以前にもGoogleが無料で配布している 「Picasa」 という画像検索、編集、共有ソフトとテンプレート(プラグイン)を使ったWEBスライドショーの作成手順を紹介しましたが、今日はその第三弾。
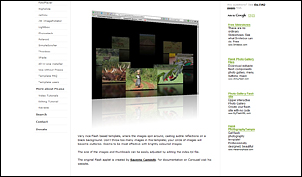
今回はリフレクション効果(鏡面効果)がきれいな「3D Carousel 」というテンプレートを使って
スライドショーを作成してみたいと思います。
。。。「Carousel = 回転木馬」 その名のとおりサムネイルがクルクル回るFlashです。
ん ❓ ということはカルーセル麻紀さんて和訳すると、回転木馬麻紀 ❓ 知らんかった。
[button link="http://www.photoclip.net/wp-content/uploads/3d-carousel/" style="large light-blue" target="_blank"]Demo[/button]
ポップアップしたウィンドウの右下角にマウスカーソルを持って行くとウィンドウが拡大できますので左クリックしてウィンドウを拡げてみてください。
小さいウィンドウでも大きいウィンドウでもフレキシブルに対応し、ウィンドウ上のマウスカーソルを置く場所によってサムネイルの回転するスピードやアングルが変化します。もちろんサムネイルをクリックすれば写真を拡大表示することができます。
ではさっそく作成手順に移りましょう。
Picasa & 3D Carousel を使ってFlashスライドショーをWEBにアップする
- 第一弾、第二弾と同様、Googleの 「Picasa」 をダウンロードしてインストールします。
すでにインストール済みの方はこの作業は必要ありません。
Google オフィシャルサイトよりPicasa をダウンロードなおインストールに関しては通常のソフトウェア同様、画面の指示に従い作業すればどなたでも簡単にインストールできますのでここでは説明を省かせていただきます。
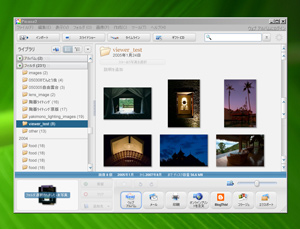
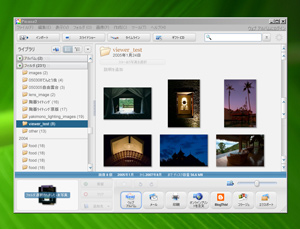
Picasaのインターフェース

-
次にプラグインとなる 「3D Carousel 」 をダウンロードします。
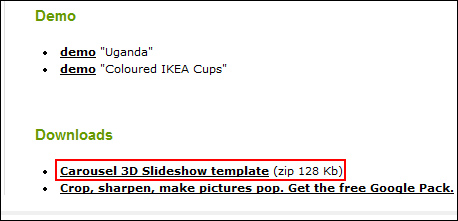
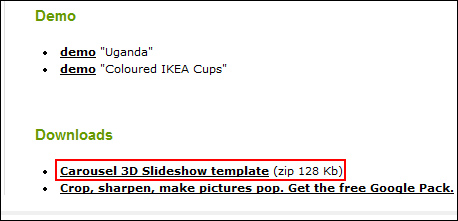
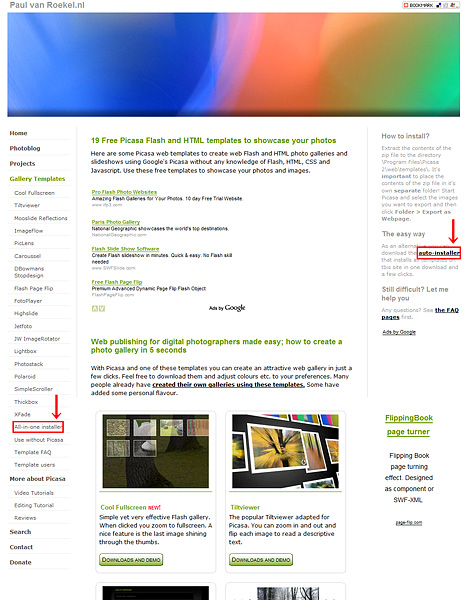
ダウンロードページ : Carousel 3D Flash Slideshow
上記ページの最下段に
DemoおよびDownloadのリンクがあります。
赤枠がテンプレートのダウンロードリンクです。
- ダウンロードしたら解凍します。

