ひさしぶりに Picasa の HTML テンプレートを作ってみました。
先日、このサイトをリニューアルする時に写真集のページに使おうかどうしようか最後まで迷った jQuery Tools Overlay による Photo Gallery です。
実際、すべてのページに設置して公開寸前までいったのですが、同一ページのなかで Photo Gallery をグループ分けする方法がわからずあえなく断念してしまいました。ザンネン 

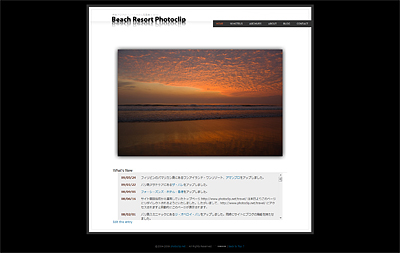
Lightbox 系の Photo Gallery は拡大写真表示時に背景が濃いグレーになるものが多いですが、この jQuery Tools Overlay は浅めのグレーでなかなか新鮮な感じがします。拡大画像周辺のグラデーションもよいですよ。
なんとなく Apple 風なスクリプトなのでサムネイルに透過 PNG を重ねて iPhone のアイコン風にしてみました。
なお、IE6 (ブラウザ) では角丸で表示されません。また、同梱されている 75×75 の透過 PNG 画像の名前から [ -trans ] という表記を取り去ってしまうと IE6 ではサムネイルが表示されなくなります (透過PNGが透過されなくなるということ)
使い方はいままでの Picasa HTML テンプレートと同様、下段のダウンロード・リンクからファイルをダウンロードして解凍。生成されたフォルダを丸ごと [ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→[ templates ] のフォルダに突っ込めば OK です。
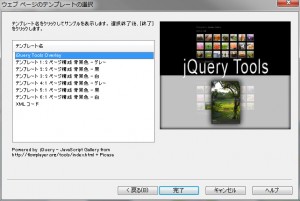
エクスポート時にはテンプレート一覧から jQuery Tools Overlay を選択すると右上 (拡大可) のように表示されますので [完了] ボタンを押せばエクスポート終了です。あぁ、カンタン。
jquery-overlay.zip という名前の圧縮ファイルがダウンロードされますので解凍して Picasa の [ templates ] フォルダへ移動してください。






コメント