tumblr. 側からこのブログに写真を持ってきたいなと思いいろいろ検索し、けっこう悶絶したので同じようなことをやりたいという方のために資料ということで投稿しておきます。
なお、知識はシロウトレベルなので参考程度といった内容です。

下記のスクリプトで写真を持ってくることができるようです。
<ul>
<script type="text/javascript" src="http://タンブラーの名.tumblr.com/api/read/json?num=5&type=photo"></script>
<script type="text/javascript">
show_number = 5;
for (i = 0; i < show_number; i++) {
label = tumblr_api_read["posts"][i]["photo-url-75"];
url = tumblr_api_read["posts"][i]["url"];
caption = tumblr_api_read["posts"][i]["photo-caption"];
date = tumblr_api_read["posts"][i]["date"];
document.write('<li><a href="', url , '"><img src="' , label , '"></a>' , caption , date , '</li>');
}
</script>
</ul>。。。検索しまくったので参照元がわからなくなってしまいました、ゴメンナサイ。
- タンブラーの名
.tumblr.com の前にご自身が付けた URL の一部になっている文字列です。 - num=5、show_number = 5
5 は表示させる投稿数です。 - photo-url-75
表示される写真 (サムネイル) のサイズです。使えるサイズは、75、100、250、400、500、1280。サイドバーに表示するので 75 か 100 でしょうか。
上記のコードを貼り付けるとリスト表示されるのでスタイルシートで形を整えればなんとなく見られるようになります。
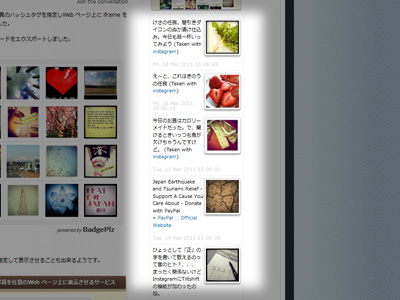
ただ単にコードを貼り付けただけの表示は Demo でご覧いただけます。
なお、Demo には iPhone アプリ「Instagram」 を利用して Twitter に同時ポストした際、 Instagram の写真をつぶやきと共に表示させるというものも載せてあります。
通常、つぶやきの中に含まれる Instagram のリンクをパソコンでクリックするとおもしろくもなんともない PC 用の WEB ページに飛ばされるので、ページ遷移なしに Highslide JS で写真を拡大するようにしています。
こちらも検索しまくり見よう見まねというかなんというか、いろいろゴニョゴニョやったものなのであくまでも参考ということで。
Tips :: Instagram に保存されている 3 種類の写真サイズについて
Instagram にアップロードした写真は 3 種類のサイズで保存されていています。
3 種類の写真にアクセスするには、アップロードした写真をパソコンで見たときのWEBページアドレスのお尻に media/?size=l (大)、media/?size=m (中)、media/?size=t (小)、を追加してアクセスするとそれぞれ異なったサイズの写真が表示されます。
たとえば Instagram の WEB ページが http://instagr.am/p/CUPBP/ の場合
- 大 http://instagr.am/p/CUPBP/media/?size=l
- 中 http://instagr.am/p/CUPBP/media/?size=m
- 小 http://instagr.am/p/CUPBP/media/?size=t
ちなみに上記 URL でアクセス後は Instagram 側のサーバーでリダイレクトされるようで URL はまったく別物になります。
» 私の tumblr :: Instagraman's Instagram



コメント