ブログやWebサイトを公開しているとアルバム的な写真をどう見せようかいろいろ悩みますね。
写真はできるだけ大きく、さらに見ていただく方のウィンドウサイズにフィットし、なおかつ自動再生、キャプション、キーボードによる操作など、要求したいことをあげればキリがありません。
さらに無料で簡単ならなおさらイイ。
そこで今日はWeb検索で有名なGoogleが無料で配布している 「Picasa」 という画像検索、編集、共有ソフトに、これまた無料の「AutoViewer」 というスライドショーFlashをプラグインとして組み込み、簡単にFlashによる自動再生スライドショーをWebにアップする手順をご紹介します。
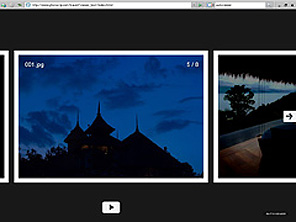
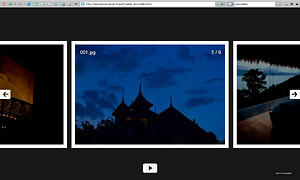
まずはテストとしてアップしたこちらをご覧ください(新しいウィンドウ、もしくはタブが開きます)
[button link="http://www.photoclip.net/wp-content/uploads/viewer_test/index.html" style="large light-blue" target="_blank"]Demo[/button]
ブラウザのウィンドウサイズを拡げたり狭くしたりするとわかると思いますが、写真自体が自動でリサイズされて表示されるのでストレスがありません。
また、左上角にはキャプションとしてファイル名が表示されていますが、なくすことも出来れば打ちかえることも可能です。
写真の整理さえできていれば 「Picasa」 を使ってファイル・フォルダを生成(エクスポート)し、そのフォルダを丸ごとサーバーにアップするだけなのでWeb上で公開するまで3分も掛かりません。
Picasa & AutoViewerを使ってFlash自動再生スライドショー
- Googleの 「Picasa」 をダウンロードしてインストールします。
Google オフィシャルサイトよりPicasa をダウンロード
なおインストールに関しては通常のソフト同様画面の指示に従い作業すればどなたでも簡単にインストールできますのでここでは説明を省かせていただきます。Picasaのインターフェース

-
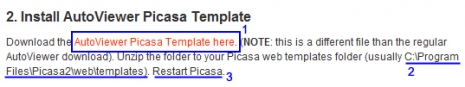
次にプラグインとなる 「AutoViewer Picasa Template」 をダウンロードします。
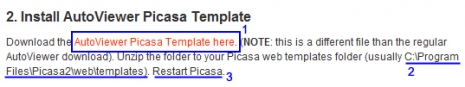
ダウンロードページ : AutoViewer - Picasa Template Instructions - ダウンロードしたら解凍します。

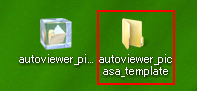
- 解凍してできた「autoviewer_picasa_template 」というフォルダを丸ごとPicasaがインストールされているフォルダ内の「templates 」というフォルダに移動します(「templates 」フォルダはどこにあるかは次の手順を参照してください)
- 先ほどの写真の2 に書いてありますが

Picasaは通常 [ドライブC]→[Program Files]内にインストールされます。したがいまして
[コンピュータ]→[ドライブC]→[Program Files]→[Picasa2]→[web]→[templates]Picasa3 の場合は [ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→[ templates ]の順にフォルダを開いていき、そこに解凍してできた「autoviewer_picasa_template 」フォルダを丸ごと移動します。
丸ごと移動することで AutoViewer Picasa Template がPicasaのプラグインとして機能します。Picasaが起動している状態でここまでの作業を行った場合は一度Picasaを終了し、再度起動させてください(写真の3)
- ここまで出来たらあとはスライドショーとして見せたい写真が入ったフォルダをPicasa上で選択してHTMLページ(WEBページ)としてエクスポートします。
WEBにアップするHTMLページをエクスポートする
-
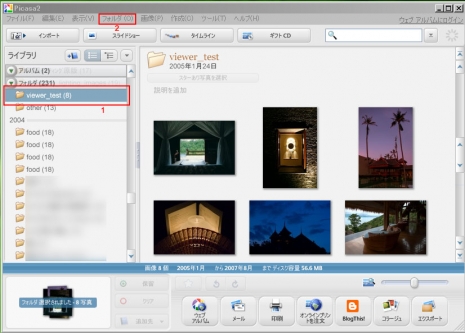
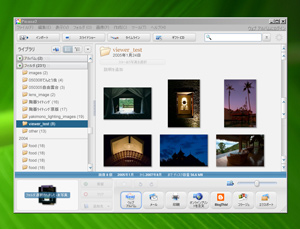
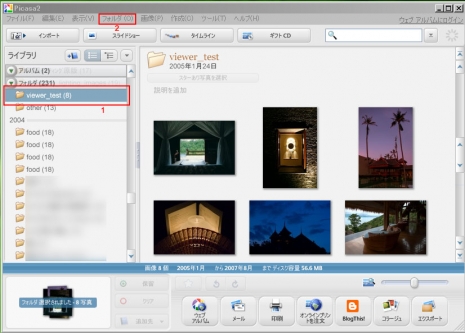
Picasaを起動してスライドショーとしてWEB上にアップしたい写真が入っているフォルダを選択します。(写真の1)

