先日、Googleが無料配布している 「Picasa」 という画像管理ソフトに 「AutoViewer」というスライドショーFlashをプラグインとして組み込み、Flashによる自動再生スライドショーをWebにアップする手順 (別ウィンドウもしくはタブで開きたい場合はこちら) をご紹介しました。
そこで今日は同じような手順でウィンドウの左側にサムネイルを表示し、右側に拡大写真を表示させる手動スライドショーを 「Picasa & SimpleViewer」 という組み合わせで作成してみます。
手順は前回の「Picasa & AutoViewer」とほぼ同じです。
前回の投稿とあわせて、まずはサンプルをご覧ください。
arrowキー(矢印キー)でサムネイルを移動した方がラクチンですね。
Picasa & SimpleViewerを使ってFlash手動スライドショー
2009.07.12 追記 :
SimpleViewer 配布元のサイトもページ構成が微妙にかわっているようです。英文をよく読んで作業を進めてください。
- Googleが提供している無料の写真管理ソフトウェア 「Picasa」 をダウンロードしてインストールします。
Google オフィシャルサイトよりPicasa をダウンロード - 次にプラグインとなる 「
AutoViewerSimpleViewer Picasa Template」 をダウンロードします。SimpleViewer Automatic Desktop Instructions
SimpleViewer - Picasa Template Instructions
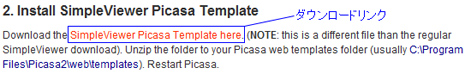
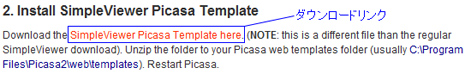
- アクセス先の手順2にある SimpleViewer Picasa Template here がダウンロードのリンクです。

- ダウンロード後、解凍すると simpleviewer_picasa_template というフォルダが生成されます。

- 生成された simpleviewer_picasa_template という名前のフォルダを丸ごと Picasa がインストールされているフォルダ内の templates というフォルダに移動します。
Picasaは通常 [ドライブC] → [Program Files] 内にインストールされます。したがいまして
[コンピュータ]→[ドライブC]→[Program Files]→[Picasa2]→[web]→[templates]Picasa3 になりましたので [ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→[ templates ]の順にフォルダを開いていき、そこに解凍して生成された「simpleviewer_picasa_template 」フォルダを丸ごと移動するということになります。
Picasa が起動している状態でここまでの作業を行った場合は一度Picasaを終了し、再度起動させてください。 - ここまで出来たらあとはPicasa を起動してスライドショーとして見せたい写真が入ったフォルダを選択し、HTMLページ(WEBページ)としてエクスポートします。
WEBにアップするHTMLページをエクスポートする
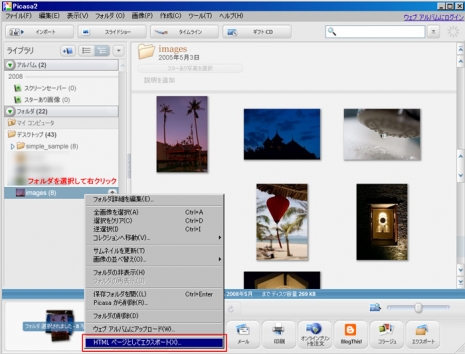
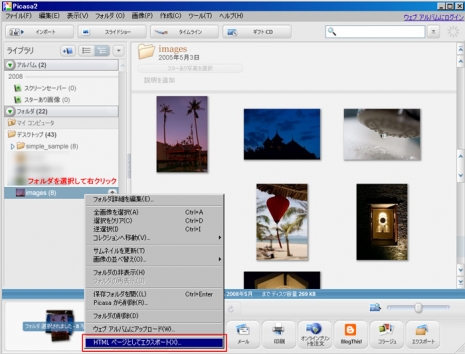
- Picasa を起動してスライドショーとしてWEB上にアップしたい写真が入っているフォルダを選択し右クリック。

