先日ご紹介した DfGallery2.0 には DfGallery1.0 という Photo Gallery もありまして、1.0 のほうは 2.0 のようにデータベースなどがなくても無料サーバーにアップロードすればネット上での公開が可能です。
まずは Demo をご覧下さい。
Dfgallery1.0 は Background Music も設定できるので Demo では試験的に音源も再生されるようにしています。音量にご注意下さい。
ところがですね、DfGallery 1.0 は、どのページのどこにどの画像を入れるのかを指定している XML ファイル (拡張子.xml) をアルバムごとに自力で作らなければいけないという非常に面倒で地味な作業がつきまといます。そこが 1.0 と 2.0 の大きな違いなのですが。。。
ネット検索してみたところ Excel のマクロを使って作成されている方もいらっしゃいました。
やはり私も含め考えることはいっしょですね、、、
できれば効率よくいきたい = できれば、楽したい(  )
) 
Flickr などにアップロードしてあるものを表示することもできるので、そういった使い方をすれば XML ファイルは必要なくなりますが、今度は PHP を使えるサーバーじゃないとその機能(Flickr などの写真をアルバムとして表示させる機能)が使えません。
「あっちを立てればこっちが立たず」 、、、オールマイティーなものを作るというのは大変なんだなぁと思います(シロウトな  )
)
そこで PHP が使えないサーバーで公開するときに必要な アルバムごとの XML と画像 (リサイズした元画像とサムネイル) を Picasa を使ってエクスポートさせるテンプレート を作ってみました。ウリは XML とサムネイルを一緒にエクスポートできるところにあります( ̄^ ̄;)
(Picasa のテンプレートをダウンロードしたりする作業は次回の投稿です)
DfGallery の gallery.xml 内にある設定を数ヶ所編集してPicasa でエクスポートしたフォルダ名に合わせる作業が伴いますが、作業自体は難しいものではありません。。。と私は思います(笑)
では以下に手順を説明していきます。
DfGallery 1.0 に関しての作業
-
DfGallery 1.0 をダウンロードして解凍します。

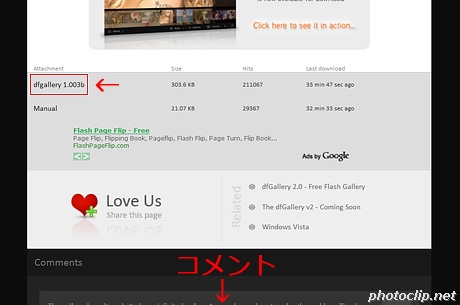
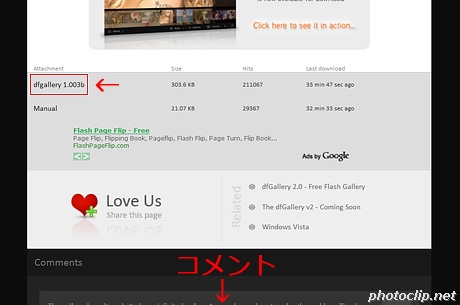
ダウンロードは http://www.dezinerfolio.com/freebie/dfgallery-10 にアクセスして下にスクロールするとコメント欄が始まるちょっと上にダウンロードのリンクがあります。
-
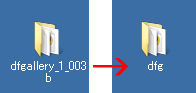
解凍したフォルダをサーバーへアップロードしてそこにリンクを貼ることになるので、まずフォルダ名を簡単で短いものに変更してしまいましょう。

ここでは dfgallery_1_003b を dfg にリネームしました。
-
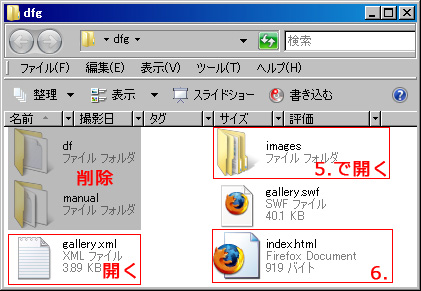
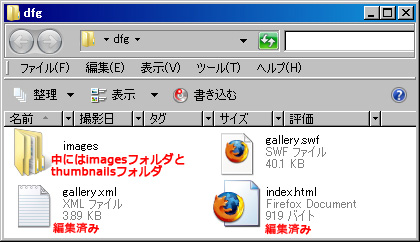
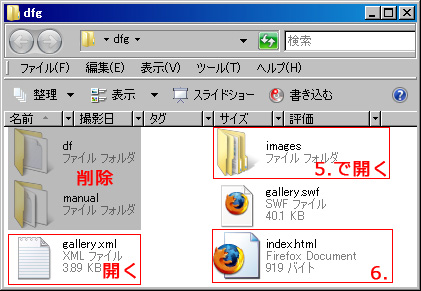
リネームしたフォルダ (ここではdfgというフォルダ) を開きます。

まず最初に df フォルダと manual フォルダを削除してしまいます。
df フォルダの中には Flickr などに対応した php ファイルが入っていますので PHP が使えないサーバーにアップロードしようとすると拒否されます。manual フォルダは名前のとおりマニュアルです。英語ですが、詳しい説明が載っていますので削除せずにマイドキュメントなどに保存してあとで読んでおきましょう。
削除し終わったらテキストエディタ等で gallery.xml を開いてください。
-
gallery.xml 編集前 : 青字のところを修正して赤字のところは削除します。
赤字の部分は削除しなくても問題ありませんが、今回はPHP が使えないサーバーにアップロードする場合に限定しているので残しておいても編集のジャマになるだけです。潔く削除してしまいましょう。<albums> と </albums> の間にあるものは、ここではすべて削除ということです。
<?xml version="1.0" encoding="iso-8859-1"?> <gallery> <!-- dfGallery Author : G.S.Navin Raj Kumar URL : http://dezinerfolio.com Date : 14-June-2007 Version : 1.0b PLEASE READ THE DOCUMENTATION CAREFULLY BEFORE MODIFYING THIS FILE. --> <!-- configure the gallery in this xml-node --> <config> <!-- set the title of the album --> <title>Sinan's Photos</title> <!-- set the location of the thumbnails relative to the gallery.swf --> <thumbnail_dir>images/thumbs/</thumbnail_dir> <!-- set the actlocation of the actual high-res images relative to the gallery.swf --> <image_dir>images/big/</image_dir> <!