次にメニューバー[フォルダ] → [HTMLページとしてエクスポート] をクリックします(写真の2)
-
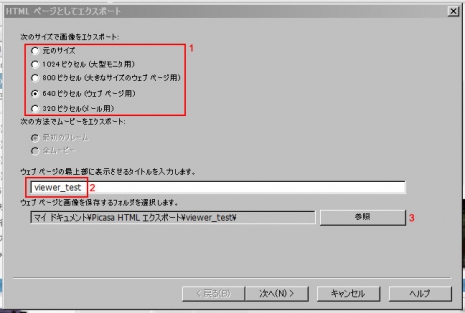
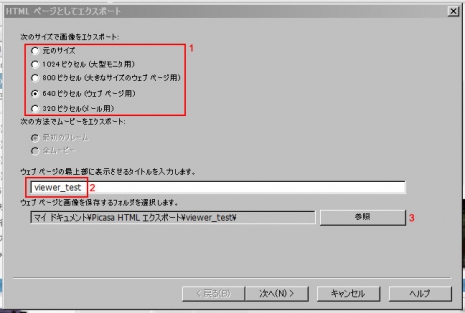
「HTMLページとしてエクスポート」のウィンドウが開きますので、エクスポートする写真のサイズやPCのどこに保存するか指定します。

1 で写真サイズを指定します。通常は800px か640px ではないでしょうか。ちなみに今回テストでアップしたものが640px です。
2 はフォルダの名前ですが、この名前はWEBで公開されたときのページタイトルにもなりますので内容や目的に合ったものにしたほうがいいと思います。
3 でエクスポートしたファイル・フォルダをPCのどこに保存するか指定します。写真はデフォルトの状態。そのまますぐにサーバーにアップしてしまうならデスクトップが手っ取り早いでしょう。指定できたら「次へ」を押します。
-
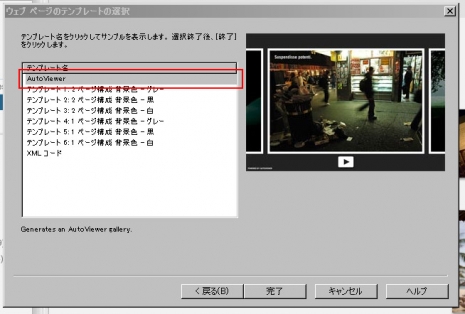
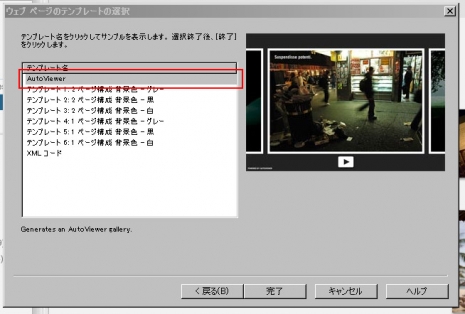
「ウェブ ページのテンプレートの選択」 というウィンドウが表示されます。

プラグインとして組み込んだAutoViewer(AutoViewer Picasa Template)が表示されているのでそれを選択し「完了」ボタンを押すと、先ほどエクスポート先として指定したところにエクスポートされたフォルダ(ここでは「viewer_test」という名前のフォルダ)が保存されます。

