先日、Googleが無料配布している 「Picasa」 という画像管理ソフトに 「AutoViewer」というスライドショーFlashをプラグインとして組み込み、Flashによる自動再生スライドショーをWebにアップする手順 (別ウィンドウもしくはタブで開きたい場合はこちら) をご紹介しました。
そこで今日は同じような手順でウィンドウの左側にサムネイルを表示し、右側に拡大写真を表示させる手動スライドショーを 「Picasa & SimpleViewer」 という組み合わせで作成してみます。
手順は前回の「Picasa & AutoViewer」とほぼ同じです。
前回の投稿とあわせて、まずはサンプルをご覧ください。
arrowキー(矢印キー)でサムネイルを移動した方がラクチンですね。
Picasa & SimpleViewerを使ってFlash手動スライドショー
2009.07.12 追記 :
SimpleViewer 配布元のサイトもページ構成が微妙にかわっているようです。英文をよく読んで作業を進めてください。
- Googleが提供している無料の写真管理ソフトウェア 「Picasa」 をダウンロードしてインストールします。
Google オフィシャルサイトよりPicasa をダウンロード - 次にプラグインとなる 「
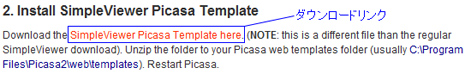
AutoViewerSimpleViewer Picasa Template」 をダウンロードします。SimpleViewer Automatic Desktop Instructions
SimpleViewer - Picasa Template Instructions
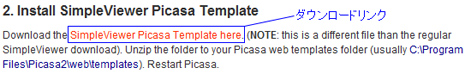
- アクセス先の手順2にある SimpleViewer Picasa Template here がダウンロードのリンクです。

- ダウンロード後、解凍すると simpleviewer_picasa_template というフォルダが生成されます。

- 生成された simpleviewer_picasa_template という名前のフォルダを丸ごと Picasa がインストールされているフォルダ内の templates というフォルダに移動します。
Picasaは通常 [ドライブC] → [Program Files] 内にインストールされます。したがいまして
[コンピュータ]→[ドライブC]→[Program Files]→[Picasa2]→[web]→[templates]Picasa3 になりましたので [ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→[ templates ]の順にフォルダを開いていき、そこに解凍して生成された「simpleviewer_picasa_template 」フォルダを丸ごと移動するということになります。
