Picasa の HTML テンプレートを利用して VR5 pano に必要な画像も含めたファイル・フォルダをまとめてエクスポートする方法をご紹介します。
パノラマ写真という限られたものにしか使えませんが、久々に Picasa の HTML テンプレート作ってみました。作ったといっても今までで一番簡単でしたが 

PicasaとVR5 pnoを使ってお手軽iPad・iPhone用パノラマ
大まかな手順としましては
- Picasa をインストール
- 私が作った HTML テンプレートをダウンロードして解凍
- VR5 pano をダウンロードして解凍
- VR5 pano のファイル・フォルダ類を手順 2. のHTML テンプレート内に移動
- HTML テンプレートを Picasa の templates フォルダに移動
- Picasa を起動し、すでに作ってあるパノラマ用の正方形写真を 6 枚選択
- HTML テンプレートを使ってエクスポート
- エクスポートされた 1024px および 480px の画像のリネームと移動
- サーバーにアップロード
という、Picasa の使い方とパノラマ写真の作り方がわかっていればたいしたことない内容となっています。
本当はダウンロードしていただく HTML テンプレートの中に最初から VR5 pano を組み込んでしまうこともできるのですが、ライセンスに抵触しそうなので別々にダウンロードしてご自身で作業してください。
なお、Google が無償で配布している Picasa を使い、なおかつ楽チンするわけですから、どんな写真でも写真を見るたびに「画質がうんぬん、、、」とつぶやいてしまう方はスルーの方向でお願いします。
追記
この記事を投稿した翌日にほぼ全自動化したバージョンアップ版も出していますが、Picasa を使われたことがない方はこの記事にも目を通しておいたほうがわかりやすいかもしれません。
バージョンアップ版
Picasa で VR5 pano のファイル・フォルダ一式エクスポート
- Picasa がインストールされていない方はダウンロードしてインストール。
» Picasa 3: Google から無料でダウンロードできます - HTML テンプレート (480x480-Resizer.zip) をダウンロード。

Download - HTML テンプレート (480x480-Resizer.zip) を解凍。
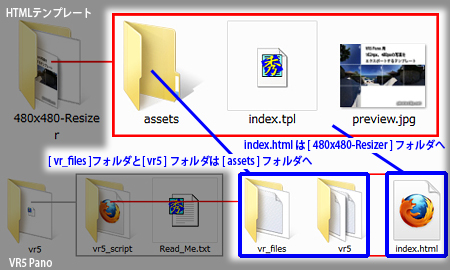
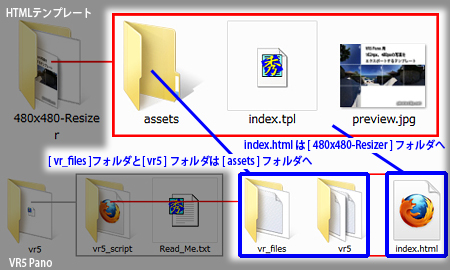
生成されたフォルダ [ 480x480-Resizer ] の中には、赤枠内 [ aseets ] フォルダ (この時点では空)、index.tpl、preview.jpg が入っています。
![フォルダ[480x480-Resizer]のなか](//www.photoclip.net/wp-content/uploads/2010/09/100929-2.jpg)
このフォルダはデスクトップにでも置いてそのままにしておきます。 - VR5 pano をダウンロード。
個人利用は無料ですが、商用で利用する場合や完成したパノラマ写真上に表示されるアイコンやリンクを独自のものに変更する場合は有料となりますのでご注意ください。
- ダウンロードした vr5.zip を解凍。生成された [ vr5 ] を開き、さらに [ vr_script ] というフォルダを開くと、赤枠内 [ vr_files ] フォルダ、 [ vr5 ] フォルダ、index.html が入っています。
![[vr5]フォルダのなか](//www.photoclip.net/wp-content/uploads/2010/09/100929-3.jpg)
確認できましたか? 次の手順 6. で赤枠内のファイルフォルダを HTML テンプレート内に移動しますがその前に [ vr_fiiles] フォルダを開いて [ cube_faces ] フォルダ内にあるサンプル画像を 1 枚だけ残して残りの 11 枚は削除します。そして残した 1 枚を dummy.jpg とでもリネームして下さい。名前は 1024_0.jpg とか 480_1.jpg とか最初に入っていたサンプル画像の名前と同じじゃなければ何でも構いません。
何かしら一枚ファイルを入れておかないと [ cube_faces ] フォルダがエクスポートされない仕様なのです、Picasa
- 上記 (手順 5.) の赤枠内のファイル・フォルダを手順 3. の HTML テンプレートの赤枠内へ移動します。移動する場所は下記の画像を参照して下さい。

