先日アクセスカウンター 「77777」 の文中で画面キャプチャーについて触れましたが、Photoshop Elements を使ってもキャプチャーすることができます。
ただし、アクティブなウィンドウだけとかウィンドウの内部のみとか、限定された範囲をキャプチャーすることは出来ません。
Photoshop ですからキャプチャーしたあとの画像を切り抜くのはカンタンではありますが(笑)
「切り抜き」 に関しては下記の投稿をごらんください。
Photoshop Elements で画面キャプチャーする方法・手順
-
Photoshop Elements を立ち上げる (当たり前か
 )
)
最小化しておいても構いませんし、開いたままでも構いません。 -
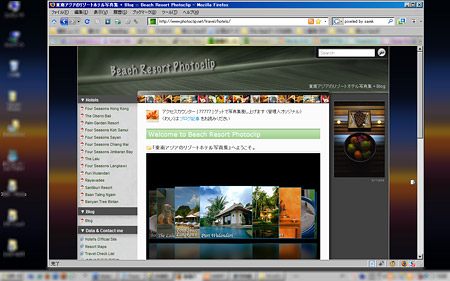
モニター上(画面上)をキャプチャーしたい状態にして Prt Sc (プリントスクリーン) キーを押す

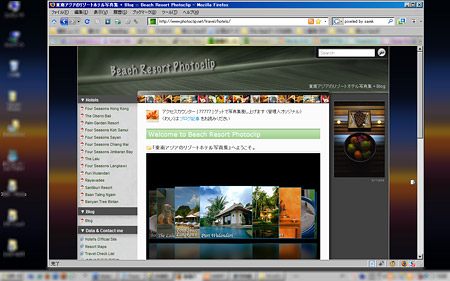
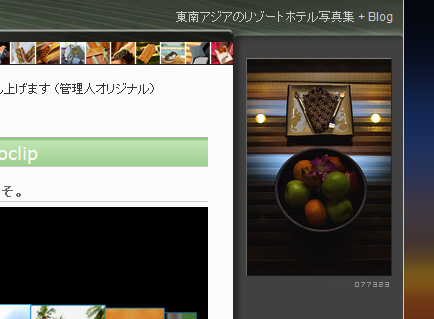
たとえば私のサイトのトップページをキャプチャーしたい場合

このウィンドウを表示させて Prt Sc (プリントスクリーン) キーを押す。
-
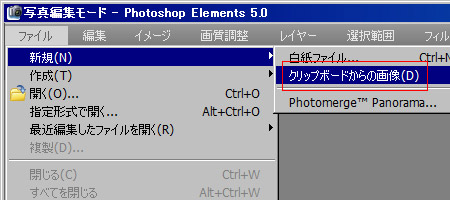
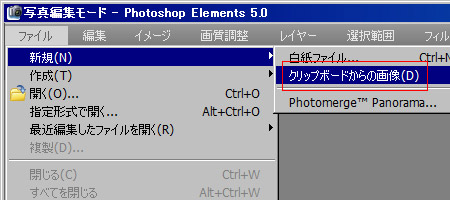
Photoshop Elements のメニューバー [ファイル] → [新規] → [クリップボードからの画像] を選択しクリック

-
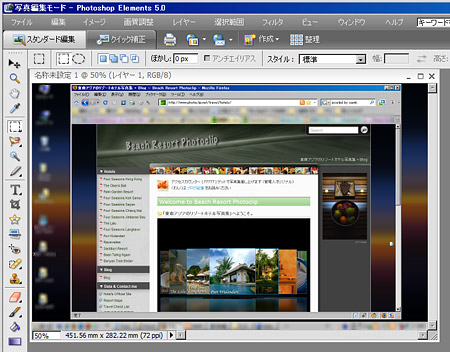
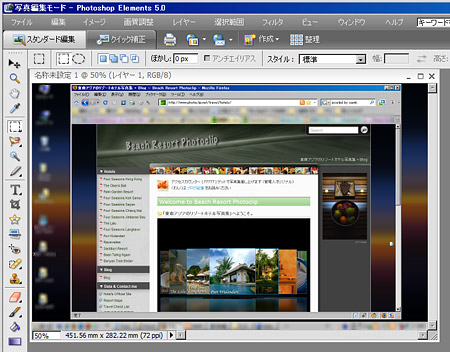
Photoshop上にキャプチャー画像を開くことが出来ました。

このまま保存すれば全画面を保存することになります。
-
仮に一部分だけ必要ならば以下のように切り抜きツールを使って不要な部分を取り去ることも出来ます。
切り抜きたい部分を選択し
切り抜き完了
-
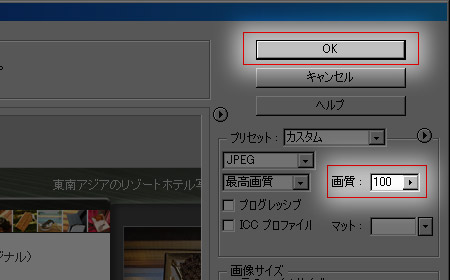
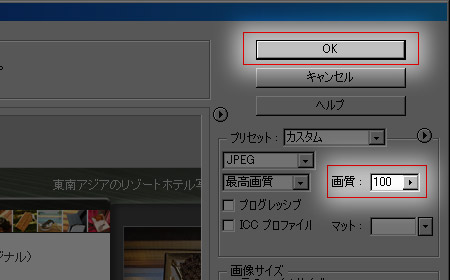
[Web用に保存]をクリックして

最高画質が欲しい場合は

[画質100] を指定して [OK] ボタンを押して保存します。
-
アクセスカウンター部分のキャプチャーが終了しました。

違うバージョンの Photoshop Elements でもキャプチャーできます。
キャプチャー用のソフトやブラウザのアドオンを使った方が手間が掛かりませんが、Photoshop Elements でもキャプチャー可能というお話しでした。
ちなみに Photoshop で Photoshop のウィンドウをキャプチャーした画像を処理しているとどれが本当の Photoshop のウィンドウかわからなくなるときがあります(笑)
そんなことどうでもいいですね。どうもおつかれさまでした 
では、すてきな週末を !!









 外は雨 :ame: 地味
外は雨 :ame: 地味 

コメント