昨日の段階で Fancybox 2 を使って拡大した写真上に Twitter、Facebook、Pinterest ボタンを表示・稼働させることはできましたが、Pinterest ボタンの動作に関しては改善したいところが一点だけ残っていたので今日もちょっと調べてみました。
昨日の投稿:
» Fancybox 2 (Lightbox系jQueryプラグイン) で拡大された写真にソーシャルボタンを追加してみました
改善したいと思っていたところ
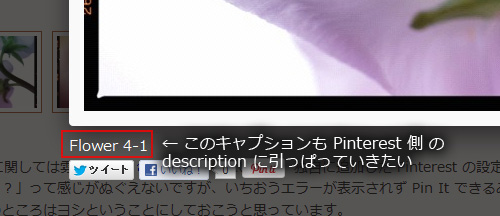
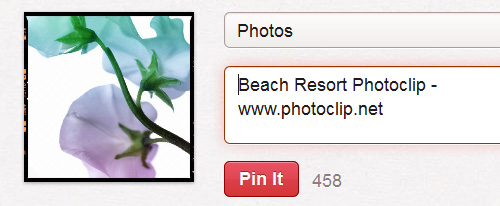
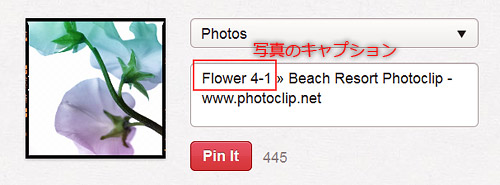
Pin It ボタンを押したとき写真に付いているキャプションを Pinterest 側の description 部分に自動挿入されるようにしたかったのですが

ご覧のように強制的に挿入されるようにした文言は入れど、それなりに意味を持っている (と思っている  ) キャプションは入らず
) キャプションは入らず

という状態だったので、これをどうにかしたいと思っていました。
原因は Fancybox 2 の設定ということはわかっていたので、「あっちで盛り上がっている Pinterest 関連のことはあっちの先生に聞け!!」とばかり、外国の Google 先生に救いを求めてみました。
するとしばらくして見つかりました、ズバリな記事が。

掲載されていたコードは昨日見ていたものとほぼ一緒だったので、Javascript の雰囲気だけ  しかわからない私でもなんとか理解できそうな感じです。
しかわからない私でもなんとか理解できそうな感じです。
昨日のコードと上記サイトに掲載されているコードを合体させて、あ~でもない、こ~でもないとやってみたところ、どうにかキャプションも自動挿入されるようになりました。正しいかどうかはナゾ、、、です。

Demo
*Pinterest のアカウントがないと Pin It の動作は見られません
Here is the code:
昨日のコードをもとにして青文字のところが追加、修正したところです。Javascript の雰囲気だけなんとなくわかっている人間のコードなので参考程度でお願いします。
昨日のコードはここをクリック。
$(".fancybox-button")
.fancybox({
beforeShow: function () {
if (this.title) {
var description = this.title;
// New line
this.title += '<br />';
// Add tweet button
this.title += '<a href="https://twitter.com/share" class="twitter-share-button" data-via="photocliper" data-count="none" data-url="' + this.href + '">Tweet</a> ';
// Add FaceBook like button
this.title += '<iframe src="//www.facebook.com/plugins/like.php?href=' + this.href + '&layout=button_count&show_faces=true&width=500&action=like&font&colorscheme=light&height=23" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:110px; height:23px;" allowTransparency="true"></iframe>';
// Add Pinterest button
this.title += '<a href="http://pinterest.com/pin/create/button/?url=' + encodeURIComponent(document.location.href) + '&media=' + this.href + '&description=' + description + ' » Beach Resort Photoclip - www.photoclip.net" class="pin-it-button" count-layout="horizontal"><img border="0" src="http://assets.pinterest.com/images/PinExt.png" title="Pin It" /></a>';
}
},
afterShow: function() {
// Render tweet button
twttr.widgets.load();
},
prevEffect : 'none',
nextEffect : 'none',
closeBtn : false,
helpers : {
title : { type: 'outside' },
buttons : { position : 'bottom' }
}
});そこかしこボタンだらけになってきたのでボタンの掛け違いには注意しないといかんですね。
ほらっ、下にもイッパイ(笑)。。。では、すてきな週末を!!