Picasa が起動している状態でここまでの作業を行った場合は一度Picasaを終了し、再度起動させてください。 - ここまで出来たらあとはPicasa を起動してスライドショーとして見せたい写真が入ったフォルダを選択し、HTMLページ(WEBページ)としてエクスポートします。
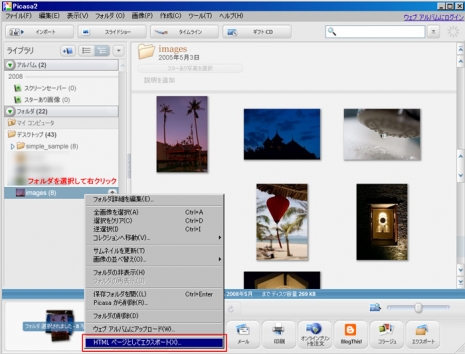
WEBにアップするHTMLページをエクスポートする
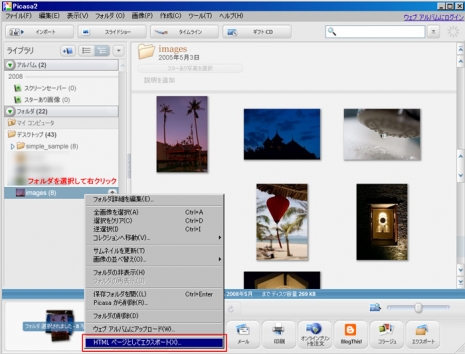
- Picasa を起動してスライドショーとしてWEB上にアップしたい写真が入っているフォルダを選択し右クリック。

[HTMLページとしてエクスポート] をクリックします。
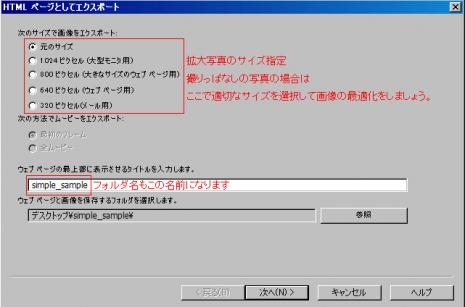
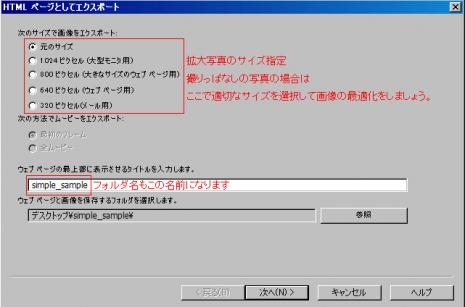
先日アップしたAutoViewer ではメニューバーの [フォルダ] から [HTMLページとしてエクスポート] を選択しましたが、今回は違うアプローチをしました。 - 「HTMLページとしてエクスポート」のウィンドウが開きますので、エクスポートする写真のサイズやPCのどこに保存するか指定します。

指定できたら「次へ」を押します。
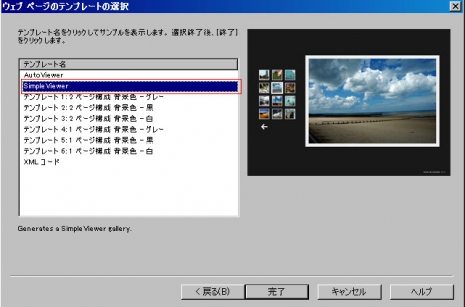
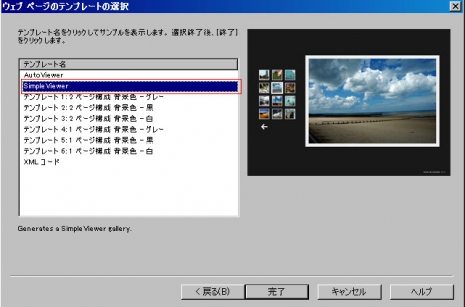
- 「ウェブ ページのテンプレートの選択」 というウィンドウが表示されます。

プラグインとして組み込んだSimpleViewer(SimpleViewer Picasa Template)が表示されているのでそれを選択し「完了」ボタンを押すと、先ほどエクスポート先(保存先)として指定したところにスライドショーに必要なファイルが入ったフォルダ(ここでは「simple_sample」という名前のフォルダ)が保存されます。
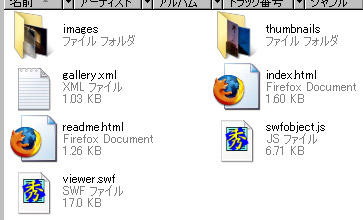
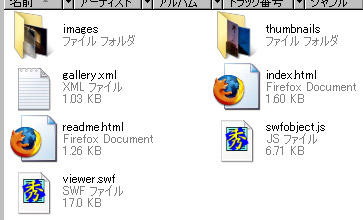
- エクスポートされたフォルダ内は以下のような構成になっています。

- あとはこのエクスポートされたフォルダをFTP(ファイル転送ソフト)を使って丸ごとサーバーにアップロードしてそのフォルダにリンクを貼ればWEB上でFlashによるスライドショーが公開できます。
なおAutoViewer 同様、gallery.xml というファイルを編集することでサムネイル下のキャプションを変更することができます。
サムネイルの表示位置などカスタマイズに関しては
をご覧下さい。












コメント
初めまして。
こちらのサイトを参考にHPの中にSimpleViewerのギャラリーを
設置することに成功しました。ありがとうございます!