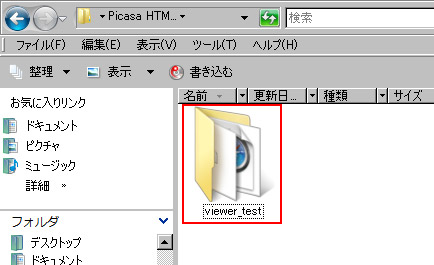
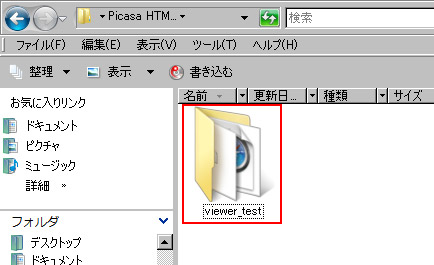
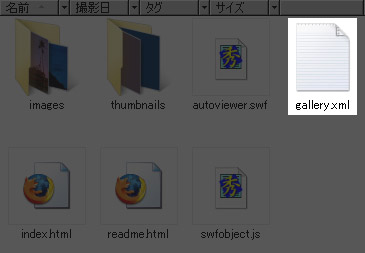
- エクスポートされたフォルダ内は以下のような構成になっています。

1 の images というフォルダにはリサイズされた写真が入っています。
2 の index.html がWEB上でのページになります。
3 の gallery.xml をテキストエディターなどで開くとキャプションの削除、打ちかえ、スライドショーの動作設定などちょっとしたカスタマイズが行えます。カスタマイズするための gallery.xml の編集はここでは触れず別投稿します。
。。。別投稿しました Picasa & AutoViewer でスライドショー #2 -
あとはこのフォルダをFTP(ファイル転送ソフト)を使って丸ごとサーバーにアップロードしてそのフォルダのURLにリンクを貼ればWEB上でFlashによるスライドショーが公開できます。
この投稿の最初にあるテストサイトのアドレスを
http://www.photoclip.net/wp-content/uploads/viewer_test/index.html
と書きましたが、一番最後にあるindex.html は無くても大丈夫です。
今回テストでアップしたフォルダサイズを調べたところ300KB程度なので、この程度ならプロバイダから無料で提供されるようなインターネット上のストレージに10個や20個は楽にアップできるのではないでしょうか。
2008-10-31 追記
「Autoviewer、Picasaで簡単キャプション編集」 に Picasa 上でキャプションを編集する方法を載せました。












