同じような Pageflip を実現できる 『 MegaZine 3 』 の Picasa HTMLテンプレートを作ってみました。高機能な Pageflip Engine なので個人的には 『 MegaZine 3 』 をおすすめします。
よろしかったらこちらもあわせてご覧下さい。
-- 以下、本投稿です。 --
Picasa のHTMLテンプレートの中のひとつ、Flash Page Flip Gallery についてご質問いただきましたので設置方法をご紹介します。
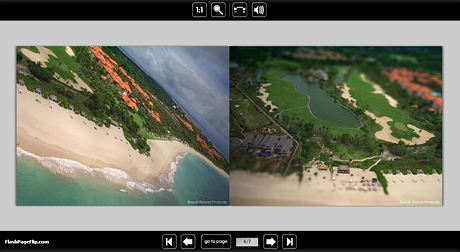
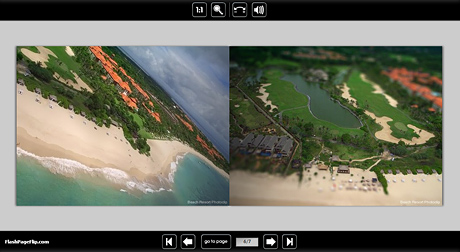
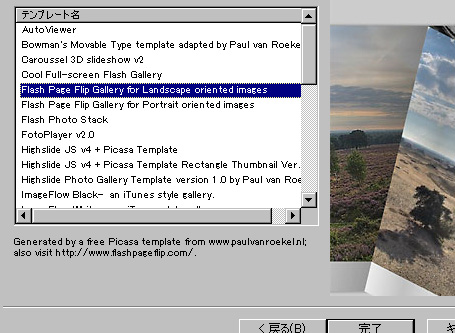
まずは Flash Page Flip Gallery の Demo をご覧下さい。
:reply: このテンプレートは Flash Page Flip Photo Gallery template for Picasa で配布されています。
いただいたご質問は下記のような内容です。
FlashPageFlipgallerylandscape に挑戦しました。FFFTPで転送しましたがWeb上では完成して見えますがインターネット上にはグレーの画面が出るだけです。
Web上とインターネット上の違いがよくわからなかったのですが、おそらくページ上に Flash が表示されないのだろうと思い、私も試しに Picasa3 のHTMLテンプレート:Flash Page Flip Gallery 使いHTMLページをエクスポートして、生成されたファイルフォルダをそのままサーバーにアップロードしてみました。。。私の場合はページすら表示されませんでした 
さて、何が原因なのでしょうか? 配布元のサイトを読んでみたところどうやらエクスポート後に手動でファイルを移動させる必要があるようです。あと、配布元のサイトには書かれていないみたいですが、WEBページとなる html ファイルがエクスポートされないのでテンプレートフォルダ内にある index.tpl をちょっと編集する必要があります。
なお、以下の手順は、PC にはすでに Picasa3 がインストールされていて、なおかつ FlashPageFlipGallery HTMLテンプレートが Picasa3 の template フォルダにインストールされていると仮定して話しを進めていきます。
Picasa HTMLテンプレート:Flash Page Flip Gallery の設置方法
- まず FlashPageFlipgallerylandscape フォルダ内にある index.tpl というファイルをテキストエディタ等を使って一箇所編集しなおします。
index.tpl は以下の順番でフォルダを開いていけばたどり着けます。
Picasa3 の場合
---
[ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→[ templates ]→[ FlashPageFlipgallerylandscape ]→ index.tpl
---
Picasa2 の場合
---
[ コンピュータ ]→[ C ]→[ Program Files ]→[ Picasa2 ]→[ web ]→[ templates ]→[ FlashPageFlipgallerylandscape ]→ index.tpl
--- - index.tpl をテキストエディタ等で開きます。
- 一番下までスクロールすると以下のように記述されています。
copy assets¥ ¥ copy assets¥js¥ js¥ copy assets¥swf¥ swf¥ copy assets¥txt¥ txt¥ copy assets¥xml¥ xml¥ copy assets¥img¥ img¥(注)実際には¥ は半角です。
下の文字列をそのままコピペしてしまうと全角になってしまいますのでご注意ください。
赤字のところをcopy assets¥index¥ copy assets¥js¥ js¥ copy assets¥swf¥ swf¥ copy assets¥txt¥ txt¥ copy assets¥xml¥ xml¥ copy assets¥img¥ img¥と編集しなおして保存します。
なおこの index.tpl の編集作業がイマイチよくわからない方は 編集済みのテンプレートを使ってエクスポートする項 をお読み下さい。
- 編集&保存が終わりましたら、通常の手順で FlashPageFlipgallerylandscape を指定して HTMLページとしてエクスポートします。