- 解凍してできた「Carousel 3D slideshow」というフォルダを丸ごとPicasaがインストールされているフォルダ内の「templates 」というフォルダに移動します(「templates 」フォルダはどこにあるかは次の手順を参照してください)
-
Picasaは通常 [ ドライブC ]→[ Program Files ] 内にインストールされます。したがいまして
[コンピュータ]→[ドライブC]→[Program Files]→[Picasa2]→[web]→[ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→ [ templates ]の順にフォルダを開いていき、[ templates ]フォルダの中に先ほど解凍してできたCarousel 3D slideshowフォルダを丸ごと移動します。
丸ごと移動することで Carousel 3D slideshow がPicasaのプラグインとして機能します。Picasaが起動している状態でここまでの作業を行った場合は一度Picasaを終了し、再度起動させてください。
- これでPicasaを使って3D Carousel スライドショーをエクスポートする環境が整いました。
あとはスライドショーとして見せたい写真が入ったフォルダをPicasa上で選択してHTMLページ(WEBページ)としてエクスポートします。
WEBにアップするHTMLページをエクスポートする
-
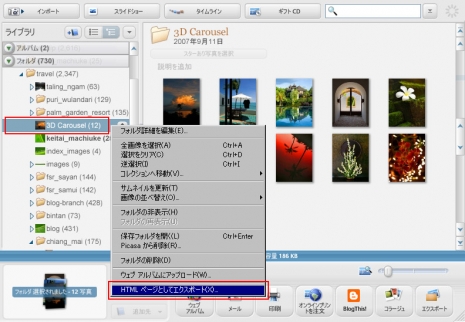
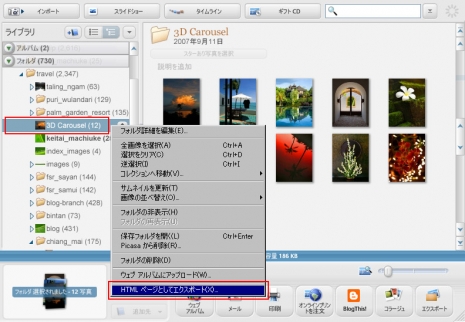
Picasa を起動してスライドショーとしてWEB上にアップしたい写真が入っているフォルダを選択し右クリック。

コンテキストメニューの一番下にある[HTMLページとしてエクスポート] をクリックします。
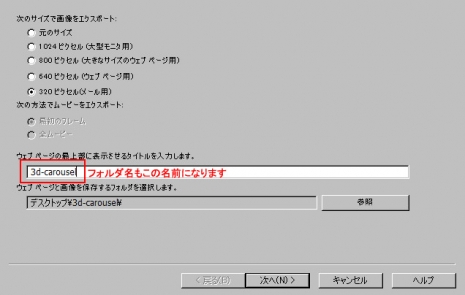
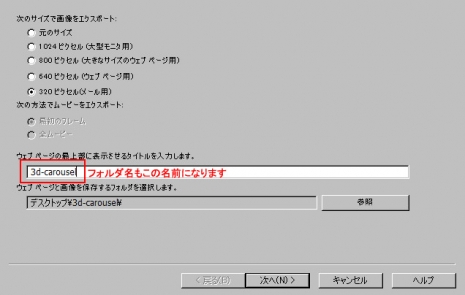
ちなみにメニューバーの [フォルダ] → [HTMLページとしてエクスポート] という方法もあります。 - 「HTMLページとしてエクスポート」のウィンドウが開きますので、エクスポートする写真のサイズやPCのどこに保存するか指定します。

指定できたら「次へ」を押します。
-
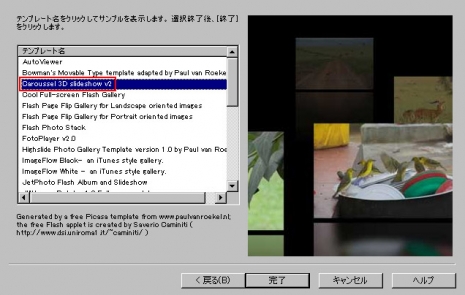
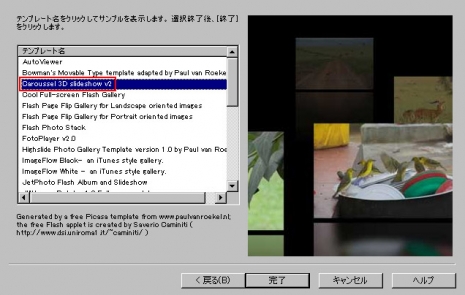
「ウェブ ページのテンプレートの選択」 というウィンドウが表示されます。

先ほどPiccasaにプラグインとして組み込んだCarousel 3D slideshow(表示されるスペルが間違っていたりします
 )が表示されているのでそれを選択し「完了」ボタンを押すと
)が表示されているのでそれを選択し「完了」ボタンを押すと
先ほどエクスポート先(保存先)として指定したところにスライドショーに必要なファイルが入ったフォルダ(ここでは「3d-carousel」という名前のフォルダ)が保存されます。 -
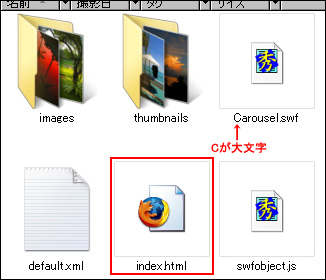
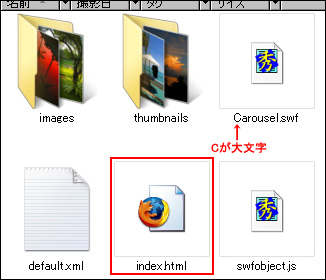
エクスポートされたフォルダ内は以下のような構成になっています。

