久しぶりに Picasa HTML Template ネタいきます。
MegaZine 3 - A Free and Opensource Pageflip Engine (v1.36) の Picasa HTML テンプレートを作ってみました。テンプレート自体は他の HTML テンプレートと同様、XML ファイルの自動生成、画像リサイズ、index.html (WEBページ) およびその他 MegaZine 3 の必要ファイルをひとつのフォルダ内にエクスポートするという仕様になっています。
なお、 Demo は多少オプション品を取り付けてあります。
MegaZine 3 は XML ファイルの編集のしかた次第で非常に高機能な Pageflip を実現できますが、Picasa でエクスポートできるのは必要最低限のファイル類 (標準装備品  ) だけですのでお気をつけください。オプション類はご自身で取り付けて行く必要があります(笑)
) だけですのでお気をつけください。オプション類はご自身で取り付けて行く必要があります(笑)
オプション品全部入り Demo をご覧になりたい方は下記のリンクからどうぞ。
。。。時間をかければかなり凝ったものが出来そうですね。
MegaZine 3 自体は上の Live Demo の中にダウンロードのリンクがあります。
MegaZine 3 オフィシャルサイト のダウンロードページはこちらです。
なお、ココで配布する Picasa HTML テンプレートは
時間をかけられない人のための標準装備仕様です、、、くどいって  では、
では、
2009.07.06追記 :
MegaZine 3 は 1.37b にバージョンアップしたようです。現在ここで配布してしているものは v1.36 です。 近日中に v1.37b と入れ替えたいと思っています。しばらくお待ち下さい。
下にある手順 1. に v1.37b のリンクを追加しました。v1.36 と v1.37b はフォルダ名を替えてありますので解凍後に生成されたフォルダをそのままPicasa の [ templates ] フォルダに移動しても上書きされることはありません。動作を確認してから前バージョン (v1.36) を削除することをおすすめします。
2009.07.08追記 :
Picasa を利用してページ内にテキストを入れるテンプレートもあります。コンパクトデジタルカメラ横位置用ですが。。。ご興味がある方は下記の投稿をご覧下さい。
手順
-
MegaZine 3 - A Free and Opensource Pageflip Engine 用の特製
 Picasa HTML テンプレートをダウンロードします。
Picasa HTML テンプレートをダウンロードします。MegaZine 3 v1.36 を使用したテンプレート
Download :korekore: MegaZine-3-Picasa-Template.zipMegaZine 3 v1.37b を使用したテンプレート
Download :korekore: MegaZine-3-v137b-Picasa-Template.zipなぜか 1.37b のテンプレートだとフルスクリーンにしたときにモニターのセンターに表示されないのでダウンロードを中止しました。ローカルで表示テストするとモニターのセンターからずれますが、サーバーにアップしたものはちゃんと中央に表示されました。
1.37 になってテキスト入力のバグが修正され、画像上に (ページ上に) 文字 (Plain Text) が打ち込めるようになったので、ページの画像を背景にして文章が書けますね。。。行間は調整できないのだろうか、、、 - ダウンロードした Zip ファイルを解凍します。

- 解凍してできた MegaZine-3-Picasa-Template というフォルダ (上の画像の赤枠のフォルダ) を丸ごと Picasa の templates フォルダに移動します。これは他のテンプレートとまったく同じ作業です。
普通に Picasa をインストールすると templates フォルダは
[ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]
→[ templates フォルダ]にあります。
-
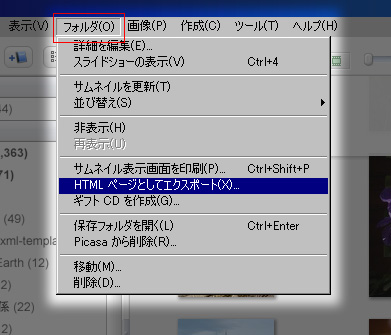
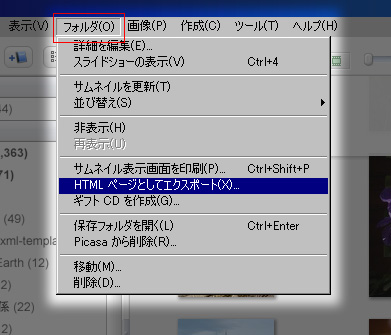
Picasa を起動しエクスポートしたい画像を選択し、メニューバーの [ フォルダ ] → [ HTML テンプレートとしてエクスポート ] をクリックしてエクスポート作業に移ります。

この作業は Picasa に関しての過去の投稿をお読みいただければ画像入りで詳しく説明していますのでそちらをご覧ください。
-
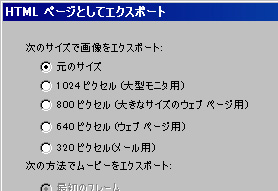