- HTML テンプレートと VR5 pano を格納したフォルダ [480x480-Resizer] を Picasa の templates フォルダに移動します。
Picasa の templates フォルダはPicasa3 の場合 [ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→[ templates ] にあります。64bit マシンだと[ Program Files ] が [ Program Files (x86) ] となります。
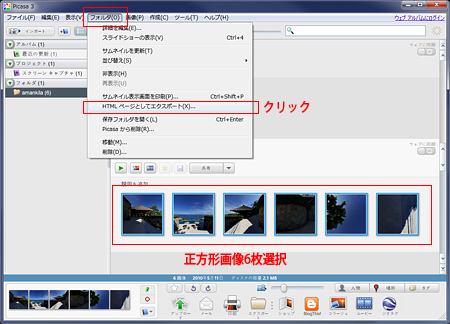
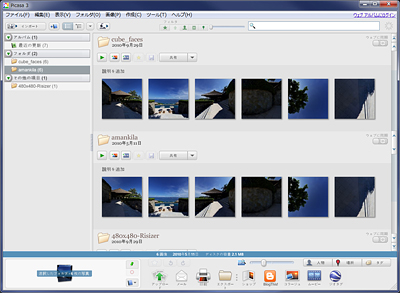
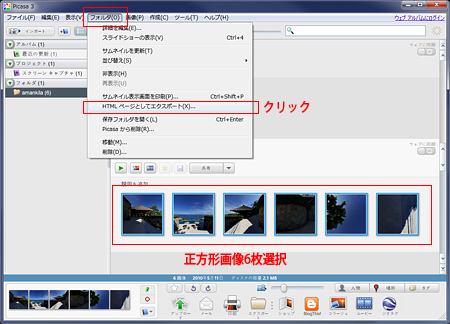
これで HTML テンプレートが使用可能となりました。あとはエクスポート作業です。 - Picasa を起動してエクスポートしたいパノラマ写真 (正方形写真6枚) が入っているフォルダを開いて正方形画像6枚を選択。メニューバー [ フォルダ ] → [ HTMLページとしてエクスポート ] をクリック。

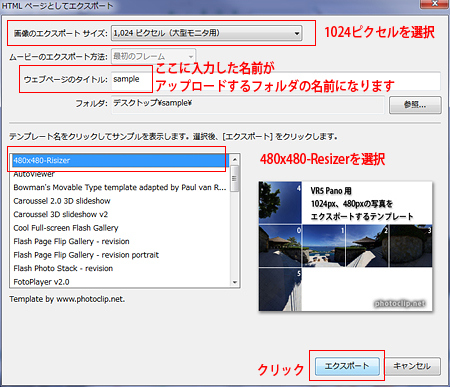
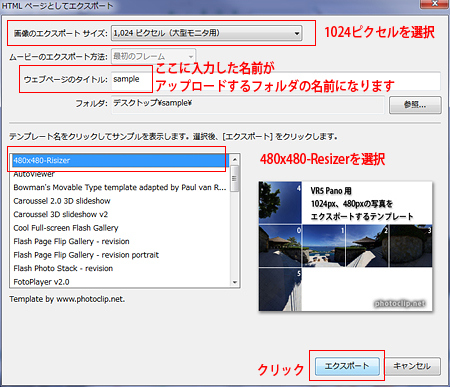
- HTML テンプレートの選択画面が表示されますので、[ 画像のエクスポートサイズ ] は 1024 ピクセルを選択、[ ウェブページのタイトル ] はそのままエクスポートされるフォルダ名=アップロードするフォルダ名=URL に反映されます。
テンプレートは [ 480x480-Resizer ] を選択。
OK でしたら [ エクスポート ] をクリックしてください。

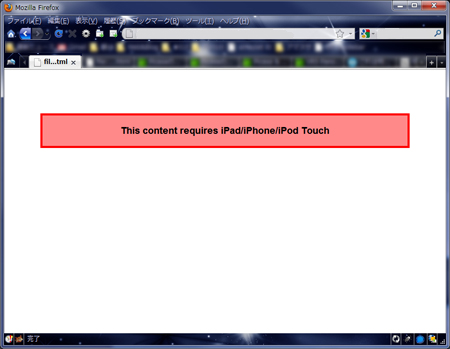
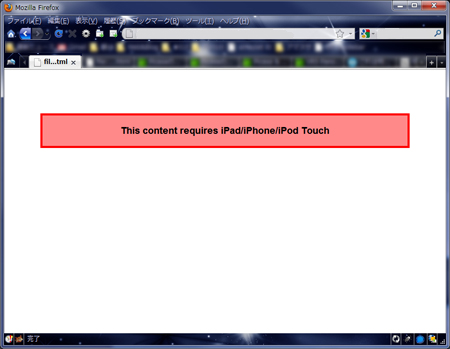
- エクスポートが完了すると自動的にブラウザが立ち上がって下記の画面が表示されますのでビックリしないでください。「iPad・iPhone用だよ」というお知らせページです=エクスポートされたフォルダ内にある index.html が正常に機能している証拠です。閉じてしまって構いません。