コメント
:reply: tosiさん
トライしていただきましてありがとうございます。
:quotation: 3で使えるものと使えないものがあるようです。ありがとうございました。
なるほど、使えないものもあったのですね。
もし差し支えなければ 「使えないもの」 (Picasa3で動作しないもの)を
テンプレートの固有名で教えていただけませんでしょうか?
Picasa のテンプレートはそのままでは正常に動作しないものでも
テンプレートフォルダ内にあるファイル一部分編集することで
有用なテンプレートになることもあると思います。
また、キーワード 「Picasa テンプレート」といったようなネット検索で
ここに立ち寄られる方が多いようなので
不具合情報など提供していただけると助かります。
:quotation: デスクトップにできたものを保存しましたが、index.htmlをクリックしても
画像が出ません。真っ黒のままです。
ちなみに何という名称のHTMLテンプレートでエクスポートした index.html が
真っ黒なのでしょうか?
ページが真っ黒ということは html の記述でbackground が #000000 に指定されているだけだと思いますのできっと Flash の部分がエクスポートされていないのだと思います。
そのテンプレートを教えていただくことは無理ですか?
:quotation: もう少し格闘してみますができないときは教えてください。
了解しました。
ちゃんとエクスポートされないテンプレートは
みんなでちゃんとエクスポートされるテンプレートにしようじゃありませんか
進展がありましたらぜひコメントしてください。
よろしくお願いします。
おはようございます。初心者ですので上手く説明できず申し訳ありません。
昨日、ピガサ2ではいるかと2の方をインストロールして同じものを入れて見ましたが
テンプレート選択画面にやはりでません。
Carousel 3D slid show
tiltviewer
autoviewer picasa template
この3つが表示されません。
Flach pote stock このテンプレートは3でテンプレート選択画面に表示されましたがビルダーでは開き、 index.htmlでは真っ黒に表示されたものです。
ソースを表示して見て見ましたがおっしゃるとおりbackground が #000000 に指定されていました。これはこれから色をかえて上手くいくかやって見ます。
解らないものにとってとても親切にお答え頂き感激です。ありがとうございます。
:reply: tosiさん
こんにちは。
先に後半部分の Flach pote stock について伺いたいのですが
Flach pote stock というのは中央に写真が重なる Flash ですか?
Demo
仮にこの Demo と違うテンプレートだとすると、
私の Picasa の templates フォルダには入っていないので
配布元のURL (ダウンロードしたサイト) を教えていただけませんか?
実際に見てみないことには回答のしようがありません。
Demo と同じテンプレートだとしたら
Flash Photo Stack という名前のテンプレートだと思います。
この Flash Photo Stack も
先日投稿で取り上げた Flash Page Flip Gallery と同様、
ダウンロードして解凍してできたフォルダを
そのまま Picasa の templates フォルダ入れると
必要なファイルがエクスポートされないので Flash は動きません。
動かすにはその都度 テンプレートフォルダ内にあるファイルを
手動でコピーする必要があります。
ということで、
ちゃんと必要ファイルがエクスポートされるように修正したものを
アップしておきましたので下のリンクからダウンロードして解凍し
templates フォルダに移動してから試しにエクスポートしてみてください。
修正版 Flash Photo Stack をダウンロードする
テンプレート選択画面には
—
Flash Photo Stack – revision
—
という名前で表示されます。
/////
話しを最初の部分に戻しますが
たとえばの先ほど (上) の修正版 Flash Photo Stack をダウンロードして解凍し
解凍後のフォルダを Picasa の templates フォルダに移動、
テンプレート選択画面に Flash Photo Stack – revision と表示されたならば
最初に tosi さんが書かれている
:quotation: Carousel 3D slid show
:quotation: tiltviewer
:quotation: autoviewer picasa template
:quotation: この3つが表示されません。
これはとてもおかしいことだと思います。
どなたに聞かれても 「おかしい」 「あり得ない」としか答えようがないでしょう。
Picasa の templates フォルダ内にテンプレートのフォルダがあるのに
テンプレート選択画面に名前が表示されないわけですから。
なのに先ほどダウンロードした修正版 Flash Photo Stack の名前は表示される。
どこが違うのでしょうか?考えられるのは
この二点しか思い浮かばないのですが。。。
仮に私が修正した Flash Photo Stack も
テンプレート選択画面に表示されないということであれば
tosi さんの PC では Piacsa がちゃんと動かないということになりますから
表示されないものに関してはあきらめるしかないと思います。
ちょっと検証してみてください。
こんばんは~。はい、Demoと同じものです。
修正版ありがとうございます。残念ながらテンプレート選択画面にやはり
表示されません。フォルダの中身も入ってます。
ピガサを一度アンインストロールして再度挑戦してみてダメでしたら
諦めます。
お時間を取らせてしまい申し訳ありませんでした。
又、伺わせていただきます。ありがとうございました。
:reply: tosiさん
こんにちは。
ダウンロードしていただいたテンプレートも表示されませんでしたか
私のPC (Picasa3) ではその他のテンプレートも含め
