Greasemonkey はずいぶん前から話題になっていた Firefox のプラグインのようですが、私は昨日初めて知りました。
と同時に、その Greasemonkey に AutoPagerize というスクリプトをインストールすると複数のページに分割されているサイトの閲覧が超絶的に楽になるということもこれまた初めて知りました。あまりの便利さにビックリしたのであげておきます。
検索で有名な Google や Yahoo、写真共有で世界的に有名な Flickr、mixi の日記、All About、最安値が簡単にわかる価格.com、ニコニコ動画、ほとんどの無料ブログサービスのブログ(他にもいっぱい)などのページで下までスクロールすると

こんなページ分割のリンクが表示されているのをご覧になったことがあるかと思います。
検索時にはご覧になるだけではなく実際クリックして次のページを見ている人がほとんどでしょう。
無料ブログサービスのブログではカテゴリーアーカイブや月別アーカイブを表示したときに「前のページ」「次のページ」と表示されているケースが多いようです。
たとえば exblog はこんなページナビゲーションがページの下にありますね。

先にあげた Google のページ分割表示を例にとると、通常次のページを見るためには 2 のリンクをクリックする必要があるのですが、Greasemonkey に AutoPagerize というスクリプトをインストールすると、ページ下までスクロール後自動的に2 ページ目を読み込み、いま見ているページの下に次の2ページ目を追加してくれるんです。
さらに下までスクロールしていけば3ページ目、4ページ目とどんどん継ぎ足していってくれます。
Google 検索で 20~30 ページぐらいヒットしていると追加追加で底なしスクロール状態(笑)
ページ分割は、情報を一定量にしてページの表示速度を上げ効率良く閲覧できるようにするのが目的ですが、下までたどり着くたびにリンクをクリックするのって実は面倒なんですよね。
検索ヘビーユーザーとしては実にありがたいアドオンです。
ちなみに、先頃リリースされた激速ブラウザ「Google Chrome」用のGreasemonkey、その名も「Greasemetal」というのも最近でたようです。
Chrome に対して Metal かぁ、、、なかなか洒落た名前を付けるもんですね。
Firefox用アドオン 「Greasemonkey」 と スクリプト 「AutoPagerize」 のインストール手順
- Firefox Add-ons から Greasemonkey をダウンロードしてインストール

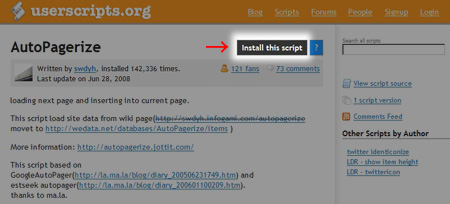
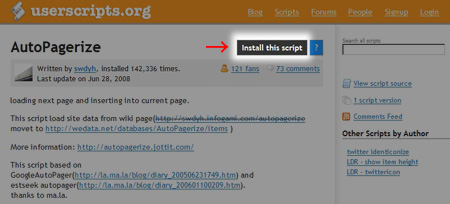
- userscripts.org から AutoPagerize のスクリプトをダウンロードしてインストール

赤矢印のところをクリックすることでインストールできます
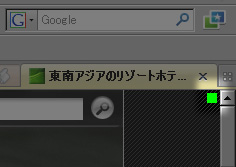
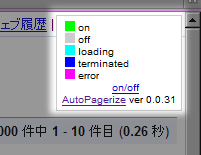
- インストール後、AutoPagerize のスクリプトが動作するページにアクセスするとウィンドウの右上角に黄緑色の小さな正方形が表示されます(画像はGoogle の検索結果ページ)

- 黄緑色の ■ にオンマウスするとスクリプトの on/off も可能です。

以上でインストール完了です。
WordPress で構築されたブログも
- wp-includes/link-template.php に rel="next" を記述する
- index.php に <div class="autopagerize_page_element"></div>を記述する
- さらにindex.php に <div class="autopagerize_insert_before"></div>記述する
と Greasemonkey & AutoPagerize が動作するとの情報があったので
当ブログも早速対応しました  あ~便利
あ~便利

では快適底なしスクロールをお楽しみください。







コメント