-- the time interval for each image to display, this value is in seconds default value : 5 --> <slideshow_interval>5</slideshow_interval> <!-- pause slideshow at start default value : false --> <pause_slideshow>false</pause_slideshow> <!-- set true if you want the application to scale the images while using RSS feeds default value : true --> <rss_scale_images>true</rss_scale_images> <!-- set the path of the mp3 file that should loop as a background music while playing the slideshow. default value : none --> <background_music>Johnny Quest.mp3</background_music> <!-- percentage of the volume to set while playing the music default value : 50 --> <background_music_volume>50</background_music_volume> <!-- add links to images, and allow the views to click on images from flickr, picasa,and view the page where the actual image is found. If you dont want views to visit the picasa, or flickr or other sites keep this value false. default value : false --> <link_images>false</link_images> <!-- Photographers will like to disable printscreen for their pictures to increase the security of their photographs. Set this value to true if you wish to disable print screen in the application. While the application is running the print screen option will be completely disabled in all other applications that the visitor is using. default value : false --> <disable_printscreen>false</disable_printscreen> </config> <!-- this node contains all the albums --> <albums> <!-- if you have a flickr account al you need to do is add url of the flickr account and the type="flickr" and provide a title if you provide the url of your account all the sets will be taken, if you want only a particular set to be added, then provide the url of the set. --> <album title="Yahoo Photos" description="This is the description the Yahoo album" type="flickr" url="http://www.flickr.com/photos/navdeepraj"></album> <!-- For picasa accounts you must provide the rss of the account, if you provide the rss of the account then all the albums will be added, if you want to add only an album just simply provide the rss of the album only. --> <album title="Wildlife" description="a few shots at the wild." type="picasa" url="http://picasaweb.google.com/data/feed/base/user/3drockz/albumid/5066633507112409985?alt=rss&hl=en_US"></album> <!-- Fotki users should add thier albums from the rss feed url. --> <album title="Scenary" description="a fotki album of scenes." type="fotki" url="http://feeds.fotki.com/SBPhil/album_sqrgrfswftqw.rss"></album> <!