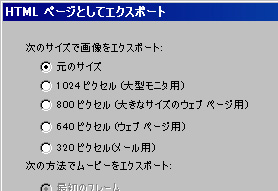
最初に開く 「HTML テンプレートとしてエクスポート」 のウィンドウ左上部に拡大画像のサイズ指定箇所がありますが、どれを選択しても長辺 500px でエクスポートされます。
(配布テンプレートのデフォルト設定。変更可能)
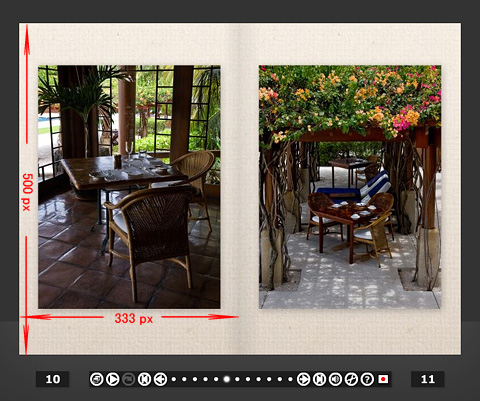
テンプレートでは一眼デジタルで撮影した縦位置写真を高さ 500px でエクスポートして MegaZine 3 のページにぴったりフィットするように設定しています。
したがいまして、一眼デジタルの横位置画像やコンパクトデジタルの 4:3 の画像をエクスポートすると MegaZine 3 のページにうまくフィットしません (エクスポートされた写真に合わせて MegaZine 3 側のファイルも編集する必要があるということ)それらの写真を フィットさせる方法は後述 しますので、エクスポートする元画像が一眼デジタルの縦位置写真以外の場合は必ずお読みください。
-
ウェブページのテンプレートの選択ウィンドウで MegaZine 3 Picasa Template を選択して
[ 完了 ] ボタンを押します。![MegaZine 3 Picasa Template を選択して[完了]](//www.photoclip.net/wp-content/uploads/2009/07/090702-4.jpg)
-
エクスポートが完了するとブラウザが立ち上がり WEB ページが表示されます。
が、しかし、ブラウザの左上角に以下のような error 表示が出るだけで肝心の Pageflip は表示されません。
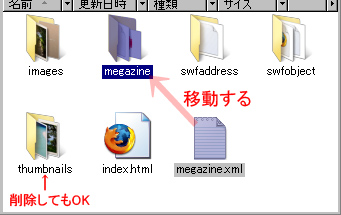
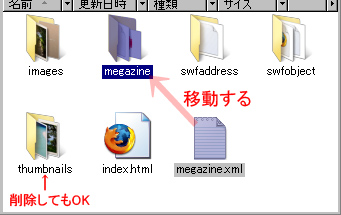
ちゃんと動作させるにはエクスポートされたフォルダを開き megazine.xml という名前の XML ファイルを手作業で [ megazine ] というフォルダに移動する必要があります。
-
【重要】 エクスポートされたフォルダを開くと以下のような構成になっているので megazine.xml という名前の XML ファイルを必ず [ megazine ] というフォルダの中に移動してください。なお、[ thumbnails ] フォルダ内の画像は必要ないのでフォルダごと削除しても OK です。もちろん、そのままにしておいても問題はありません。

-
手順 8. の作業を完了させたら、さきほど Error が表示されていたページをリロードするか、エクスポートされたフォルダ内にある index.html をクリックしてブラウザに WEB ページを表示させてみてください。
MegaZine 3 の Pageflip が表示されれば Picasa によるエクスポート作業は完了です。
あとはサーバーにフォルダを丸ごとアップロードして、フォルダ内の index.html にリンクを張れば MegaZine 3 のページフリップをインターネット上で公開できます。
1 ページのサイズを変更したり、横位置の写真で Pageflip を作りたい場合
配布しているテンプレートは 1 ページ 幅 333 px、高さ 500 px です。したがって、一眼デジタルの縦位置写真をエクスポートした時にぴったりページにフィットするようになっています。

1 ページの幅と高さを変更してなおかつエクスポートする写真をそのページにフィットさせるにはテンプレート (MegaZine-3-Picasa-Template) 内にある以下の 2 つのファイル (場合によっては 1 つのファイル) を編集する必要があります。。
- index.tpl
- header.xml
【ポイント】
エクスポートされる画像サイズを変更するにはテンプレートの index.tpl を編集する必要がありますが、MegaZine 3 側のページサイズ変更に関しては、エクスポート後に megazine.xml を直接編集しても対応できます。
常に同じ条件でエクスポートするなら、テンプレートを編集してしまったほうが手間が省けます。
どちらでもお好きなほうで対応してください。
以下にテンプレートを直接編集して対応するいくつかの例を挙げておきます。
1 ページの高さを 600px にしたい場合
一眼デジタル縦位置写真を 600px でエクスポートする必要がありますので
- index.tpl をテキストエディタ等で開き、高さ (長辺) が 600 でエクスポートされるようにします。
編集前define imageWidth 500 define imageHeight 500500 を 600 にして保存。
