かれていた花" rel="lightbox[314]" href="images/001.jpg"><img src="thumbnails/001.jpg" title="001.jpg" alt="001.jpg" width="150" height="100" border="0" />image-1</a>
</div>ターンダウン後にベッドに置かれていた花
と編集すれば拡大写真のキャプションが

このように写真についてのキャプションに変えることができます。
写真が好きな方でしたら撮影データを載せてもいいかもしれません。
あと、キャプション内は改行も可能ですので
改行したい場合は改行したいところに<br />と入れてください。
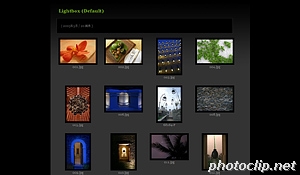
index.html を上記の手順で編集したWEBページ
やったことは
- タイトル変更
- サムネイルのタイトル変更
- 拡大写真のキャプションをファイル名からコメントに変更
- 同じくキャプションのフォントをbold (太字)からnormal (標準)変更
- 同じく閉じるボタンの画像を小さいモノに変更(位置を調節するにはligtbox.cssの編集が必要)
- キーボードで進む(→ キー)、戻る(← キー)、閉じる(Esc キー)を操作できるように変更(lightbox.jsの編集が必要)テンプレートで使われているLightbox(v2.02) はちょっと古いバージョンなのでデフォルトではキーボード操作やウィンドウの余白をクリックして拡大写真を閉じることができません。
現在の最新版Lightboxはv2.04。ブログなどにも比較的簡単に導入できますので興味をお持ちの方はオフィシャルサイトをご覧になってください。Lightbox 2 Official Site - タイトル下のdescriptionの位置調整と右側の余白が広かったのでサムネイルがセンターにレイアウトされるように調整(template.cssの編集が必要)
- フッターの編集
- HTMLの <head> 内にmeta name="description"とmeta name="keywords"を追加
- 最下段にそれっぽくAdsを挿入してみる
どうもおつかれさまでした 
何か質問がありましたらコメントしてください。
それではすてきな週末を !!、、、昨日のロト6は当たった数字ひとつだけ  ウルワツ遠し
ウルワツ遠し
追記:2010.1.23
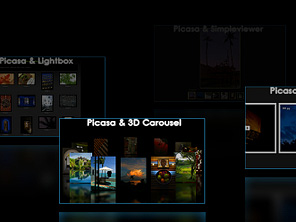
こんな自作 Picasa テンプレートもあります。よろしければ合わせてご覧ください。








コメント
象支店長様
こんばんわ!またまたご連絡が遅れまして大変失礼致しました!!
結局、前回お試し頂いたFlashは動作が安定しないので導入を諦めました。
他のテンプレートではまだ試しておりませんが、同じ様にレイアウトが崩れたりする現象をご存知ですか??
http://www.photoclip.net/travel/hotels/wp-content/uploads/coolfullscreen/


上記でお試し頂いたものですが、私も正常に見れる場合と、見れない場合が有ります。
IE7の環境ですが、本当にアクセスするタイミングによってはレイアウトが崩れてしまいます。
それが前回付けたURLの画像になります。これは象支店長様にお試し頂いたページを、
何度かアクセスした際に発生したレイアウト崩れのエラー画面をキャプチャしたものです。
なんだかご説明が上手く出来ずに申し訳有りません
また、Picasaの別のテンプレートで試してみようと思います☆
いつも象支店長様のブログを参考にさせて頂いておりますので、
これからも何か有りましたらよろしくお願い致します…
:reply: blogerさん
こんにちは。
:quotation: 結局、前回お試し頂いたFlashは動作が安定しないので導入を諦めました。
動作が安定しないということであきらめず
導入できるようにがんばってみてはいかがでしょう。
幸いCool FullScreen に関してはAuthor Homepage があり
単体で使う Fullscreen Gallery (=Cool FullScreen) の
ダウンロードも可能なようです。
ttp://www.ideaography.net/update-fullscreen-gallery-flash-class-v2/
ttp://www.ideaography.net/fullscreen-flash-gallery-class/
コメントなどにも目を通せば糸口がみつかるかもしれませんよ。
Version 2 も出ているようですし、、、
:quotation: 他のテンプレートではまだ試しておりませんが、同じ様にレイアウトが崩れたりする現象をご存知ですか??
私も試していないのでわかりません。
象支店長様
こんばんわ!早速解決への糸口をご提案頂きまして有難うございます!
URLはありがたく参考にさせて頂きます(*´▽`*)ノ゛☆ご丁寧にありがとうございます。
:reply: blogerさん
Picasa のテンプレートに関して言えば
ベースになっているFlashやJavascriptの作者がいらっしゃるので
そういった作者の方のWEBサイトにアクセスするのが
いろいろな意味で勉強になります。
象支店長様
こんばんわ^^素敵なアドバイス有難う御座います☆
では早速勉強の為に色々な作者様サイトを参考に漁って参ります^^
BLOGは楽しみに拝見させて頂いてますので、これからもヨロシクお願い致します///