ブログやWebサイトを公開しているとアルバム的な写真をどう見せようかいろいろ悩みますね。
写真はできるだけ大きく、さらに見ていただく方のウィンドウサイズにフィットし、なおかつ自動再生、キャプション、キーボードによる操作など、要求したいことをあげればキリがありません。
さらに無料で簡単ならなおさらイイ。
そこで今日はWeb検索で有名なGoogleが無料で配布している 「Picasa」 という画像検索、編集、共有ソフトに、これまた無料の「AutoViewer」 というスライドショーFlashをプラグインとして組み込み、簡単にFlashによる自動再生スライドショーをWebにアップする手順をご紹介します。
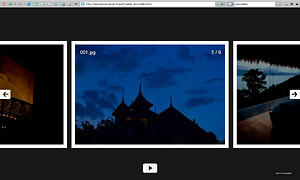
まずはテストとしてアップしたこちらをご覧ください(新しいウィンドウ、もしくはタブが開きます)
[button link="http://www.photoclip.net/wp-content/uploads/viewer_test/index.html" style="large light-blue" target="_blank"]Demo[/button]
ブラウザのウィンドウサイズを拡げたり狭くしたりするとわかると思いますが、写真自体が自動でリサイズされて表示されるのでストレスがありません。
また、左上角にはキャプションとしてファイル名が表示されていますが、なくすことも出来れば打ちかえることも可能です。
写真の整理さえできていれば 「Picasa」 を使ってファイル・フォルダを生成(エクスポート)し、そのフォルダを丸ごとサーバーにアップするだけなのでWeb上で公開するまで3分も掛かりません。
Picasa & AutoViewerを使ってFlash自動再生スライドショー
- Googleの 「Picasa」 をダウンロードしてインストールします。
Google オフィシャルサイトよりPicasa をダウンロード
なおインストールに関しては通常のソフト同様画面の指示に従い作業すればどなたでも簡単にインストールできますのでここでは説明を省かせていただきます。Picasaのインターフェース

-
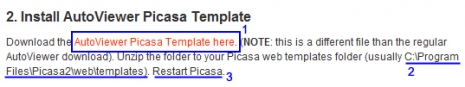
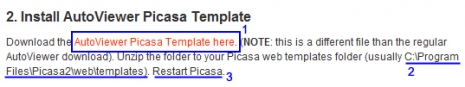
次にプラグインとなる 「AutoViewer Picasa Template」 をダウンロードします。
ダウンロードページ : AutoViewer - Picasa Template Instructions - ダウンロードしたら解凍します。

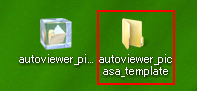
- 解凍してできた「autoviewer_picasa_template 」というフォルダを丸ごとPicasaがインストールされているフォルダ内の「templates 」というフォルダに移動します(「templates 」フォルダはどこにあるかは次の手順を参照してください)
- 先ほどの写真の2 に書いてありますが

Picasaは通常 [ドライブC]→[Program Files]内にインストールされます。したがいまして
[コンピュータ]→[ドライブC]→[Program Files]→[Picasa2]→[web]→[templates]Picasa3 の場合は [ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→[ templates ]の順にフォルダを開いていき、そこに解凍してできた「autoviewer_picasa_template 」フォルダを丸ごと移動します。
丸ごと移動することで AutoViewer Picasa Template がPicasaのプラグインとして機能します。Picasaが起動している状態でここまでの作業を行った場合は一度Picasaを終了し、再度起動させてください(写真の3)
- ここまで出来たらあとはスライドショーとして見せたい写真が入ったフォルダをPicasa上で選択してHTMLページ(WEBページ)としてエクスポートします。
WEBにアップするHTMLページをエクスポートする
-
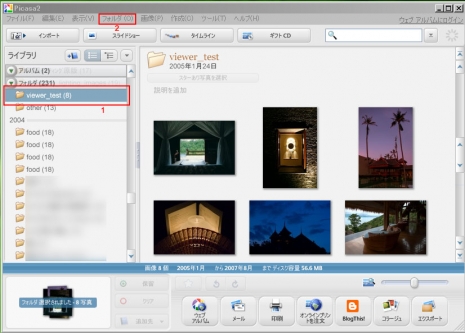
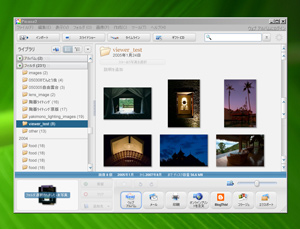
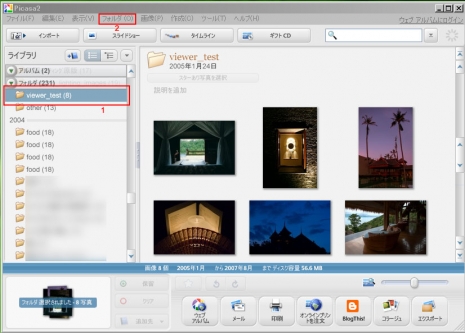
Picasaを起動してスライドショーとしてWEB上にアップしたい写真が入っているフォルダを選択します。(写真の1)