今日からHPを開設したのですが、自分のPCからだと
ギャラリーを見ることはできるのですが、お友達に確認してもらったところ
SimpleViewerが開かないと言われました。
どういった現象がおきているのか自分では分からず、、、
何かアドバイスをいただけませんでしょうか?本当にすみません。
どうぞよろしくお願い致します。
:reply: JUNさん
こちらこそはじめまして
:quotation: こちらのサイトを参考にHPの中にSimpleViewerのギャラリーを
:quotation: 設置することに成功しました。ありがとうございます!
どなたでもアクセスできる(見ることができる)ところに設置できたと解釈していいでしょうか。
:quotation: ギャラリーを見ることはできるのですが、お友達に確認してもらったところ
:quotation: SimpleViewerが開かないと言われました。
どこに設置されたのか教えていただかないことには
私自身どう回答していいのか正直なところわかりませんm(_ _)m
ちなみにアップロードしたxmlファイルに直接アクセスして
ブラウザ上にxmlの記述が表示されますか?
外部からアクセスして見ることが出来ないということは
なにかしら不備があるということだと思います。
私自身が現物にアクセスしてみないことには
(現物を見てみないことには)
状況がまったくわかりませんので
もうすこし情報をいただけたら多少なりとも進展があると思います。
仮に情報を公開したくないということでしたら
左サイドバーの【Data & Contact me】にContact meというリンクがありますので
そちらからご連絡ください。
よろしくお願いいたします。
2009.2.22 追記
無事解決されたとのことです。
よかったですね
こんにちは。
以前からsimple viewerを使ってみたいと思っていましたが、使い方の
要領が分からずやり過ごしていました。
今回このサイトを見ながらやってみましたら動作させることができました。
そして、少しカスタマイズしてみようかなとgallery xmlを開いて編集しようとしても
編集できません。
プラウザが立ち上がり編集不可です。
テキストファイルではないのでできないのでしょうか。?
どうしたらカスタマイズできるようになるのでしょうか。
パソコン初心者なので、砕いた感じでお願いいたします。
教えてください。
よろしくお願いいたします。
@tokki
:reply: tokki さん
はじめまして。
gallery xml ではなく gallery.xml ですね。
コメント内では文字だけでやりとりしなければいけないので
こういったことはちゃんと記述したほうがいいと思います。
gallery と xml の間にドットがあるのとないのとでは
まったく違うのものになってしまいます。
前者は単なる文字列、後者は XML ファイル というように。。。
:quotation: パソコン初心者なので、砕いた感じでお願いいたします。
では、、、
こういう質問をされるときは
ご自身の PC 環境をしっかり記述しておきましょう。
特に OS (オペレーティングシステム)は重要です。
Window、Mac、Linux 、、、どれですか?
「砕いた感じ」 でとお願いされて
Mac 環境な方に Window 環境下での説明をしたとしたら
きっと質問された方は 「すみません、私 Mac なんです」って
もう一度聞き返しますよね、フツー。
そうなると、その説明に費やした時間はまったく無意味で
砕いたつもりが、実は私自身が砕かれてしまうんです。
ここは Yahoo!知恵袋 でも OKWave でもないので回答者は私一人です。
そんな私も初心者で、
わかりやすく説明するのは容易なことではないことを
ご理解していただけると助かります。
/////
以下、 tokki さんが Window な方の場合です。
gallery.xml 開こうとすると
tokki さんの PC ではブラウザが立ち上がるということですが
私の PC ではテキストエディタが立ち上がります。
それはファイルの関連づけが
tokki さんの PC ではブラウザ、
私の PC ではテキストエディタ になっているためです。
(私のPCでは XML ファイルをクリックするとテキストエディタが開くようにしてあるため)
1. tokki さん編集したい gallery.xml ファイル上で右クリックして
表示されたコンテキストメニューの中から 「プログラムから開く」 にマウスカーソルをのせます
2. さらに開いたメニュー内に 「メモ帳」(Vista) もしくは 「Notepad」(XP)があったらそれをクリック
選択肢のなかになければ最下段の [プログラムの選択] をクリック、
表示されたプログラム一覧の中から「メモ帳」(Vista) もしくは「Notepad」(XP)を見つけ出してクリック
