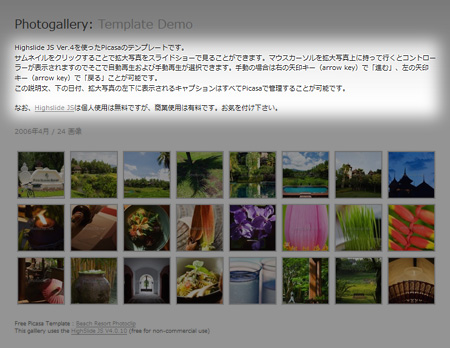
Picasaで Highslide JS v4 + Picasa Template を使って
HTMLページをエクスポートする際、
サムネイル画像の上にある説明文と拡大写真のコメントを編集する手順です。
説明文
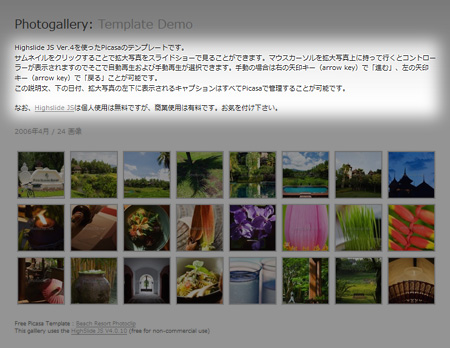
Highslide JS v4 + Picasa Template の場合、説明文とはサムネイル画像の上にある文章です。

この部分に文章を入れるには
-
ライブラリに表示されているフォルダ一覧の中からエクスポートしたいフォルダ上で右クリックしてコンテキストメニューの一番上にある [フォルダ詳細を編集] をクリック
![[フォルダ詳細を編集]をクリック](//www.photoclip.net/wp-content/uploads/2008/12/081209-81.jpg)
-
フォルダ プロパティの [説明] のテキストボックスに入力したものが説明文となります。
![[フォルダプロパティ]の説明のところに入力する](//www.photoclip.net/wp-content/uploads/2008/12/081209-9.jpg)
なお、説明文中では<br /> (改行)や<a href="◆◆">●●</a> (リンク) などのタグも使えるようです。試しに
<p style="font-weight:bold;font-size:16px;">16pxの太字</p>
と入力したらちゃんと16pxの太字になりました。 -
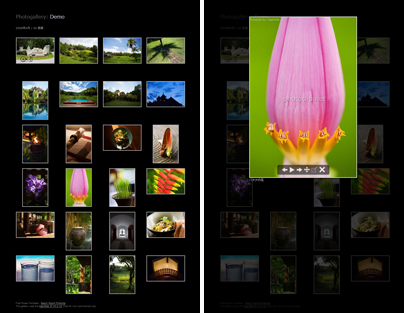
入力された文章は Picasa のサムネイル上部に表示されます。

拡大写真のキャプション
-
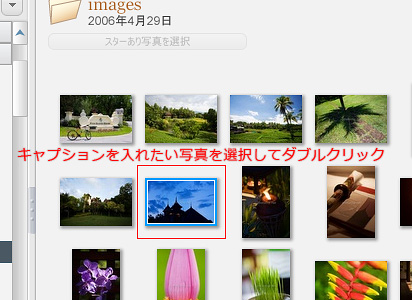
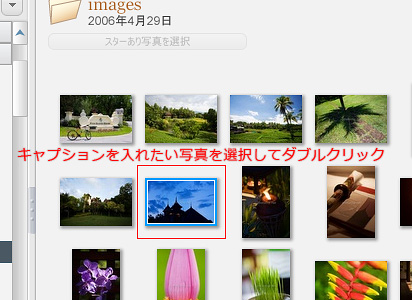
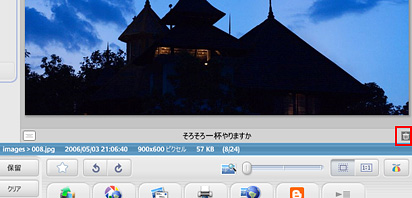
Picasa のサムネイル上でコメントを入れたい写真を選択してダブルクリック

-
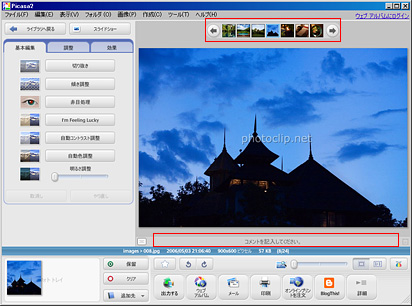
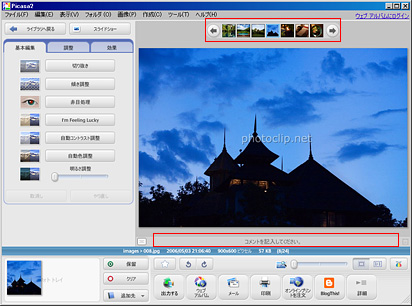
画像調整のウィンドウに変わるので下の赤枠の箇所にコメントを入力します。
続けて他の写真のコメントを編集したい場合は上の赤枠のところにあるナビゲーションで移動します。
-
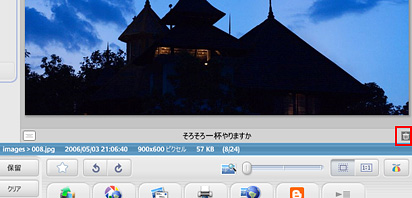
入力したコメントをあとで編集し直すには右端にあるゴミ箱をクリックして一回削除し、その後もう一度入力しなおします。

-
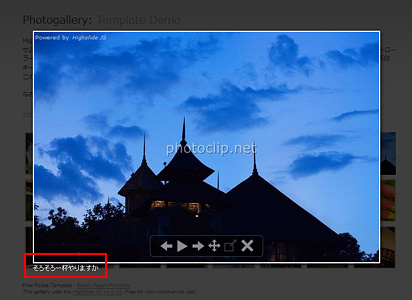
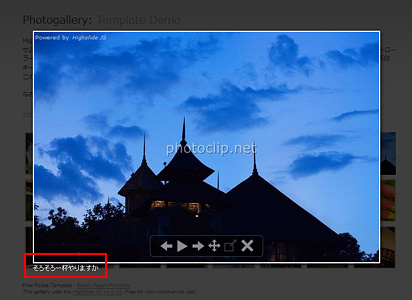
ここで入力したコメントは拡大写真の左下に表示されます。


![[フォルダ詳細を編集]をクリック](http://www.photoclip.net/wp-content/uploads/2008/12/081209-81.jpg)
![[フォルダプロパティ]の説明のところに入力する](http://www.photoclip.net/wp-content/uploads/2008/12/081209-9.jpg)







コメント