tumblr. で Instagram の写真一覧を作ってみたいけど、
私が使ったテーマと一緒なんてイヤだというそんなアナタへ。
。。。Theme 見つけておきました 
別アカウントを取ってThemeを適用したサイトを作りましたのでよろしければご覧下さい。

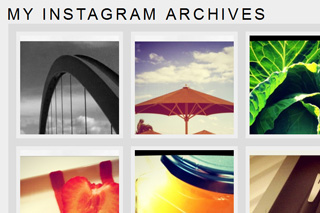
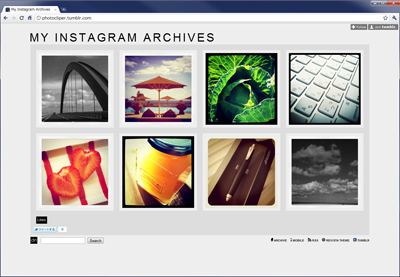
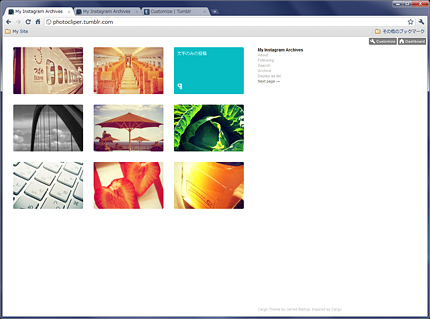
» Demo :: My Instagram Archives
どうでしょう?使えそうではないですか?
2011.2.25 追記:
tumblr. 修行のサイトにしました。申し訳ありませが、現在 Demo はご覧いただけません。
下記のカスタマイズにてご自身でおためしください。
手順です。今回も最短距離でイキマス
-
アカウントの取得等は昨日の投稿をご覧ください。
-
なにも投稿されていない状態だとわかりにくいので、昨日の投稿を読んでいただき、とりあえず Instagram を使って 2~3 枚写真をアップロードしておきましょう。
-
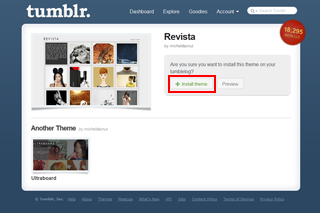
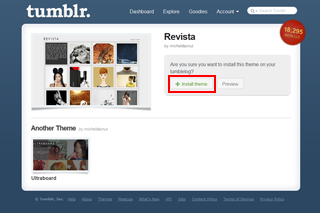
下記のテーマインストールページを開きます。

» Revista by micheldacruz | Tumblr Theme赤枠のところにある [ + Install theme ] ボタンを押します。
-
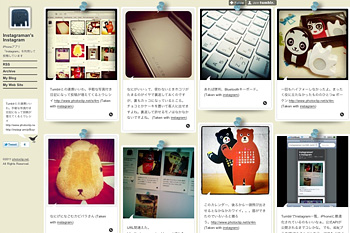
すでに Instagram で投稿している方は、その投稿 (写真) がすぐに反映されます。

写真の一部分しか表示されない
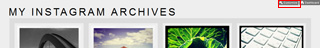
テーマが適用された自分のページをご覧になるとすぐに気づかれると思いますが、デフォルト (そのまま) だと Index ページ (トップページ) に表示される写真は、Instagram でアップロードした写真の一部しか表示されません。
これでは一覧の意味がありませんので、Theme をちょっとカスタマイズします。
-
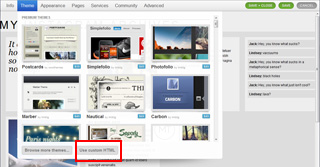
ページ右上、赤枠のところにある [ Customize ] ボタンを押します。

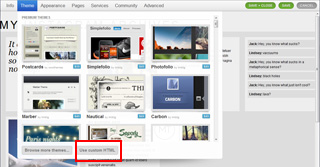
- カスタマイズページに移動すると左上にメニューバーが表示されますので [ Theme ] をクリックします。
-
テーマの一覧が表示されますが、すでにテーマはインストールしているので無視して下の方にある [ Use Custom HTML ] ボタンを押します。