-- even photobucket user must add their albums from the rss feed url. --> <album title="photo bucket" description="some photo bucket album" type="photobucket" url="http://feed0006.photobucket.com/albums/0006/pbhomepage/celebrities/feed.rss"></album> </albums> <!-- language support added in v 1.0b --> <language> <string id="please wait" value="Please wait" /> <string id="loading" value="Loading" /> <string id="previous page" value="Previous Page" /> <string id="page % of %" value="Page % of %" /> <string id="next page" value="Next Page" /> </language> </gallery>gallery.xml 編集後
<?xml version="1.0" encoding="UTF-8"?> <gallery> <!-- dfGallery Author : G.S.Navin Raj Kumar URL : http://dezinerfolio.com Date : 14-June-2007 Version : 1.0b PLEASE READ THE DOCUMENTATION CAREFULLY BEFORE MODIFYING THIS FILE. --> <!-- configure the gallery in this xml-node --> <config> <!-- set the title of the album --> <title>自分の好きなアルバムタイトルを入れて下さい</title> <!-- set the location of the thumbnails relative to the gallery.swf --> <thumbnail_dir>images/thumbnails/</thumbnail_dir> <!-- set the actlocation of the actual high-res images relative to the gallery.swf --> <image_dir>images/images/</image_dir> <!-- the time interval for each image to display, this value is in seconds default value : 5 --> <slideshow_interval>5</slideshow_interval> <!-- pause slideshow at start default value : false --> <pause_slideshow>false</pause_slideshow> <!-- set true if you want the application to scale the images while using RSS feeds default value : true --> <rss_scale_images>true</rss_scale_images> <!-- set the path of the mp3 file that should loop as a background music while playing the slideshow. default value : none --> <background_music>Johnny Quest.mp3</background_music> <!-- percentage of the volume to set while playing the music default value : 50 --> <background_music_volume>50</background_music_volume> <!-- add links to images, and allow the views to click on images from flickr, picasa,and view the page where the actual image is found. If you dont want views to visit the picasa, or flickr or other sites keep this value false. default value : false --> <link_images>false</link_images> <!-- Photographers will like to disable printscreen for their pictures to increase the security of their photographs. Set this value to true if you wish to disable print screen in the application. While the application is running the print screen option will be completely disabled in all other applications that the visitor is using. default value : false --> <disable_printscreen>false</disable_printscreen> </config> <!-- this node contains all the albums --> <albums> <albums> と </albums> に囲まれたここに Picasa でエクスポートしたアルバムごとの XML を どんどん貼り付けていきます </albums> <!