次にメニューバー[フォルダ] → [HTMLページとしてエクスポート] をクリックします(写真の2)
-
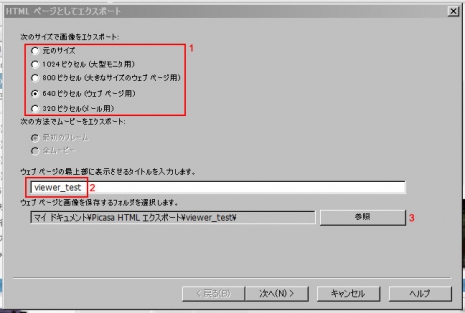
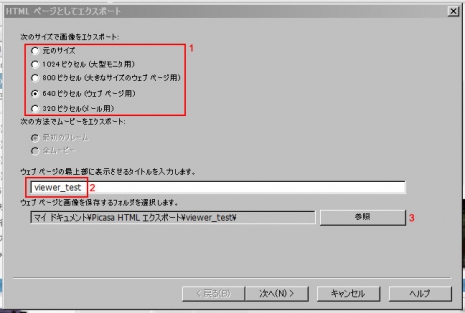
「HTMLページとしてエクスポート」のウィンドウが開きますので、エクスポートする写真のサイズやPCのどこに保存するか指定します。

1 で写真サイズを指定します。通常は800px か640px ではないでしょうか。ちなみに今回テストでアップしたものが640px です。
2 はフォルダの名前ですが、この名前はWEBで公開されたときのページタイトルにもなりますので内容や目的に合ったものにしたほうがいいと思います。
3 でエクスポートしたファイル・フォルダをPCのどこに保存するか指定します。写真はデフォルトの状態。そのまますぐにサーバーにアップしてしまうならデスクトップが手っ取り早いでしょう。指定できたら「次へ」を押します。
-
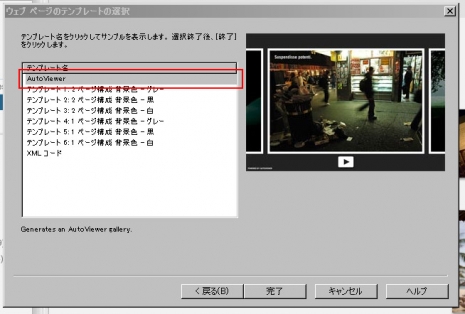
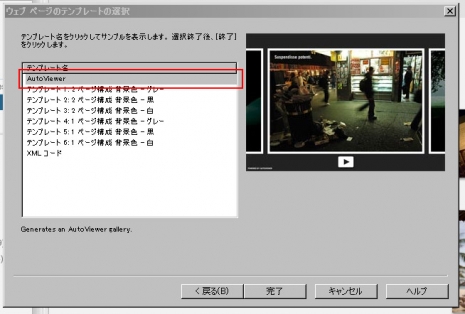
「ウェブ ページのテンプレートの選択」 というウィンドウが表示されます。