編集後define imageWidth 600 define imageHeight 600 - 次に header.xml をテキストエディタ等で開き、1 ページのサイズを変更します。
編集前<book bgcolor="0xCCCC99" pagewidth="333" pageheight="500" lang="ja,en"> <chapter>ページ幅 (pagewidth) 333 を 400 に、ページ高さ (pageheight) 500 を 600 にして保存。
編集後<book bgcolor="0xCCCC99" pagewidth="400" pageheight="600" lang="ja,en"> <chapter>400 という数字 (幅) は一眼デジタルで撮影した縦位置写真の縦方向を 600px と設定したことで
縦横比 3 : 2 = 600 : x という比から求めた数値です。
一眼デジタルの横位置写真仕様
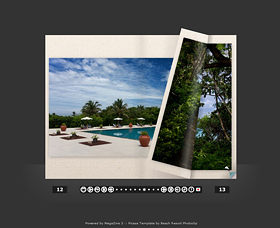
1ページの幅を 500px 、高さ 333px 、本を開いた状態 = 見開き 1000px にして横長の本みたいに見せたい場合
- header.xml をテキストエディタ等で開き、ページが横長になるようにします。
編集前<book bgcolor="0xCCCC99" pagewidth="333" pageheight="500" lang="ja,en"> <chapter>ページ幅 (pagewidth) 333 を 500 に、ページ高さ (pageheight) 500 を 333 にして保存。
編集後<book bgcolor="0xCCCC99" pagewidth="500" pageheight="333" lang="ja,en"> <chapter>
コンパクトデジタル横位置写真仕様
コンパクトデジタルの横位置写真を幅 400 px でエクスポートして、1ページの幅が400px、高さ300px、本を開いた状態 = 見開き 800px にフィットさせる場合
- index.tpl をテキストエディタ等で開き、幅 400px でエクスポートされるようにします。
編集前define imageWidth 500 define imageHeight 500エクスポートされる画像の長辺サイズ 500 を 400 にして保存。
編集後define imageWidth 400 define imageHeight 400 - header.xml をテキストエディタ等で開き、横 400px でエクスポートされた写真がフィットするように 1 ページのサイズを変更します。
編集前<book bgcolor="0xCCCC99" pagewidth="333" pageheight="500" lang="ja,en"> <chapter>ページ幅 (pagewidth) 333 を 400 に、ページ高さ (pageheight) 500 を 300 にして保存。
編集後<book bgcolor="0xCCCC99" pagewidth="400" pageheight="300" lang="ja,en"> <chapter>300 という数字 (高さ) はコンパクトデジタルで撮影した横位置写真の幅を 400px に設定したことで
縦横比 3 : 4 = x : 400 という比から求めた数値です。
不具合等ありましたらコメントしてください。
お疲れさまでした 






![MegaZine 3 Picasa Template を選択して[完了]](http://www.photoclip.net/wp-content/uploads/2009/07/090702-4.jpg)



コメント
コントロールボタン部分の
♯464646の色で囲われている部分を
調節したいと思っています。
もしくは、上部と同じ色の♯333333
にしたいと思っています。
変更の仕方を教えてください。
よろしくお願いします。
この赤枠で囲んだ♯464646の部分を
もう少し小さく調整したいです。
http://www.muton.net/sample.jpg
:reply: 松原 正武 さん
megazine.xml の3 行目、
<book から始まるところに bggradient=”false” を加えれば
下にあるグラデーションの部分はなくなります。
:quotation: この赤枠で囲んだ♯464646の部分を
:quotation: もう少し小さく調整したいです。
これはちょっとわかりません。
ボタンの色を変えたり、BGMを入れたり、その他もろもろ
megazine.xml に関連したカスタマイズ関係は
http://megazine.mightypirates.de/xml/?l=en
にくわしく載っていますので
一度じっくり読まれてみてはいかがでしょうか。
的確なアドバイスをありがとうございます!