-- language support added in v 1.0b --> <language> <string id="please wait" value="Please wait" /> <string id="loading" value="Loading" /> <string id="previous page" value="Previous Page" /> <string id="page % of %" value="Page % of %" /> <string id="next page" value="Next Page" /> </language> </gallery><config> と </config> で囲まれた部分が DfGallery 1.0 の設定です。簡単な説明も記述されているのでひととおり目を通しておくといいと思います。
そして <albums> と </albums> に囲まれたところにアルバムの XML を貼り付けます。 -
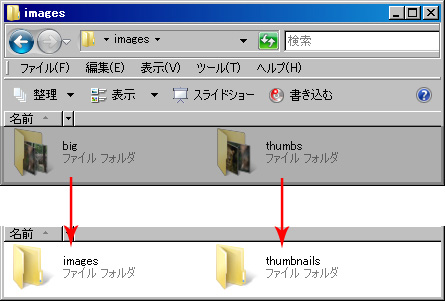
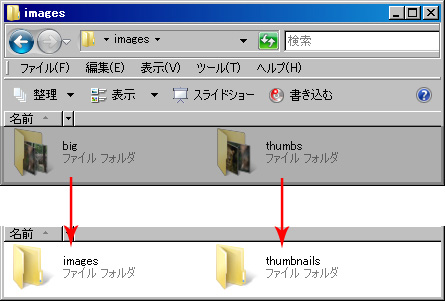
images フォルダを開き、中にあるフォルダをリネームしサンプル画像を削除します。

big フォルダを images にリネーム、thumbs フォルダを thumbnails にリネーム、そして両フォルダとも中にあるサンプル画像を削除します。
-
下のテキストをすべて選択してコピー、テキストエディタ等に貼り付け index.html というファイル名で dfg フォルダ内にある index.html に上書き保存します。index.html.txt みたいなファイル名で保存してしまわないように気をつけてください。
ちょっとそのへんがアヤシイ方は下に修正済みの index.html をダウンロードできるようにしてありますのでダウンロード→解凍して、生成された html というフォルダ内にある index.html を dfg フォルダの index.html と差し替えるか、上書き保存してください。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>DezinerFolio.com - dfGallery 1.0</title> </head> <style type="text/css"> html,body { margin:0; padding:0; } </style> <body bgcolor="#000000"> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="100%" height="100%"> <param name="allowFullScreen" value="true" /> <param name="movie" value="gallery.swf" /> <param name="quality" value="best" /> <param name="scale" value="noScale" /> <embed src="gallery.swf" quality="best" scale="noScale" width="100%" height="100%" allowFullScreen="true" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object> </body> </html> -
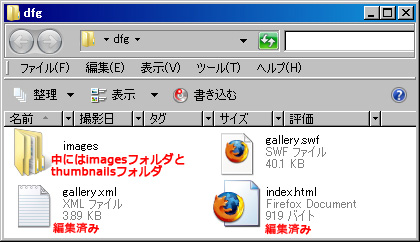
ここまでの作業が確実に終了したら、dfg フォルダを丸ごとサーバーにアップロードしてください。アップロードする dfg フォルダ内はここまでの作業を行うと以下のような構成になっていると思います。

DfGallery 1.0 の作業はこれで終了です
次は Picasa で 「XML & 画像」 をエクスポートできるようにテンプレートをダウンロードしていくつか作業を行いますが、あまりにもページが長くなってしまったので別投稿することにします。
ひとまずお疲れさまでした 









コメント
たいへんな事が起きたのですね お見舞い申し上げます。
こちらのサイトは以前よりお世話になっています。
「DfGallery 1.0」も何度か使わせて頂いていますが 今回BGMを入れたくフリーの曲を準備しているのですが挿入方法が分かりません。
お忙しい時に大変申し訳ありませんが 教えて頂ければ幸いです。
よろしくお願い致します。
こんにちは。
すでに準備されているサウンドファイルを gallery.xml と同じディレクトリ (フォルダ) に置いて、gallery.xml 内の <background_music>■■■</background_music> の ■■■ のところに、サウンドファイル名を記述します。
たとえばここに載せてある Demo を例に取ると、サウンドファイル名は
Johnny Quest.mp3
なので、gallery.xml には
<background_music>Johnny Quest.mp3</background_music>
と記述しています。
上の gallery.xml 編集後内にも記述されています。確認してみて下さい。
その下にはボリューム調整の設定もあります。数値をいろいろ変えて試してみてください。
象支店長さん
お忙しい所 早速お返事頂き感謝いたします。
無事BGM入りのアルバムが出来上がりました。
本当にありがとうございました。
これからもよろしくお願い致します。
Kako さん
こんにちは。
無事アルバム完成とのこと、よかったですね
こちらこそよろしくお願いいたします。
ご報告どうもありがとうございました & ステキな週末を !!