プラグインとして組み込んだAutoViewer(AutoViewer Picasa Template)が表示されているのでそれを選択し「完了」ボタンを押すと、先ほどエクスポート先として指定したところにエクスポートされたフォルダ(ここでは「viewer_test」という名前のフォルダ)が保存されます。

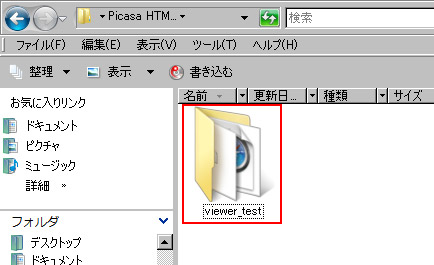
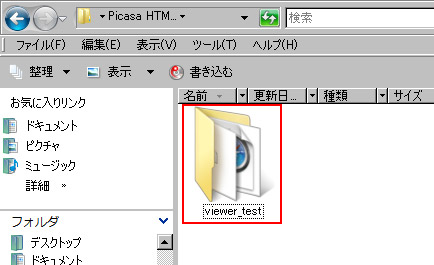
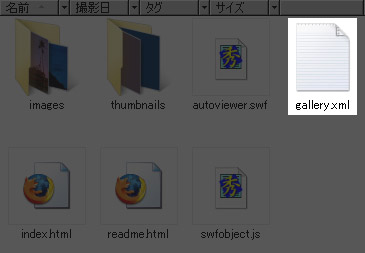
- エクスポートされたフォルダ内は以下のような構成になっています。

1 の images というフォルダにはリサイズされた写真が入っています。
2 の index.html がWEB上でのページになります。
3 の gallery.xml をテキストエディターなどで開くとキャプションの削除、打ちかえ、スライドショーの動作設定などちょっとしたカスタマイズが行えます。カスタマイズするための gallery.xml の編集はここでは触れず別投稿します。
。。。別投稿しました Picasa & AutoViewer でスライドショー #2 -
あとはこのフォルダをFTP(ファイル転送ソフト)を使って丸ごとサーバーにアップロードしてそのフォルダのURLにリンクを貼ればWEB上でFlashによるスライドショーが公開できます。
この投稿の最初にあるテストサイトのアドレスを
http://www.photoclip.net/wp-content/uploads/viewer_test/index.html
と書きましたが、一番最後にあるindex.html は無くても大丈夫です。
今回テストでアップしたフォルダサイズを調べたところ300KB程度なので、この程度ならプロバイダから無料で提供されるようなインターネット上のストレージに10個や20個は楽にアップできるのではないでしょうか。
2008-10-31 追記
「Autoviewer、Picasaで簡単キャプション編集」 に Picasa 上でキャプションを編集する方法を載せました。