[HTMLページとしてエクスポート] をクリックします。
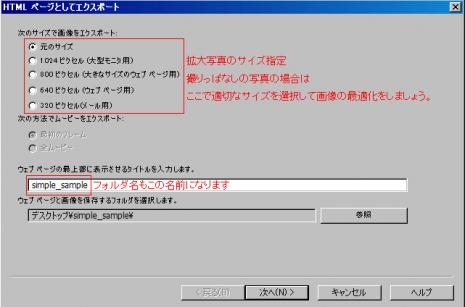
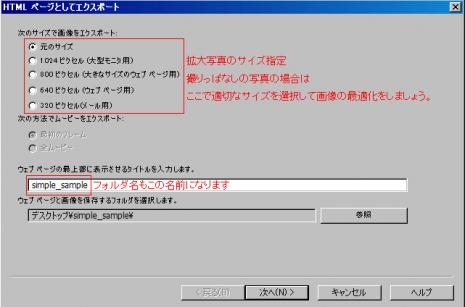
先日アップしたAutoViewer ではメニューバーの [フォルダ] から [HTMLページとしてエクスポート] を選択しましたが、今回は違うアプローチをしました。 - 「HTMLページとしてエクスポート」のウィンドウが開きますので、エクスポートする写真のサイズやPCのどこに保存するか指定します。

指定できたら「次へ」を押します。
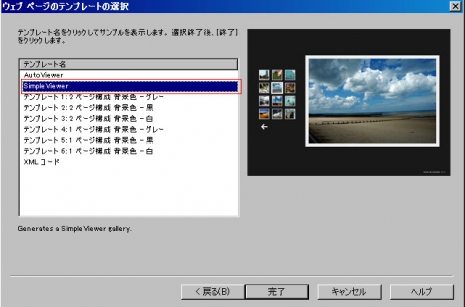
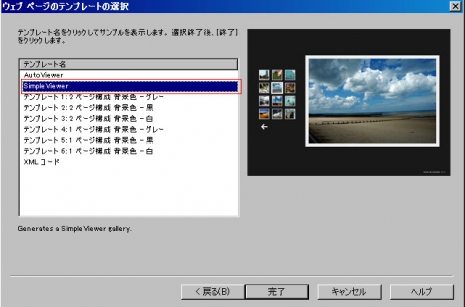
- 「ウェブ ページのテンプレートの選択」 というウィンドウが表示されます。

プラグインとして組み込んだSimpleViewer(SimpleViewer Picasa Template)が表示されているのでそれを選択し「完了」ボタンを押すと、先ほどエクスポート先(保存先)として指定したところにスライドショーに必要なファイルが入ったフォルダ(ここでは「simple_sample」という名前のフォルダ)が保存されます。
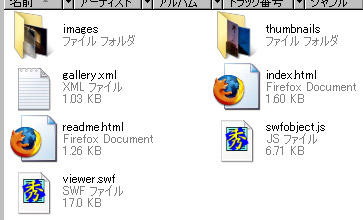
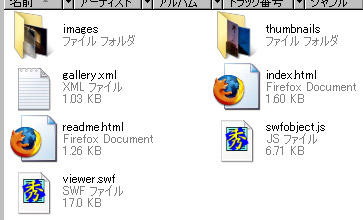
- エクスポートされたフォルダ内は以下のような構成になっています。

- あとはこのエクスポートされたフォルダをFTP(ファイル転送ソフト)を使って丸ごとサーバーにアップロードしてそのフォルダにリンクを貼ればWEB上でFlashによるスライドショーが公開できます。
なおAutoViewer 同様、gallery.xml というファイルを編集することでサムネイル下のキャプションを変更することができます。
サムネイルの表示位置などカスタマイズに関しては
をご覧下さい。












