先日、Googleが無料配布している 「Picasa」 という画像管理ソフトに 「AutoViewer」というスライドショーFlashをプラグインとして組み込み、Flashによる自動再生スライドショーをWebにアップする手順 (別ウィンドウもしくはタブで開きたい場合はこちら) をご紹介しました。
そこで今日は同じような手順でウィンドウの左側にサムネイルを表示し、右側に拡大写真を表示させる手動スライドショーを 「Picasa & SimpleViewer」 という組み合わせで作成してみます。
手順は前回の「Picasa & AutoViewer」とほぼ同じです。
前回の投稿とあわせて、まずはサンプルをご覧ください。
arrowキー(矢印キー)でサムネイルを移動した方がラクチンですね。
Picasa & SimpleViewerを使ってFlash手動スライドショー
2009.07.12 追記 :
SimpleViewer 配布元のサイトもページ構成が微妙にかわっているようです。英文をよく読んで作業を進めてください。
- Googleが提供している無料の写真管理ソフトウェア 「Picasa」 をダウンロードしてインストールします。
Google オフィシャルサイトよりPicasa をダウンロード - 次にプラグインとなる 「
AutoViewerSimpleViewer Picasa Template」 をダウンロードします。SimpleViewer Automatic Desktop Instructions
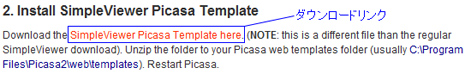
SimpleViewer - Picasa Template Instructions
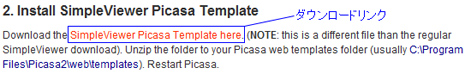
- アクセス先の手順2にある SimpleViewer Picasa Template here がダウンロードのリンクです。

- ダウンロード後、解凍すると simpleviewer_picasa_template というフォルダが生成されます。

- 生成された simpleviewer_picasa_template という名前のフォルダを丸ごと Picasa がインストールされているフォルダ内の templates というフォルダに移動します。
Picasaは通常 [ドライブC] → [Program Files] 内にインストールされます。したがいまして
[コンピュータ]→[ドライブC]→[Program Files]→[Picasa2]→[web]→[templates]Picasa3 になりましたので [ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→[ templates ]の順にフォルダを開いていき、そこに解凍して生成された「simpleviewer_picasa_template 」フォルダを丸ごと移動するということになります。
Picasa が起動している状態でここまでの作業を行った場合は一度Picasaを終了し、再度起動させてください。 - ここまで出来たらあとはPicasa を起動してスライドショーとして見せたい写真が入ったフォルダを選択し、HTMLページ(WEBページ)としてエクスポートします。
WEBにアップするHTMLページをエクスポートする
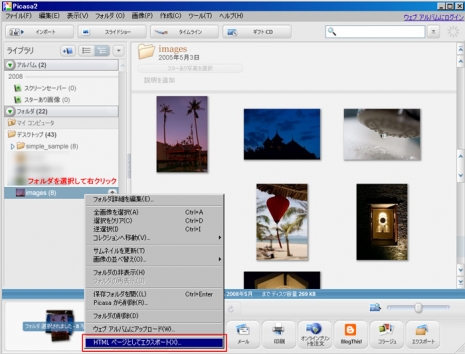
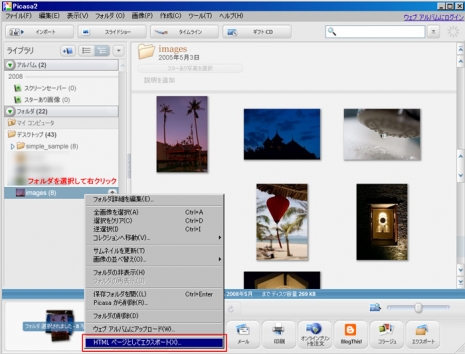
- Picasa を起動してスライドショーとしてWEB上にアップしたい写真が入っているフォルダを選択し右クリック。