- エクスポートされたフォルダを開くとフォルダとファイルは下のような構成になっていますのでそのなかの Pages.xml というファイルを xml というフォルダに移動します。
![Pages.xml を フォルダ [xml] に移動する](//www.photoclip.net/wp-content/uploads/2009/01/090126-7.jpg)
- あとはエクスポートされたフォルダを FTP (ファイル転送ソフト)を使って丸ごとサーバーにアップロードして、そのフォルダの URL にリンクを貼れば WEB 上で Flash によるスライドショーが公開できます。
以上です。
ファイル index.tpl をうまく編集できない方
上の手順 3. にある index.tpl をテキストエディタ等で編集できない方は、修正済みのテンプレートを作成しましたので以下の手順でトライしてみてください。
- 修正済みのテンプレート(zipファイル = 圧縮ファイル)をダウンロードしてください。
ダウンロード :korekore: FlashPageFlipGallery-Revision.zip
かりに Vista ですとこのようなアイコンになっていると思います。
- 解凍してください。解凍すると FlashPageFlipGallery-Revision というフォルダが作られます。中には1つのフォルダと5つのファイルが入っています。 index.tpl は修正済みですので編集しなくて大丈夫です。


- その FlashPageFlipGallery-Revision というフォルダを丸ごと Picasa3 のtemplates フォルダに移動します。templates フォルダは
Picasa3 の場合
---
[ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→[ templates ]
---
Picasa2 の場合
---
[ コンピュータ ]→[ C ]→[ Program Files ]→[ Picasa2 ]→[ web ]→[ templates ]
---
です。ここまででテンプレートは使用可能となっています。 - HTMLページとしてエクスポートする作業を始めて下さい。
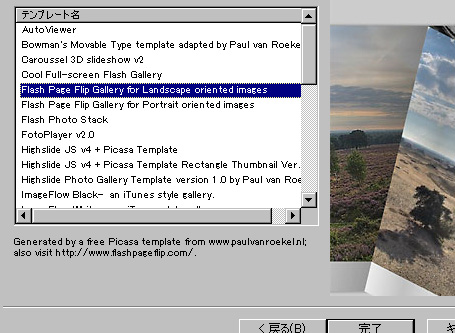
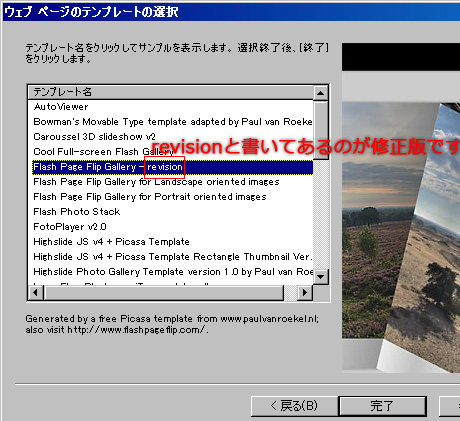
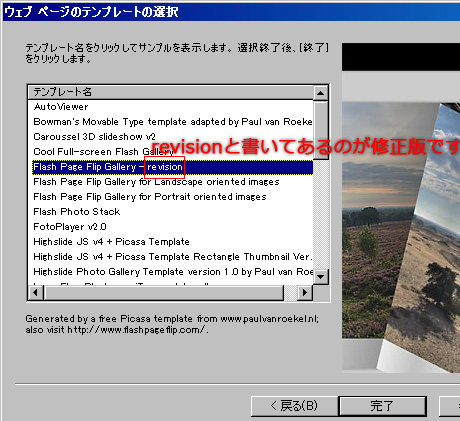
- [ ウェブページのテンプレート選択 ] のところで FlashPageFlipGallery のうしろに -revision という文字が書かれたテンプレートそ選択して下さい。それが修正版になります。