とりあえず、グラデーションの部分をなくす事ができました。
グラデーションの部分の縮小などは、カスタマイズ
関係のページをよく読んで勉強します。
:reply: 松原 正武 さん
こんにちは。
グラデーション部分の縮小は xml ファイルじゃなくて
swf ファイルとか、index.html の記述が関係しているのかもしれませんね。
とりあえず、グラデーションの部分をなくす事ができたとのこと、ヨカッタです。
ご報告ありがとうございました
お世話になっております楽しく勉強させて頂いております
ZOOM機能を加える方法教えていただけたら幸いです。
:reply: riki さん
はじめまして。
Megazine3のオフィシャルサイトにある Demo はご覧になりましたか?
Demo の URL は http://megazine.mightypirates.de/demo/ ですので
そのうしろに megazine/megazine.xml と追記してブラウザでアクセスすると
どなたでも Demo の megazine.xml を見ることができます。
zoom 機能が使われいてるページの記述を見ると
とありますので、
MegaZine 3 – XML Documentationの中段ぐらいにある
img の Attributes と照らし合わせればその記述の意味がわかると思います。
ひととおり目を通されて、それでも zoom 機能が導入できないようでしたら
何がどううまくいかないのか詳しく書いていただけると助かります。
早速のお答ありがとうございます。
商店街の活性化にチラシ等を掲載したいと考えております。
貧乏商店街なので全て自分たちで構築しようと考えております。
ありがとうございます。
引き続き勉強してみます。
お世話になります 私ども実力なし勉強不足で頭抱えております
お返事を参考にしてトライしているのですが・・・・
私どもはどうしても文字のチラシが多いもので
各ページの写真情報を各ページで拡大縮小が利用できたらと考えております
ヘルプのなかのズーム機能が利用できれば万々歳なのですが
ご教授いただけたら幸いです。
:reply: riki さん
なんとなくですが、、、
わからない 「感じ」 はわかりました。
コメント欄で説明する際、使えるタグが限られてしまい
わかりやすく書けそうにないので
「ズーム機能」 だけピックアップして別投稿してみます。
が、、、
このてのことをわかりやすくブログ上に投稿するのは
意外と手間が掛かるのでちょっと時間を下さい。
/////
ご存じとは思いますが。。。
MegaZine 3 を使った HTML ページの一番下にある
Powered by MegaZine 3
を削除して運用すると著作権に抵触します。
削除したい場合はライセンスを購入する必要がありますので
詳しくはオフィシャルサイトのフォーラムにある
http://megazine.mightypirates.de/forum/index.php/topic,391.0.html
をご覧ください。
ありがとうございます。
感謝です。
:reply: riki さん
こちらの投稿をご覧下さい
:korekore: 『MegaZine 3』 ページ内にZOOM機能を追加する
なお、「zoom機能の追加」 に関するご質問、コメントがありましたら
上記の投稿のコメント欄をお使い下さい。
よろしくお願いします。