コメント
:reply: のん さん
おはようございます。
:quotation: 本当にありがとう御座いました。
いえいえ、どういたしまして。
Picasa のHTMLテンプレートはとても便利なので頑張って完遂してください。
あと、Windows 版の Picasa を英語表示させて ))
))
SimpleViewer の HTML エクスポート時にクリックするところを赤い枠で囲み
画像にしたもの (スクリーンキャプチャ) をアップしておきました。
最下段のリンクをクリックするとスライドショーでご覧いただけます。
(ちなみにこのスライドショーは私が作ったテンプレートです(手前味噌
Mac 版とまったく同じではないでしょうが
英語だとどういうふうに表示されているのか雰囲気はわかるので参考にして下さい。
言語が英語の場合のエクスポート
ではでは。
象支店長様。
早速Picasa3をダウンロードできました。その中に写真も入りました。
・・・・が、しかし。
「SimpleViewer Picasa Template here をクリックして SimpleViewer の Picasa 用 HTMLテンプレートをダウンロードします。」がなぜかエラーになって見れなくなってしまいました。
わたしのパソコンだけなのでしょうか・・・・。
:reply: のんさん
こんにちは。
ブラウザに Bandwidth Limit Exceeded (509 Bandwidth Limit Exceeded) って出ました?
私自身かなりヘビーなネットユーザーですが、このエラーは初めてみました。
ひょっとしてプレミアム・エラー ❓ (笑)
「Bandwidth Limit Exceeded」 で検索するとどういったエラーかわかります。
時間をおいてからアクセスしないとダメみたいですね。
2~3日待ってみてましょうか。
ずーっと Bandwidth Limit Exceeded が続くようなら
他の方法もあるので。。。
こんばんわ!
はい!まさにそのエラー表示でした。
少し待ってみようと思います。
ありがとう御座いました!!!
どうにかSimpleViewerが開けたのでダウンロードしましたが、Picasa の [templates] フォルダがみつからないんです。
Macintosh → Applications → Picasa.app → Contents → Resources → web → templatesで探してみたのですが。。。
ただ、picasaを開くとSimpleViewer_picasa_templateというファイルがあるんですが。
それはただ、SimpleViewerのサンプル画像なんですが。
なんだかだんだんとWindowsをmacで使えるようにした方がわたしみたいな初心者にはいいのかなって思ってきたりしてます(泣)
:reply: のん さん
こんにちは。
私の Mac は 10.2.8 で終わっているので
いまも Mac が同じインターフェースかどうかわからず
以下、参考になるかどうかわかりませんが :pc:
14.のコメントを拝見すると
すでに Picasa 3 は起動できる状態にあると思っていいでしょうか?
(インストールは完了していて、Picasa を起動すると PC 内にある写真を Picasa で見ることができる状態でしょうか、という意味)
Picasa 3 のインストールのプロセスはおそらく。。。
Picasa 3 をダウンロードする → picasamac.dmg というファイルが PC に保存される → picasamac.dmg をダブルクリックする → Picasa 3.0.5 がマウントされる → Picasa 3.0.5 を開くと Picasa という名前のアイコンが1個だけある → それをダブルクリックすると Picasa が Applications にインストールされる (完)
というようなプロセスなのですが、
このプロセスで Picasa をインストールして
仮に問題なく Picasa が使えているのであれば
フォルダが見つからない (=存在しない) というのはあり得ないですよね。
アプリケーションソフト自体が動いているのですから。
デスクトップを表示させて
[Shift キー] + [Command キー (プロペラみたいなマークのキー)] + [A] を押すと
Applications (アプリケーション) フォルダが開くのですが
その中に Picasa のフォルダはありませんか?
ウィンドウをスクロールして隅から隅まで見てみましたか?
デスクトップ上のメニューバー (一番上にあるバー) の
[ 表示 ] → [並べ替え] → [名前] をクリックして
アイコンを整列させてみましたか?
。。。ヘンなところにアイコンが隠れていたりすることもあるんです。
それで見つからないようなら
SimpleVierwer を配布しているサイトの説明が
まったくまちがっていることになりますねぇ。。。それは99.9%ないと思うのですが。
