リンク先 URL のオシリに ?wmode=transparent を追加してあげればいいんですね。
なるほど。
YouTube のページで埋め込みコードを取得しようとするとご覧のような iframe で提供されます。

どこにでも簡単に埋め込められて便利なのですが、同一のぺージ上で写真などを拡大表示するときに広く利用されている Lightbox 系のフォトギャラリーを使った画像表示を行うと困ったことが起こります (すべての Lightbox 系フォトギャラリーに起こるかどうかはわかりません。ここで使用しているのは Fancybox 2 です)
文章よりも見たほうがわかりやすいと思うので Demo をご覧下さい。
オーバーレイがかかったウィンドウ内に YouTube のプレーヤーが存在していなければ問題ないですが、中央に拡大された写真のすぐそばにあった場合は、どうしてもどうにかしたい気分にかられます。
調べてみたところ埋め込みコードのリンクところで wmode=transparent を指定すれば回避できるとのこと。
たとえば YouTube から提供された上記 Demo 動画の埋め込みコードは
<iframe width="400" height="233" src="http://www.youtube.com/embed/65iOqbu859s" frameborder="0" allowfullscreen></iframe>ですが、青字のリンクのうしろに ?wmode=transparent を追加するとオーバーレイの背面 (うしろ) に入ってくれるようです。
?wmode=transparent を追加した埋め込みコードは下記のようになります。
<iframe width="400" height="233" src="http://www.youtube.com/embed/65iOqbu859s?wmode=transparent" frameborder="0" allowfullscreen></iframe>で、実際に埋め込んでみると
Demo: コードのなかに wmode の指定を追加してオーバーレイの背面にまわす
めでたくうしろに隠れてくれました。
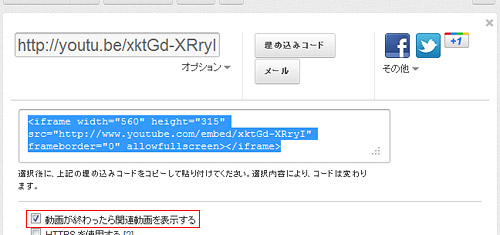
ちなみにオプションの「動画が終わったら関連動画を表示する 」にチェックが入っていないと、
<iframe width="560" height="315" src="http://www.youtube.com/embed/xktGd-XRryI?rel=0" frameborder="0" allowfullscreen></iframe>URL の最後にパラメーター ?rel=0 が最初から付与されてしまいますが、その場合は ?wmode=transparent の ? を、& もしくは &amp;(実際は半角) にして ?rel=0 のうしろに追加してあげればいいようです。
<iframe width="560" height="315" src="http://www.youtube.com/embed/xktGd-XRryI?rel=0&wmode=transparent" frameborder="0" allowfullscreen></iframe>あぁ、ネット検索ありがたや。
オフィシャルサイトを見たら他にもいろいろなパラメーターがあるようですね。
機会があれば使ってみようと思います。
他のパラメーター: YouTube オフィシャルサイト
» YouTube Embedded Player Parameters – YouTube — Google Developers
追記:
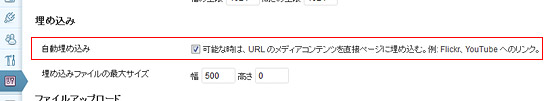
WordPress で投稿内に直接 URL を書き込んだプレーヤーはオーバーレイの前面に表示されないので、「なんでかなぁ?」と思ってソースを見てみたら、 [管理画面] → [設定] → [メディア] のメディアコンテンツの自動埋め込みを ON にしている場合は、?wmode=transparent が自動付与されているんですね。知りませんでした。




コメント
[…] photoclip.net – iframeで貼り付けたYouTubeのプレーヤーがオーバーレイより前面に表示されてしまうときは […]