[box style="light-yellow note rounded shadow"]2012.8.7 追記:
現在の SimpleViewer には svBuilder という Adobe AIR アプリが同梱されていてカスタマイズが容易になっています。
関連する投稿:
» 気がつけばSimpleViewerにAdobe AIR アプリsvBuilderが同梱されてカスタマイズ超カンタン
[/box]
AuoViewer同様、SimpleViewer も Picasa が生成したスライドショーフォルダ内の gallery.xml を編集することで多少カスタマイズできるようなので編集しそうな箇所のみ説明しておきます。
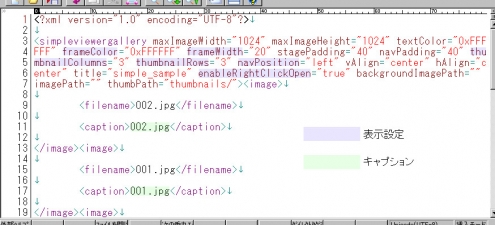
gallery.xml をテキストエディタ等で開くと以下のような記述があります。
(以下の記述はサンプルでアップしたSimpleViewer のもの)
この記述を編集することで表示の設定やキャプションを変更することができます。
表示に関しての設定 (薄いブルーで塗りつぶした箇所)
- textColor :
サムネイルの上下に表示されるタイトルとキャプションの文字色。
色はカラーコードで指定します。
デフォルトではFFFFFF(白)、たとえば赤にしたい場合はFF0000 - frameColor :
サムネイルおよび拡大写真の枠の色。
こちらもカラーコードで指定します。
デフォルトではFFFFFF(白)、たとえば70%グレーにしたい場合は707070 - frameWidth :
拡大写真の枠の幅。
数字を大きくすれば太く、小さくすれば細くなります。 - thumbnailColumns :
サムネイルの横方向の表示数。
デフォルトは3ですが、4にすれば横方向にサムネイルが4つ並びます。 - thumbnailRows :
サムネイルの縦方向の表示数。
デフォルトは3ですが、2にすればサムネイルが2段で表示されます。 - navPosition :
サムネイルの表示位置。
デフォルトはサムネイルが左に表示されていますが、right と記述すれば右に表示されるようになります。
上に表示したい場合はtop、下の場合はbottom と記述します。 - enableRightClickOpen :
写真上で右クリックしたとき新しいウィンドウで画像を開けるようにするかしないか。
デフォルトでは開けるようになっています。開けないようにするにはfalse と記述します。
キャプションの編集
- <caption> と </caption> で囲まれた文字列を編集します。日本語可能。
追記:
ここではGoogleのPicasaとSimpleViewerを使ってスライドショーに必要なファイル類を自動生成していますが、Mac の iPhoto や Adobe のLightroom を使うことも可能なようです。
前者にはFlash Album Exporterを、後者にはSimpleViewer Lightroom Templateというプラグインが必要とのこと
Google オフィシャルサイトよりPicasa をダウンロード
どうもおつかれさまでした 





コメント
はじめまして。
このサイトを参考にしてギャラリーページのスライドショーを作成しました。
カスタマイズのことで質問なのです。
タイトルの変更は反映されたのですが、フレームの色とキャプションの変更が反映されません・・・
どうしてでしょうか? ちなみに色はここを参考にしています→ http://www.colordic.org/
あと背景の色変更もできるのでしょうか?
:reply: いしいたつやさん
はじめまして。
コメントしていただいた内容だけでは
「料理本のレシピをもとに自分なりにアレンジした料理を作ったところマズイのですがどうしてなのしょうか?」
と質問されているのと一緒なので回答しようがありません。
gallery.xml の <simpleviewergallery ••• ではじまる部分を貼りつけていただけませんか?
1.jpg
看板文字1
2.jpg
看板文字2
3.jpg
看板文字3
kaera.jpg
水彩で色鮮やかに
daipe.jpg
APE+大仏=DAIPE
rakugaki.jpg
風景落書き
mamday.jpg
母の日の贈り物
nenga07.jpg
07’年賀状
9.jpg
麻雀ポスター
pianist.jpg
ピアニスト
ndaibutsu2.jpg
大仏君
12.jpg
09’暑中お見舞い
申し訳ありません。このようになっています。
編集はDreamweaver8で行いました。
<?xml version=”1.0″ encoding=”UTF-8″?>
<simpleviewergallery maxImageWidth=”1024″ maxImageHeight=”1024″ textColor=”0xFFFFFF” frameColor=”#cd5c5c” frameWidth=”20″ stagePadding=”40″ navPadding=”40″ thumbnailColumns=”3″ thumbnailRows=”3″ navPosition=”left” vAlign=”center” hAlign=”center” title=”その他(イラスト、書、写真)” enableRightClickOpen=”true” backgroundImagePath=”” imagePath=”” thumbPath=”thumbnails/”><image>
<filename>1.jpg</filename>
<caption>看板文字1</caption>
</image><image>
<filename>2.jpg</filename>
<caption>看板文字2</caption>
</image><image>
<filename>3.jpg</filename>
<caption>看板文字3</caption>
</image><image>
<filename>kaera.jpg</filename>
<caption>水彩で色鮮やかに</caption>
</image><image>
<filename>daipe.jpg</filename>
<caption>APE+大仏=DAIPE</caption>
</image><image>
<filename>rakugaki.jpg</filename>
<caption>風景落書き</caption>
</image><image>
<filename>mamday.jpg</filename>
<caption>母の日の贈り物</caption>
</image><image>
<filename>nenga07.jpg</filename>
<caption>07’年賀状</caption>
</image><image>
<filename>9.jpg</filename>
<caption>麻雀ポスター</caption>
</image><image>
<filename>pianist.jpg</filename>
<caption>ピアニスト</caption>
</image><image>
<filename>ndaibutsu2.jpg</filename>
<caption>大仏君</caption>
</image><image>
<filename>12.jpg</filename>
<caption>09’暑中お見舞い</caption>
</image></simpleviewergallery>
何度も申し訳ありません・・・
mamday.jpg
母の日の贈り物
nenga07.jpg
07’年賀状
9.jpg
麻雀ポスター
pianist.jpg
ピアニスト
ndaibutsu2.jpg
大仏君
12.jpg
09’暑中お見舞い
</simpleviewergallery>
:reply: いしいたつやさん
こんにちは。
フレームの色ですが
#cd5c5c を 0xCD5C5C
という記述にすれば色が変わると思いますが。。。
ちょっと試してみてください。
キャプションのほうは途中から
xml の記述になっていませんが
実際はちゃんとした記述になっているんですよね?
だとしたら私には反映されない理由がわかりません。
すでにネット上に公開されているスライドショーならば
拝見させていただくことで反映されない理由はすぐにわかると思いますが。
無料版 SimpleViewer のカスタマイズについては
SimpleViewer のオフィシャルサイトにある
SimpleViewer Options をはじめにご覧下さい。
XML Options、HTML Options、には
「 何が出来るか 」 が一覧になっているのでわかりやすいと思います。
ページ背景に画像を使ったりすることもできますよ。