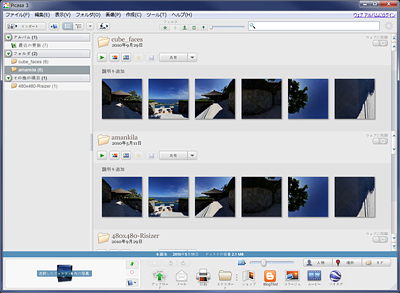
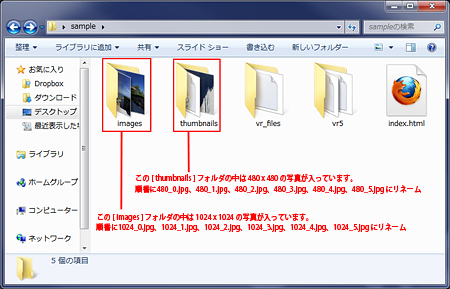
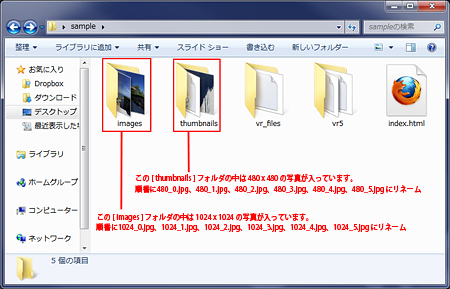
- エクスポートされたフォルダを開きます。ここでは 「Sample」 というフォルダ名でエクスポートしました (下記画像拡大可)
[ images ] フォルダの中には 1024 x 1024 の写真が 6 枚入っていますので、VR5 pano の画像順に合わせ 1024_0.jpg、1024_1.jpg、1024_2.jpg、1024_3.jpg、1024_4.jpg、1024_5.jpg にリネームします。[ thumbnails ] フォルダの中には 480 x 480 の写真が 6 枚入っていますので、VR5 pano の画像順に合わせ 480_0.jpg、480_1.jpg、480_2.jpg、480_3.jpg、480_4.jpg、480_5.jpg にリネームします。

- リネームが終了したら[ images ] フォルダおよび [ thumbnails ] フォルダ内にある計 12 枚の画像すべてを [ vr_files] フォルダ内の [ cube_faces ] フォルダに移動します。手順 5. で触れた [ cube_faces ] フォルダ内に置き去りにした 1 枚の画像はそのままでも、削除してもどちらでも構いません。 空になった [ images ] フォルダおよび [ thumbnails ] フォルダもそのままでも、削除してもどちらでも構いません。
。。。普通は精神衛生上、どちらも、というより必要ないものは削除しますが(笑) - パソコン用の Flash によるパノラマが別途用意されている場合は [ vr_files] フォルダ内の config.js を必ず編集して下さい。しっかり編集しておかないとパソコンでアクセスした人に手順 10. の画面を見せることになってしまいます。
config.js の編集および VR5 pano の設置や使い方に関しては
をご一読ください。
- あとはエクスポートしたフォルダを丸ごとサーバーにアップロードして任意の WEB ページ上やブログの投稿内にリンクを貼れば iPad・iPhone で閲覧可能のパノラマ写真が公開できます。あっちのフォルダ、こっちのフォルダ、いろいろ開く手間が省け、写真の整理と HTML テンプレート内に置いてある config.js の設定がしっかりできていれば半自動の Picasa HTML テンプレート。使い方によっては重宝します。
以上、おつかれさまでした。
【追記】
Picasa の HTML テンプレートに関しては
» ブログで取り上げた『Picasa HTMLテンプレート』一覧
に載っている投稿をすべてご覧いただければよくわかると思います。


![フォルダ[480x480-Resizer]のなか](http://www.photoclip.net/wp-content/uploads/2010/09/100929-2.jpg)
![[vr5]フォルダのなか](http://www.photoclip.net/wp-content/uploads/2010/09/100929-3.jpg)







コメント