:quotation: Macintosh → Applications → Picasa.app → Contents → Resources → web → templatesで探してみたのですが。。。
Macintosh と Applications フォルダ は別として
(無ければ普通に使っている Mac じゃないですから・苦笑)
Applications より下層にあるはず Picasa.app とそれ以下のフォルダが
すべて無いのですか?
それとも [templates] フォルダだけ無いのですか?
仮に [templates] フォルダだけ無いのなら [web] というフォルダの中に [templates] フォルダをご自身で作って、
そこにSimpleVierwer のHTMLテンプレートを入れてみてはどうでしょう。
:quotation: ただ、picasaを開くとSimpleViewer_picasa_templateというファイルがあるんですが。
:quotation: それはただ、SimpleViewerのサンプル画像なんですが。
「Picasa を開く」 というのは Picasa を起動すると言うことですね。
で、Picasa 上にあるのは 「SimpleViewer_picasa_template というファイル」 じゃなくて 「SimpleViewer_picasa_template というフォルダ」 じゃないですか。
そこに preview.jpg という名前の画像があるということですかね。
仮にそうだとしたらそれは当然のことで、Picasa が認識できるのは画像ファイルだけですので、SimpleViewer_picasa_template というフォルダの中に入っている 画像 (preview.jpg) 以外の他のファイル類は当然 Picasa 上には表示されません。
ちなみにダウンロードして解凍後、生成された SimpleViewer_picasa_template というフォルダの中味は見てみましたか?
preview.jpg という名前の画像以外に assets というフォルダや index.tpl とか footer.xml とかいろいろ入っていればそれは間違いなく SimpleViewer のHTMLテンプレートです。
ということで、のんさんがやらないといけないことはただひとつ。
[templates] フォルダをさがして SimpleViewer_picasa_template というフォルダをそこに移動することだけです。
それで SimpleViewer のHTMLテンプレートが使えるようになります。
とても簡単なことではないですか?
PC には検索機能が付いていますから、デスクトップ上で [Command キー (プロペラみたいなマークのキー)] + [F] を押せば検索ウィンドウも開くのでそう言ったものも活用してみましょう。
テンプレートを使ってのエクスポートの仕方は コメント13.の 「言語が英語の場合のエクスポート」 で触れているのでそれを参考にしてください。
象支店長様。
Picasa3は起動できたのですが、どうしてもフォルダがわかりませんでした。
検索を使用して、PicasaがでてくるのですがそれをクリックするとただPicasaが起動するだけだったんです。
こんなに詳しく教えていただいてるのにどうしてって自分にいらいらしたりしたのですが(泣)
で、いろいろ考えた結果。MacにWindowsを入れることにしました。
そして、今ようやくWindowsでのPicasaにチャレンジしています。
またわからないことがありましたらおじゃまします。
こんなわたしにとても親切に教えていただいたこと本当に感謝しております。
ありがとうございまいした。
:reply: のんさん
こんにちは。
やはりフォルダは見つかりませんでしたか。。。
Mac で実際 Picasa を動かしている方から
的確なコメントをいただけるとありがたいですが
そう都合よく事は運びませんですね。
PC や WEB の作業はモンモンとすることが多いですが
あきらめずチャレンジしてみて下さい。
:quotation: ありがとうございまいした。
こちらこそ、イマイチお役に立てずスミマセン
こんにちは
Simplevewerを使ってイラストを載せようと思ってWebにアップロードしたのはいいんですけど、webに上げたとたんに画像が表示されなくなってしまいました(・ω・`)
どうしたらいいんでしょうか
:reply: ゆうのさん
はじめまして。
画像が表示されないのは、、、おそらくですが
画像自体存在していないか、
gallery.xml 内の画像へのパスに誤りがある、
そのどちらかだと思います。
実際ネットにアップロードされているサイトを見てみないことには
このぐらいしか回答できません。
コメント上にゆうのさんがアップしたサイトURLを載せていただけば
原因はわかると思います。
それが無理であれば自力で解決してください。