3. XML ファイルが開きますので編集して、作業終了後保存して下さい。
注)
編集後保存する際、とりあえず文字コードを 「UTF-8」 で保存して下さい。
文字コード指定は 「名前を付けて保存」 をクリックして開いたウィンドウの一番下のドロップダウンリスト内で指定できます。
仮に Simpleviewer で表示された文字に文字化けが起こった場合はこの「文字コード」に問題があります。
「メモ帳」(Vista) もしくは 「Notepad」(XP) ではどうにもならないので
窓の杜などからテキストエディタをダウンロードしてインストールし、適切な文字コードに変換して (文字化けしない文字コードに変換して) 保存して下さい。
テキストエディタには有料のもの無料のものいろいろあります。
XML ファイルの編集をしょっちゅう行うのであればテキストエディタをインストールしてファイルの関連づけを行ってしまった方がいいと思います。
ファイルの関連づけがわからない場合は
Google で、キーワード 「ファイルの関連づけ」 で検索すると
イヤというほどヒットするので理解できるまでいろいろ読んでみてください。
なお、Simpleviewer で表示された文字の 「文字化け」 に関しては HTML ファイル側に問題がある可能性もありますので、その場合には HTML ファイルの編集が必要になってきます。
以上です。
/////
さらに砕いた回答が必要な場合はもう一度コメントしてください。
返信は GW 明けとなります。
それではよろしくお願いします。
こんばんは。
早速、やってみましたところgallery.xml のカスタマイズすることができました。
ありがとうございます。
もうひとつ教えてください。
http://hikokonishi.hp.infoseek.co.jp/top/enter_index.html
上記のサイトもsimple viewerを使用しているようなのですが、
キャプション部分が箇条書きになっています。
gallery.xml のキャプションをどの様に編集すればよいのでしょうか。?
改行のを挿入しても箇条書きになりません。
方法を教えてください。
マイコンピューターはWindow 環境です。
良いゴールデンウィークをお過ごしください。
@tokki
:reply: tokkiさん
こんばんは。
:quotation: http://hikokonishi.hp.infoseek.co.jp/top/enter_index.html
下段に表示されているメニュー(ナビゲーション)は
別の HTML ファイル(WEBページ)を読み込んでいるだけで
Simpleviewer の gallery.xml とはまったく関係ありません。
したがって、HTML の知識をお持ちでしたら
同じようなページを再現するのは困難なことではないと思います。
HTML に関してはいろいろな解説本が出ていますので
ご自身のレベルにあったものを購入されて勉強してみてはいかがでしょうか。
tokkiさんが取り上げられたページのSimpleviewerの部分は
:korekore: ttp://hikokonishi.hp.infoseek.co.jp/top/enter_gallery/index.html
Simpleviewer の gallery.xml は
:korekore: ttp://hikokonishi.hp.infoseek.co.jp/top/enter_gallery/gallery.xml
メニュー(ナビゲーション)のページは
:korekore: ttp://hikokonishi.hp.infoseek.co.jp/top/enter_frame.html
こういったことはWEBページの 「ソース」 を見ればわかります。
ソースというものがわからない場合、
はたまた、ソースはどうやって見るんだということがわからない場合は
Google 先生の検索窓にキーワード [ html ソース] と入力し
「教えてください」 と検索ボタンを押せば
GW 中ずっと読めるぐらいの情報を提供してくれます。
結論として、tokkiさんが取り上げられたページは
Flash と HTML の複合技というページになりますので
実現するには双方の知識がある程度必要です。
初めまして。SimpleViewerを利用したいと思い色々調べてこちらにきました。
わたしはMacのOSX10.5.6なのですが、ダウンロードしてもよくわからず、困っています。詳しく教えて頂けると助かります。お忙しいとは思いますがどうぞよろしくお願い致します。
:reply: のん さん
はじめまして。
OS X 用の Picasa は日本では配布されておらず
本国でベータ版のダウンロードが可能ですが
それがのんさんがお使いの Mac にインストールされているということでしょうか?