この [テンプレート選択] の段階で修正版が選択肢のなかに表示されていない場合は 手順2. で解凍してできた FlashPageFlipGallery-Revision フォルダが Picasa のtemplates フォルダにちゃんと移動できていないことになりますので 手順3. をもう一度よく読み templates フォルダに FlashPageFlipGallery-Revision フォルダがちゃんと移動できているか確認して下さい。 - FlashPageFlipGallery - revision を選択できたら [ 完了 ] ボタンを押してエクスポートしてください。
- エクスポートされたフォルダを開くとフォルダとファイルは下のような構成になっていますのでそのなかの Pages.xml というファイルを xml というフォルダに移動します。
![Pages.xml を フォルダ [xml] に移動する](//www.photoclip.net/wp-content/uploads/2009/01/090126-7.jpg)
- あとはエクスポートされたフォルダを FTP (ファイル転送ソフト)を使って丸ごとサーバーにアップロードして、そのフォルダの URL にリンクを貼れば (index.html にリンクを貼っても構いません) WEB 上で Flash によるスライドショーが公開できます。
以上です。



![Pages.xml を フォルダ [xml] に移動する](http://www.photoclip.net/wp-content/uploads/2009/01/090126-7.jpg)






コメント
象支店長様のTacogle Earth 拝見しました。素晴らしいですね。
色々なページを拝見し、知らなかった事がいっぱいで、凄く参考になります。
このご縁を機に 寄らせていただきます。
丁寧な解説を頂き感激です。
これから挑戦してみます。
:reply: ityouさん
不明な点などありましたらコメントしてください。
うまくいくといいですね
象支店長様
お忙しいのに 適切なご指導を頂き感謝しております。
本当に 手に取るような解りやすいテキストを作成して下さり有難うございます。
にも関わらず 今の私のパソコン知識ではアップ出来ませんでした。
テキストどおり 一応はしているつもりですが、何処か間違った事を私がしているの
だと思います。いつの日か実現するつもりです。
本当に有難うございました。
象支店長様の ご活躍心より応援いたします。
:reply: ityouさん
うまくいきませんでしたか。
では、ここであきらめずにもう一回やってみませんか。
上の投稿にもうちょっと簡単な手順を追記しておきました。
ダウンロードして解凍するという手順が増えていますが、そのかわりちょっとだけ難易度が高そうな index.tpl の編集 (¥マークを編集する作業) はやる必要がありません。すでに編集したファイルを中に入れてあります。
手順を簡単に説明しますと、圧縮ファイルをダウンロードして、解凍して、解凍して出来たフォルダを Picasa の templates というフォルダに丸ごと移動して、他のテンプレート同様にエクスポート作業を行い、エクスポートされたフォルダ内の Pages.xml というファイルを xml というフォルダに移動して、サーバーにアップします。
詳しい手順は投稿内をご覧下さい。
で、もしこれでダメだったらもうちょっと修行しましょうか
ではでは。
やっと 出来ました。

今しがた ブログにアップしました。途中くじけそうになった時
象支店長さんの詳しい解説のお陰と 応援の賜物です。
有難うございました。 私のFFFTP設定が一箇所違っていました。
他のスライドショーは 難なくアップ出来ているのでまさかFFFTPの設定が違ってい
るとは頭から疑っていなかったです。
ご迷惑をお掛けしました。
:reply: ityou さん
お~~~、コンプリートされたのですね ヨカッタヨカッタ
ヨカッタヨカッタ 
このテのものは達成するのとしないのとでは「気分」が大違いですよね。
やはり途中で投げ出さずにトライした ityou さんの努力の賜物ではないでしょうか。
:quotation: ご迷惑をお掛けしました。
とんでもないです。
このテンプレートは試していなかったので
いろいろやっていて楽しかったです。
、、、その証拠に カスタマイズ方法 もアップしてしまいました(笑)
また面白そうなものがあったときにはアップしますので
たまに立ち寄ってみて下さい。
今後ともどうぞよろしくお願いします