[HTMLページとしてエクスポート] をクリックします。
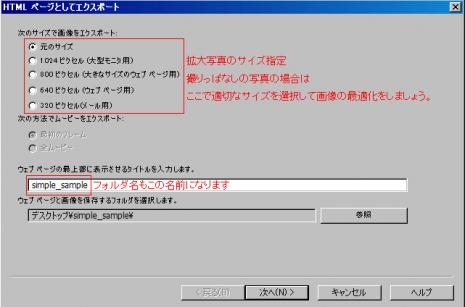
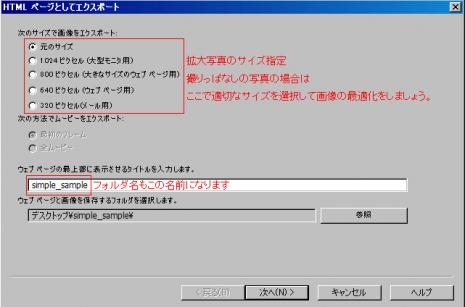
先日アップしたAutoViewer ではメニューバーの [フォルダ] から [HTMLページとしてエクスポート] を選択しましたが、今回は違うアプローチをしました。 - 「HTMLページとしてエクスポート」のウィンドウが開きますので、エクスポートする写真のサイズやPCのどこに保存するか指定します。

指定できたら「次へ」を押します。
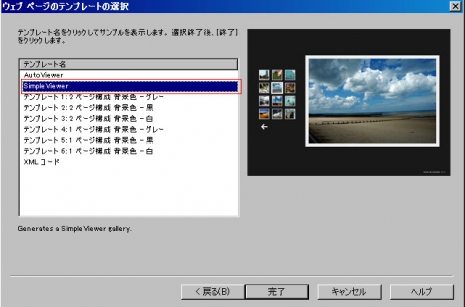
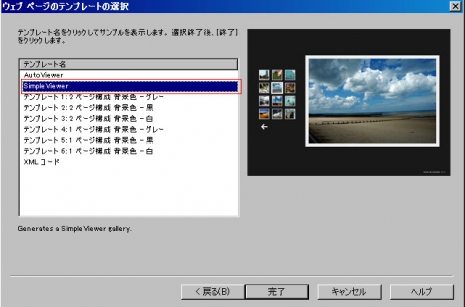
- 「ウェブ ページのテンプレートの選択」 というウィンドウが表示されます。

プラグインとして組み込んだSimpleViewer(SimpleViewer Picasa Template)が表示されているのでそれを選択し「完了」ボタンを押すと、先ほどエクスポート先(保存先)として指定したところにスライドショーに必要なファイルが入ったフォルダ(ここでは「simple_sample」という名前のフォルダ)が保存されます。
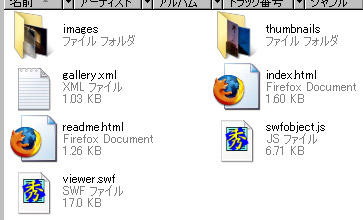
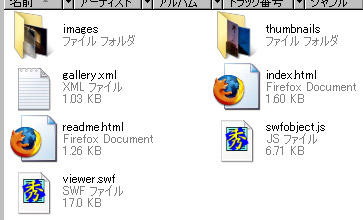
- エクスポートされたフォルダ内は以下のような構成になっています。

- あとはこのエクスポートされたフォルダをFTP(ファイル転送ソフト)を使って丸ごとサーバーにアップロードしてそのフォルダにリンクを貼ればWEB上でFlashによるスライドショーが公開できます。
なおAutoViewer 同様、gallery.xml というファイルを編集することでサムネイル下のキャプションを変更することができます。
サムネイルの表示位置などカスタマイズに関しては
をご覧下さい。












コメント
返信ありがとうございます
無事解決しました、ありがとうございます。
:reply: ゆうの さん
こんにちは。
無事解決できたようでなによりです。
ご報告いただきましてありがとうございました。
それでは、すてきなクリスマスを