仮にそうだとしますと、私の手元には昔の Mac しかなく
Picasa をインストールして確かめてみるということはできないので
Mac OS 用の Picasa の使い方 (どこをクリックしてどうなるのか) などは
お答えすることができません。
仮にダウンロードした SimpleVierwer の Picasa 用 HTMLテンプレートの
インストール場所がわからないということであれば
Official Site
http://www.simpleviewer.net/simpleviewer/picasa_instruct.html
の手順 2. に
とありますので、ダウンロード → 解凍して生成されたフォルダを
上記の場所に移動すれば使えるようになると思います。
SimpleViewer のHTMLテンプレート使って
エクスポートされたファイル類に関してでしたら
ある程度お答えできると思います。
いずれにしても現段階ではのんさんが何にお困りなのかまったくわからないので
私が詳しくお教えする前に、のんさんに詳しく教えていただかないと
こちらとしてはなす術がありません。
早速お返事ありがとうございます。
Picasa Web Albums Uploader s_1.3.1.680というのをダウンロードとインストールができたのですが。
そこからまったくどうやっていいのかわからない状態です。
本当に初心者で情けないのですが・・・・
なので「どこが」わからないのかはっきり言えないのです。
すみません。
HTMLテンプレートのインストールの場所も教えて頂いたところを
見てみようと思います。
:reply: のん さん
こんにちは。
Picasa Web Albums Uploader というのは
このページで取り上げている Picasa ではなく
「Picasa ウェブアルバム」 というGoogleが無償で提供している
ネット上のストレージに画像をアップロードするためのソフトです。
Picasa には Picasa Web Albums Uploader の機能も備わっているので
別に Picasa Web Albums Uploader をインストールする必要ないと思いますよ。
私がわかる範囲内で説明しますと
beta というのは正式版ではないという意味なので不具合があったりするときもあります。ほとんどの場合大丈夫ですが。。。
Windows 用の Picasa はマルチリンガル対応ですが、Mac OS 用の Picasa は本国(アメリカ)のみで配布しているということはインターフェースはすべて英語かもしれません。
解凍して Picasa の [templates] フォルダに移動してね。と書いてあるのでフォルダごと移動します。
Mac 用 Picasa の [templates] フォルダは
と書いてあるので Macintosh → Applications → Picasa.app → Contents → Resources → web → templates の順番に開いていけばたどり着けるのかな。
無料サーバー、有料サーバーはいろいろありますから
Googleで 「無料 サーバー」 と検索してみるといいでしょう。
なお 「Picasa Web Albums Uploader」 や 「Picasa ウェブアルバム」 は
スライドショーを一般に公開するものではありませんので
SimpleViewer とか、HTMLテンプレートとか、エクスポートとか、とは切り離して考えてください。
まとめますと、、、
WEBで公開するために必要なのは Picasa (for Mac)、SimpleViewerのHTMLテンプレート、サーバー、エクスポートされたフォルダをサーバーにアップするFTPソフトです。
自分の PC 内で楽しむのでしたら、Picasa (for Mac)、SimpleViewerのHTMLテンプレートだけあればOKです。
度々すみません。やっとPicasaのウェブアルバムのダウンロードと登録?が終わりました。
でもやっぱり詰まってます。
最近Macになったばかりなので余計に駄目ですね。
もう少し頑張ってみます。
象支店長様。
本当に本当に細かい説明をしてもらいありがとう御座いました。
はぁぁ・・すっごいわかりやすいです。
これなら行けそうな気がします!
また迷いましたらお邪魔します。
初心者でご迷惑をおかけしますが見放さないで下さい。
本当にありがとう御座いました。