コメント
初めましてこんにちわ★本日初めてPicasaをダウンロードし、
テンプレートを利用したフォトギャラリーの作成をしている者です★
貴サイトを参考にさせて頂きました!非常に解りやすくて助かります///
1つご質問なのですが、フォトギャラリー作成後、何も改変せずに指定のサーバーにアップロードしました。
貴サイトに記載されている様に、URLはサーバーの格納先を指定してみたのですが、
ページの読み込みをいつまで経っても完了出来ないのです。
画像は3枚のみで、容量は23KBしか御座いません。
しかし、タイトルバーに任意のタイトルが表示されるのですが、
それからいくら待っても画像が表示されてくれないのです。
ローカル環境ではサクサク正常に確認が出来ます。
アップロードする時に何かコツや設定が必要なのでしょうか。
もしお解かりでしたら是非ともご指南下さい。よろしくお願い致します…><
:reply: HTMLさん。
はじめまして。
PicasaとAutoviewer によってエクスポートされたファイル・フォルダ類を何も改変せずにフォルダごとサーバーへアップロードしているとすれば通常は問題なく動作するはずだと思います。
また、アップロードする際に特にコツや設定のようなものはありません。
(カスタマイズする場合に限りgallery.xml を編集することはありますが)
確認すべき点を思いつくなりに書かせていただくと
1. Picasa&Autoviewerによってエクスポートされたフォルダをそのままサーバーにアップロードしていますか?
2. サーバーにアップロードしたフォルダ内にはこのページの手順4にあるファイル・フォルダ類はすべて入っていますか?(readme.htmlは無くてもだいじょうぶですが)
3. サーバーにアップロードしたフォルダ内にある「images」というフォルダに3枚の画像が入っていますか?
4. 仮にエクスポートする際、フォルダ名(= ページ名)を 「test」と指定したとしてURLの最後が
/test/index.html (index.htmlは無くても可)
となっていますか?
5. 上の4.がクリアされているとして、URLの最後のところ
/test/index.html の部分を
/test/images/アップした画像の名前+拡張子
に修正しアクセスすると
ブラウザ上にその写真が表示されますか?
。。。たとえば3枚の画像の中に「testphoto.jpg」という名前の画像があったとして
/test/index.html :korekore: /test/images/testphoto.jpg
と修正しページにアクセスするとAutoviewerとの関係はなしでブラウザ上にその写真が表示されるはずです。
6. 同じく
/test/index.html の部分を
/test/gallery.xml に修正してアクセスすると
文字だけがズラズラと書かれたページが表示されますか?
そこに表示された文字はアップしたフォルダ内にあるgallery.xml と同じ内容です。
ここまで特に問題がなければスライドショーが楽しめると思うのですがどうでしたでしょうか?
差し支えなければHTMLさんがアップロードしたURLをここに貼り付けていただくことで私が確認することも可能です。
以上、的確な回答になっているかどうかちょっとアヤシイですが
チェックしてみてください。
象支店長様
早速のご回答痛み入ります!非常に丁寧にご説明頂き感激です!><
以下に私の検証結果を記載させて頂きます///
その前に、1点補足説明をさせてください。
今、私が試している物はダウンロードした『Caroussel 3D~』と云うテンプレートです。
基本的にどのテンプレートでも全く手順は同じだと思うのですが、
何故か上手く行きません。。。
実は、別のテンプレートで中には成功した物も有りました。
これはテンプレートの問題なのでしょうか(涙)
1. Picasa&Autoviewerによってエクスポートされたフォルダをそのままサーバーにアップロードしていますか?
→全く触らずそのままアップロードしました!
2. サーバーにアップロードしたフォルダ内にはこのページの手順4にあるファイル・フォルダ類はすべて入っていますか?(readme.htmlは無くてもだいじょうぶですが)
→readme以外は全て有りました!
3. サーバーにアップロードしたフォルダ内にある「images」というフォルダに3枚の画像が入っていますか?
→正常確認出来ました!
4. 仮にエクスポートする際、フォルダ名(= ページ名)を 「test」と指定したとしてURLの最後が
/test/index.html (index.htmlは無くても可)
となっていますか?
→サーバー名/test/index.htmlでアクセスしています><
5. 上の4.がクリアされているとして、URLの最後のところ
/test/index.html の部分を
/test/images/アップした画像の名前+拡張子
に修正しアクセスすると
ブラウザ上にその写真が表示されますか?
→サーバー名/test/images/a1.jpgで画像は正常表示されます!
6. 同じく
/test/index.html の部分を
/test/gallery.xml に修正してアクセスすると
文字だけがズラズラと書かれたページが表示されますか?
→サーバー名/test/default.xmlで文字列は正常に表示されます><
以上、ヨロシクお願い致します><
:reply: HTMLさん
こんにちは。
:quotation: 今、私が試している物はダウンロードした『Caroussel 3D~』と云うテンプレートです。
最初何のテンプレートなのか ❓ でしたが、検索してみてどういうことなのかよくわかりました。
:quotation: 実は、別のテンプレートで中には成功した物も有りました。
この意味も検索後にわかりました(笑)
テンプレートの中にはPicasaでエクスポートしたあとファイル操作しないといけないものもあるようですね。
:quotation: これはテンプレートの問題なのでしょうか(涙)
なにぶんシロウトなので私もちょっと悩みましたが
さきほど『Caroussel 3D~』の不具合原因はわかりました
こんな感じですよね。
http://www.photoclip.net/travel/slideshow_test/3d-carousel/index.html
なかなかかっこいいテンプレートなので
後ほど導入方法を投稿にて紹介し
不具合の原因はその投稿内で触れようと思います。
もうしばらくお待ち下さい。
—–
「Autoviewer」のエクスポートについてご質問されていると思ってしまい
1~6 までちょっと的外れなことを聞いてしまってごめんなさい
象支店長様
こんばんわ。またまた迅速なご回答を有難うございます!!><
そして、こちらこそ最初にもっと噛み砕いて適格な質問をすべきだったのに、
出来ない事にテンパってしまいいっぱいいっぱいな質問内容で申し訳有りませんでした(涙)
ご丁寧に有難うございます///無理をしてまで解決策を探して頂く必要は有りませんので、
どうぞ『そういえばあんな事聞かれてたなぁ…』位に構えてあげて下さいね!!
ヨロシクお願い致します^^*
:reply: HTMLさん
:quotation: どうぞ『そういえばあんな事聞かれてたなぁ…』位に構えてあげて下さいね!!
らじゃー
で、うまくいきました ❓
:quotation: ヨロシクお願い致します^^*
こちらこそヨロシクです
たまに立ち寄ってみてください。ではでは。
象支店長様
即レス有難う御座います!聴いてください!!成功しました!!
とあるお方からの箴言通りに実行したらアッサリと解決出来ました><
アレはファイルの頭文字を大文字→小文字に変更すれば良かった模様ですね!!??
その辺りの使い勝手が良く解っておりませんで///
でも成功しました!有難うございます><
:reply: HTMLさん
:quotation: 即レス有難う御座います!聴いてください!!成功しました!!
お~、それはヨカッタヨカッタ。

