かねてからこのブログのサイドバーやページ上に、iPhone アプリ「Instagram」 でアップロードした自分の写真を表示できないものかといろいろと試してきたのですが、なかなか満足いく結果が得られず悶々としていたところ、WordPress プラグインでよさげなものがありましたので使ってみました。
ちなみにこれまで Instagram の写真を表示させるためにやってみたことは
- Instagram 投稿時、 Flickr に同時ポストして Flickr から写真を引っぱってきて表示させてみました。
- tumblr. に同時ポストして、写真を表示させてみました。
tumblr.側ではInstagramの写真を一覧表示させています。
» Instagraman’s Instagram - 仕様が変更されて読み込めなくなりました。
Twitter に同時ポストして、写真を表示させてみました。
(Demo は tumblr. の Demo 1 と同じページに表示されています) Instagram developerで access token を取得。access token がわかると Instagram API から自分自身の JSON を読み込むことができるので Javascript を使って写真を表示させてみました。解凍すると、instapi フォルダの中に instapi.js というファイルがありますので、その中のurl: "https://api.instagram.com/v1/users/195221/media/recent/?access_token=あなたのアクセストークン",あなたのアクセストークン のところにご自身のアクセストークンをペーストして、instapi フォルダごとサーバーにアップし、index.html にアクセスすると最近の写真が6枚表示されます。
自力での access token の取得は難易度が高いのですが (私はシロウトなのでかなり苦労しました)、のちに、このあと取り上げる WordPressプラグイン[Instapress] をインストールして動作させ、Instagram の ID と パスワードを入力することで、自分の access token を苦もなく取得できることがわかりました。
Instapress :: WordPress Plugin
現在、WordPress Plugin Directory で、Instagram 関連のプラグインを検索するとヒットするのは 5 つ。
どのプラグインも /wp-content/plugin/ にインストール後、有効化すれば簡単に Instagram の写真を表示させることができるのですが、自由度においては Instapress が一歩抜け出している感じです。

Widget 対応、ショートコードを使って投稿・ページ内への埋め込み、同じくショートコードを使ってテンプレートファイル内への埋め込み、すべてに対応しているのでブログ内どこでも表示させることが可能で、なおかつ表示させられる写真の数に制限がなく「All (すべて)」という選択肢もあります。
通常、access token を使って取得できる JSON データ には写真 20 枚分のデータしか記述されていないので、最高でも 20 枚しか表示できないのですが、Instapress はすべての写真を表示させることができます。
ただし、「All (すべて)」を選択すると何百枚、何千枚と写真をアップロードしている場合、延々とロードすることになってしまうのでタイヘンなことになりそうです。
願わくば、今後のバージョンアップで 20 枚ずつページ分割してダウンロードできる機能が実装されれば万々歳なのですが。。。カスタマイズすれば、インフィニティ・スクロールにもできそうですし。。。
Instapress の写真の拡大にはプラグインに同梱されている Fancybox が使われるのですが、すでに WordPress テーマ内に Fancybox が実装されている場合、コンフリクトを起こす可能性があります。私の場合がそうでした。仕方がないので、テーマ側の Fancybox を削除し、Instapress 内から Fancybox を動作させるようにカスタマイズしました。
自分自身の access token はココを見ればわかる
WordPressプラグイン「Instapress」 をインストール後、有効化して設定ページで ID、パスワードを入力し、[Save settings] ボタンを押すとデータベース (wp-options) の中に access token が書き込まれます。
- データベースにアクセスします
- wp-options 内にある option_name [ InstagramPlugin_Options ] を見つけます
- ID、パスワードとともに access token が書かれています
![[ InstagramPlugin_Options ]](//www.photoclip.net/wp-content/uploads/2011/06/110601-2-thumb.jpg)
* 方法は違いますが、前述のプラグイン 5 つのなかにある InstagramWidget というプラグインでも、自分の access token がわかります。access token を記述しないと Widget が動かないので当たり前と言えば当たり前ですが。
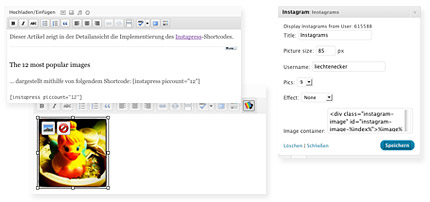
Instagramの写真を表示することができるWordPressプラグイン[Instapress]

![WordPressプラグイン :: Instapress] WordPressプラグイン :: Instapress](http://www.photoclip.net/wp-content/uploads/2011/06/110601-1.jpg)
![[ InstagramPlugin_Options ]](http://www.photoclip.net/wp-content/uploads/2011/06/110601-2-thumb.jpg)


コメント