すべて問題なく使えていますので
やはり tosi さんの PC もしくは Picasa に
問題があるのではないでしょうか?
一番手っ取り早いのは知り合い、友人の方にお願いして
tosi さん立ち会いのもと、Picasa3 をインストールしてもらい
同じように templates フォルダにテンプレートを入れ
確認させてもらってはいかがでしょうか。
「百聞は一見にしかず」
仮に他のPCで問題なく動作した Picasa & HTMLテンプレートを
ご自身の目で確かめられたら
おのずとやらなければいけないことが見えてくると思います。
。。。あきらめちゃうのも選択肢のひとつではありますが。
うまく解決できるといいですね。
状況を報告していただきましてどうもありがとうございました
ありがとうございます。
ピガサ、アンインストロールし、再度インストロールし、テンプレート入れて
見ましたが、再起動してもやはり表示されませんでした。
残念ながら私の周りにはPCをそこまでやっている方はいませんので、ネットの
お友達に表示されるかどうかお願いしてみようかと思ってます。
フォトショップにブラシなど新しい物を同じやり方で入れてますがそちらは
使えるのでどうしてか・・・・・・・・。
お友達が表示されるようでしたら私のPCに問題ありと言うことですね。
早速、メールしてみます。
こんにちわ。
まったくの初心者です。
書いてあることをなんとか理解して試みてみたのですが
うまくいきません。
イロイロ原因を考えた結果、ココ↓に問題があるようです。
あとはこのフォルダをFTP(ファイル転送ソフト)を使って丸ごと サーバーにアップロードしてそのフォルダのURLにリンクを貼 ればWEB上でFlashによるスライドショーが公開できます。
「丸ごと」と書いてあるのですが、その「丸ごと」ができません。
ファイルの中の何かしらを選択しないとアップロードできず、試しに「index.html 」を選択しアップロードしてみました。
それで取得したURLを開くと「Get Flash here」と書いた文字が
出てくるだけです。
Flashをそのままダウンロードし、再度開いても同じ状態です。
何がいけないのでしょう?
やはり「丸ごと」じゃないからでしょうか?
よろしくお願いします。
:reply: flower さん
はじめまして。
flower さんがお使いになっているサーバーが
どういうところなのかわからないので
正直なところ答えようがないのですが。。。
:quotation: 「丸ごと」と書いてあるのですが、その「丸ごと」ができません。
「丸ごと」 が できません。
と書かれているということは
バラバラ (ファイル) ならアップロードできるということでしょうか?
仮にそうだとしたら、先にリモート側 (サーバー) にフォルダを作成して
ファイルをひとつずつアップしてみてはいかがですか?
FTP にはフォルダを作成する機能が付いています。
その場合、フォルダ名が間違っていたりすると
動作しませんので気をつけてください。
フォルダが作成できないというのであれば
flower さんが使われているサーバーは
フォルダを受け付けないということではないでしょうか。
詳しいことはサーバー管理者にたずねたほうが
原因がわかると思いますよ。
:quotation: やはり「丸ごと」じゃないからでしょうか?
はい、そうです。
index.html (WEBページ) だけアップロードしても
そこに表示する材料 (画像やFlashを動作させるファイル類など) が
一緒にアップロードされていなければ
ブラウザはFlash Player をダウンロードしなさいよと警告を発するだけです。
flower さんが アップロードした index.html は
不具合があった場合そういう対応をするように作られています。
正常に動かすにはエクスポートされたファイル・フォルダ類を
すべてサーバーにアップロードする必要があります。
そして index.html にリンクをはれば
Autoviewer はちゃんと表示されます、普通は。
うまくいくといいですね。
早速のご回答ありがとうございます!
FTPにフォルダを作り、ひとつひとつアップロードしてみました。
そこで・・・ちょっとわからなかったんですが、
「index.html にリンクをはる」というのはどういう作業でしょうか?
私が使っているサーバーは「チカッパ」というレンタルサーバーです。
普段はそのサーバーを使ってPDFの書類などをアップロードしています。それはうまくいっているのですが・・・。
「index.html にリンクをはる」という作業をしてみて、それでもダメだったら他のサーバーを使ってみようと思います!
:reply: flower さん
:quotation: 「index.html にリンクをはる」というのはどういう作業でしょうか?
ちょっと言い方が悪かったですねスミマセン。
ブラウザでアクセスできるようにするということです。
WEBページを公開するには
(たとえIDとパスワードが必要なサイトであっても)
URLをメールに書いたり
誰かの WEB サイトに URL を載せてもらったり
名刺に URL を印刷したりしないと
誰にもアクセスしてもらえませんよね。
index.html にリンクをはる = URL を公開するということです。
ご自身で AutoViewer の動作確認するとき
ブラウザのアドレスバーに URL を打ち込んでいませんか?
ソレを誰かに教えたり、どこかに載せたりするということです。
Picasa でエクスポートした AutoViewer のフォルダをすべてサーバーにアップする
↓
そのフォルダのなかにある index.html にブラウザでアクセスできるように
http: ではじまる URL (WEBページのアドレス) を
メールに書いたり他のWEBサイトに載せたり
掲示板に書き込んだり友達に教えたりする。
、、、という作業です。
:reply: 私が使っているサーバーは「チカッパ」というレンタルサーバーです。
チカッパというとロリポップと同じ会社がやっている
レンタルサーバーですよね。
FTP 使ってフォルダごとアップロードできませんか?
できなかったらレンタルサーバーとして
まったく役に立たないし、誰も使わないと思いますが。。。