ボタンを押すと文字だらけの HTML が表示されますが、この先の作業はキーボードが使えればだれでも出来ることなのでひるまず先に進みましょう
- ゆっくりスクロールしていって以下の記述を探し出してください。4 回ぐらいスクロール・ホイールを回したあたりにあります。似たような文字列が並んでいますので、注意深く!!
ブラウザのページ内キーワード検索 (Ctrlキー + Fキー) を使ってもいいかもしれません。{block:IndexPage} <link rel="stylesheet" type="text/css" href="http://static.tumblr.com/s5hml8q/QAFlb9qmw/index.css"/> {/block:IndexPage}赤文字のところを、以下の青文字に差し替えます。
{block:IndexPage} <link rel="stylesheet" type="text/css" href="http://static.tumblr.com/zqmx9on/JN5lh1wa0/index.css"/> {/block:IndexPage}なんかアヤシイことやってんじゃないのと思われてしまうのもなんなんで、一応説明しておきますと、上記の赤文字のスタイルシートを青文字のほうのスタイルシートに変更しないと Index ページに表示される写真が左側にずれてしまい、余白が生まれてしまいます。差し替えるスタイルシートは私が static file として tumblr. にアップロードしたものです。
-
もう一箇所編集するところがあるので、ゆっくりスクロールしていって、下記の記述を探し出します。真ん中よりもチョット上といったあたりにあります。
{block:Photo} <div class="photo"> {block:IndexPage} <img src="{PhotoURL-400}" alt="{PhotoAlt}"/> {/block:IndexPage}赤い数字 400 が Index ページの写真サイズを指定しています。一部分しか表示されなかったわけはこの 400 という数字にあります。これを 250 に変更します。
{block:Photo} <div class="photo"> {block:IndexPage} <img src="{PhotoURL-250}" alt="{PhotoAlt}"/> {/block:IndexPage}これで作業終了です。
右上にある [ SAVE + CLOSE ] ボタンを押すと今のカスタマイズが保存されてダッシュボードにもどります。
ダッシュボードが表示されたら、右サイドバーにあるご自身のブログのリンクをクリックして見てみましょう
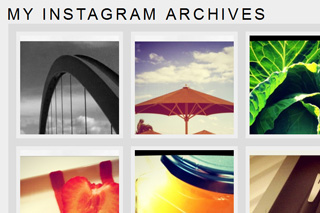
無事、スクエアな 250px の写真が表示されていたら成功です !! - あとはモリモリ、バリバリ Instagram で撮影し、アップロード時に Tumblr 共有をオンにするだけ。サクサク、自動でアーカイブされていきます。
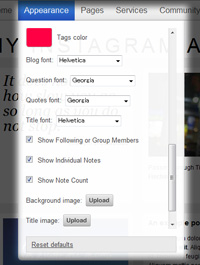
見た目をカスタマイズ

このテーマは、Customize ページのメニューバーにある [ Appearance ] で背景色、フォント色、フォントスタイル、さらに背景画像、タイトルイメージも変更できるようです。
「変更できるようです」と書いたのは、試しにやってみたところ Preview では即座に反映されるのですが、いざ SAVE してみるとなぜか部分的に反映されていてスゴイことに 
おかしくなったらカスタマイズページのメニュー[ Theme ] にある [ Disable custom HTML ] ボタンを押して最初からやり直すことができるので「人と同じはイヤ」という人はチャレンジしてみてはいかがでしょう。
なお [ Disable custom HTML ] した場合は、上記のカスタマイズもリセットされてしまうので、最初からやりなおす必要があります。
。。。ホントにできるのかなぁ?
うまくいった方はぜひ「できたよ」とコメントしていただけるとうれしいです。
以上、なんとなくアタマの中がカエルから tumblr. に移行したって感じを臭わす投稿でした(苦笑)






コメント