index.htmlというファイルを開くと(ダブルクリックすると)ブラウザが立ち上がりエクスポートされたスライドショーを見ることができます。
あとはこのエクスポートされたフォルダをFTP(ファイル転送ソフト)を使って丸ごとサーバーにアップロードしてそのフォルダにリンクを貼ればWEB上で3D CarouselによるFlashを使ったスライドショーが公開できます。
といきたいところですが、、、
このままサーバーにアップロードしてしまうと画像が読み込まれず真っ黒なウィンドウしか見られません :8O:
ローカルではちゃんと動作しますがサーバーにアップすると動かないんです。
ちゃんと画像を読み込ませるには以下の作業が必要になります。方法 1 :korekore: 上の画像に「Cが大文字」と書いてありますが、このC を小文字に変えてからアップロードしてください。
方法 2 :korekore: index.html というファイルをテキストエディター等で開き、70行目あたりにある以下の赤字の箇所を青字のように編集してください(小文字の c を大文字の C にする)
<script type="text/javascript"> var fo = new SWFObject("carousel.swf", "viewer", "100%", "100%", "7", "#000000"); fo.write("flashcontent"); </script><script type="text/javascript"> var fo = new SWFObject("Carousel.swf", "viewer", "100%", "100%", "7", "#000000"); fo.write("flashcontent"); </script>どちらの方法もたいした作業ではないですが、方法 1 のほうが楽ですね。
カスタマイズ
- default.xml の<options>~</options> の間にある記述を編集することでリフレクションおよびサムネイル部の背景色、サムネイルの回転するスピード、リフレクション部分の不透明度などがカスタマイズできるようです。
Picasa & 3D Carousel に関しては以上です。どうもおつかれさまでした 
他にもいろいろなテンプレートを入れましたので第四弾、第五弾と続けようと思っています。













コメント
素晴らしく解り易い解説ですね~!もう感心してしまいます!
今後ともひっそりと通わせて頂きます!教科書作って頂いて有難うございます(大感謝)
:reply: HTMLさん
今回質問していただかなかったら
こういうテンプレートがあるということを
ずーっと知らなかったかもしれません。
こちらこそ感謝しています。
自分で管理しているサイトのトップページをキャプチャして
3D Carousel を使って回転させ
写真をクリックするとそのサイトに飛ぶ
な~んてことができたらいいなぁと思うのですが
(その道の人はオチャノコサイサイでしょうが)
それは私には無理
すてきなページができますように ではでは
ではでは
default.xmlというファイルを他の所に移動する事ができますか?パス設定できますか?
:reply: いっしょうさん
はじめまして。
http://www.photoclip.net/travel/hotels/

上記のページで回っているような使い方でOKでしたら、default.xml を別の場所(別のディレクトリ)において絶対パスで読み込ませることは可能です。
なおdefault.xml 内に記述されている内容もすべて絶対パスに編集しなおす必要があります。
あと、Picasa からエクスポートされた default.xml は回っている画像をクリックすると画像に対してのリンクが貼られていますが、 default.xml を編集すれば任意のサイトへのリンクに差し替えることも可能です。
– – – – –
今 Picasaのテンプレートを使ってスライドショーにはまっています。
3D Carousel では解りやすい解説で素人にもできました。今までには無いスライドショーの完成にびっくりしました。とても嬉しかったです。次々欲が出てきて 今度はFlashPageFlipgallerylandscapeに挑戦しました。FFFTPで転送しましたがWeb
上では完成して見えますがインターネット上にはグレーの画面が出るだけです。
どうしたら良いのでしょうか?セキリティーに関係ありますか?
お忙しい所スミマセン。ご指導宜しく お願いします。
:reply: ityouさん
はじめまして。
3D Carousel はデフォルトでは画像にリンクがはられてしまいますが
ちょっといじると任意のWEBページにリンクがはれるので
WEBサイトのナビゲーションなどに使えそうですね。
FlashPageFlipgallerylandscape は試したことがなかったので
さきほどPicasaを使ってエクスポートしてみたところ
私もブラウザがグレーになりました(笑)
原因はわかりましたが
このコメント内で説明するのはちょっとわかりにくそうなので
のちほど投稿としアップします。
少々お待ちください。。。明日中にはなんとかしたいと思っています。
象支店長さま
お忙しいところ早速のご返事を頂き嬉しいです。
楽しみにしています。
昨日は HighslideJS-Picasaをブログにアップしました。
宜しく お願いします。
:reply: ityouさん
Picasa HTMLテンプレート:Flash Page Flip Gallery の投稿をご覧下さい。
なにか不明な点がありましたら、Picasa HTMLテンプレート:Flash Page Flip Gallery の投稿へコメントしてください。
よろしくお願いします。
p.s.いろいろチャレンジされているんですね
[…] […]
index.html はどこにあるのでしょうか?
:reply: QUEEN さん
エクスポートされたフォルダのなかに index.html が入っていませんか?
仮にないようであれば QUEEN さんの PC 環境によるものか
QUEEN さんだけに発生している特別な不具合かもしれません。
PC を拝見させていただければどうにかなると思いますが
そういうわけにもいきませんのでなんとも回答のしようがありません。
申し訳ありませんm(_ _)m