自分の tumblr. がひと段落したので、再び Instagram 写真一覧に向いていそうな Theme を探してみました。
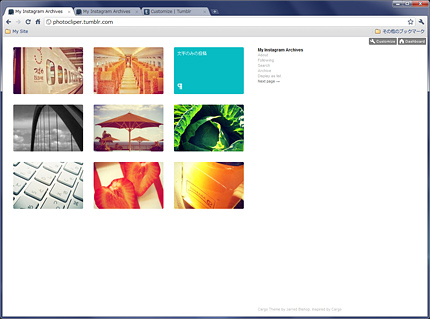
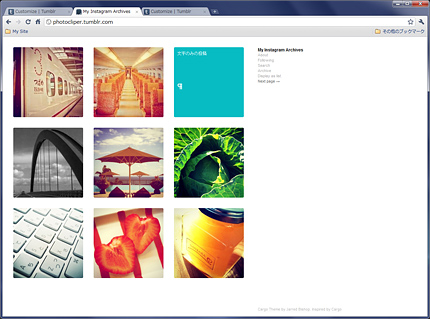
これどうでしょうか。。。白背景でなので色鮮やかな写真やフワッとした感じの写真を撮影する方に向いていそうなテーマのような気がします。

サムネイルが 9 つ並んでいますが、Tumblr のカスタマイズページで表示させる投稿数を変更すれば簡単に調整できます。横 3 列なのでおのずと 3 の倍数になるでしょう。
サムネイルをクリックすると上部に拡大写真が表示されるように作られています。
また、テキストの投稿他はタイトルのみ表示されて、それぞれのカテゴリーを示す背景色で塗りつぶされるようです (色は変更可能)
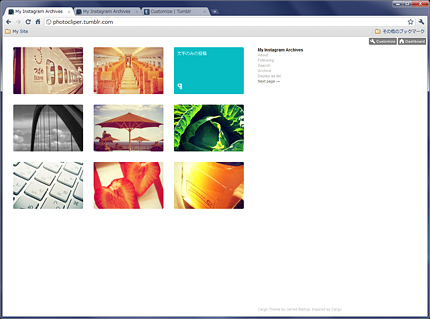
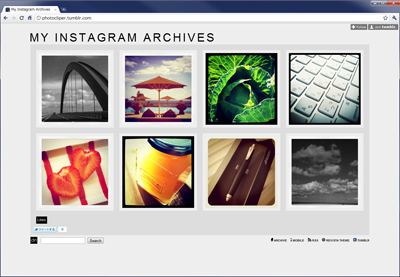
サムネイルの縦横比はデフォルトでは 35mm フィルムのような比率ですが、スタイルシートをちょっと編集すればご覧のようにスクエアなサムネイル表示もできます。
(下記のキャプチャ画像もしくは Demo のリンクをクリックすると Sample ページがご覧いただけます。しばらくするとまたtumblr.修行の場になりますので見るなら今  )
)
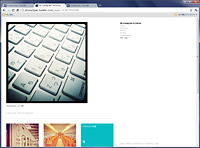
 右の画像をご覧いただくとわかると思いますが、サムネイルをクリックしてページ上部に拡大画像を表示させるとき、下の方のサムネイルの場合は上部にスクロールしないと拡大画像が見られないので、天地のスペースを狭めるためにデフォルトではサムネイルを横長の長方形にしているのだと思います。
右の画像をご覧いただくとわかると思いますが、サムネイルをクリックしてページ上部に拡大画像を表示させるとき、下の方のサムネイルの場合は上部にスクロールしないと拡大画像が見られないので、天地のスペースを狭めるためにデフォルトではサムネイルを横長の長方形にしているのだと思います。
まぁ、拡大画像とキャプションを見たい場合は、右上部にあるナビゲーションメニュー → [ Display as list. ] をクリックするとずら~っと縦長に表示が切り替わります。
よく考えられています。
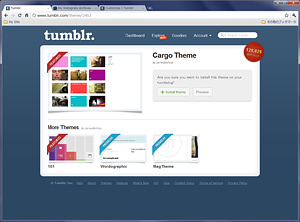
この Theme は tumblr. にログインした状態で下記ページから Install できます。
Cargo Theme @tumblr.
ダウンロード数も 128,029 と群を抜いている数なのできっと受け入れやすいテーマなのでしょうね。
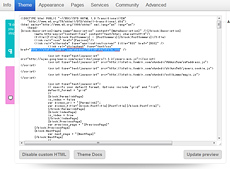
 ちなみに、スクエアなサムネイルが表示されるようにするには Customize ページのメニューから [ Theme ] を開き HTML 内にあるスタイルシートのリンク先を下記の説明を参考に編集し、 SAVE すれば反映されます (合わせて右画像も参考にして下さい。拡大可能)
ちなみに、スクエアなサムネイルが表示されるようにするには Customize ページのメニューから [ Theme ] を開き HTML 内にあるスタイルシートのリンク先を下記の説明を参考に編集し、 SAVE すれば反映されます (合わせて右画像も参考にして下さい。拡大可能)
下記の記述の赤文字のところを
<link rel="stylesheet" type="text/css" href="http://static.tumblr.com/xhpdxdi/UP3l4fykq/style.css" />青文字のように編集して SAVE します。
<link rel="stylesheet" type="text/css" href="http://static.tumblr.com/7tlb2ee/5Zjlhvcrx/style.css" />ただ単にサムネイルの高さが 134px と指定されていたものをすべて 200px に変更したスタイルシートです。





コメント