大文字小文字でバッチグゥー
回る写真をウォッチングゥー
。。。シツレーしました
HTMLさん
はじめまして、きままんと申します。
ネット検索でAutoviewerに関する記事を探していたところ、貴サイトの辿り着きました。
驚きました!なんてきれいなフォトギャラリーでしょう
特にトップページにあるCaroussel 3D~を利用したギャリーには見入ってしまいました。
少々興奮して本題からズレてしまいましたが…是非とも現在製作中の自身のサイトのトップページに貴サイトのようにCaroussel 3DもしくはAutoviewerを使用したFlashを使用したものを利用したいと考えております。
つきましては、貴サイトのようにトップページにきれいにフレームにおさめた形で表示させるにはどうしたら良いかをご教示頂きたくお願い申し上げます。
ちなみに上記記事を参考に、まずはAutoviewerを利用してのフォトギャラリーを設置することは出来ましたが、これをトップページに表示させるにはどうしたら良いでしょうか?
突然の訪問で一方的な質問で恐縮ですが、どうか良きアドバスを宜しくお願い申し上げます。
なお、現在製作中のサイトは以下の通りです。
http://members3.jcom.home.ne.jp/mnakayam/PB_SURF_CLUB/Welcome.html
Autoviewerを利用したサイトはこちらです。
http://members3.jcom.home.ne.jp/mnakayam/PB_SURF_CLUB/Test_viewer/
ご連絡をお待ちしております ::-D:
::-D:
:reply: きままんさん
はじめまして。
:quotation: ちなみに上記記事を参考に、まずはAutoviewerを利用してのフォトギャラリーを設置することは出来ましたが、これをトップページに表示させるにはどうしたら良いでしょうか?
「任意のサイズで表示させるには ❓ 」 と受け取りましたが
そういう解釈であっていますか?
仮にそれであっているということであれば
AutoViewer をブログの投稿内で使う
にサイズ変更したAutoViewer をテスト投稿してみましたのでご覧下さい。
このコメント欄を使用してソース等の説明をするのはやっかいなので
ひとまず細かい説明は抜きにして別投稿させていただきました。
上記の投稿にコメントしていただければ投稿内にて
多少は説明できると思います。
それではよろしくお願いします。