先に投稿した [リンクにマウスオーバーすると Tooltip が表示されるようにするカスタマイズ]
では IE だと思ったようにきれいに表示されませんでした
。。。もしかしたら私のやり方がまちがっていたのかもしれませんが(汗)
そこでさらにいろいろ調べていましたらクールではないですが(個人的には実用的な感じで好きですが)他にも CSS(スタイルシート)と HTML だけで Tooltip を表示させる方法がありました。
エキサイトブログの場合は javascript が使えないので CSS と HTML の操作のみで Tooltip を表示させる手法はまさしくエキサイトブログ向き、さっそくやってみました。
参照サイト
CSSとHTMLの記述のみでTooltipを表示する
- [ スキン変更 ] → [ CSS(スタイルシート)編集 ] でCSS 内の最後に以下の記述を加える。
最後じゃなくてもいいですがわかりやすいように最後にしておきます。a:hover { background: none; /* BG color is a must for IE6 */ text-decoration:none; } a.tooltip span { display:none; padding:2px 3px; margin-left:8px; width:130px; /* Tooltipの幅 */ } a.tooltip:hover span { display:inline; position:absolute; background:#ffffff; border:1px solid #cccccc; color:#6c6c6c; /* Tooltipの文字色 */ text-decoration:none; }一番上の a:hover (リンクにマウスカーソルが乗っかった時にどう表示するかの指定)はおそらくどんなスキンを使用していてもすでに記述されていると思うので、もしいま使用しているCSS の中に a:hover がある場合はそこに
background:#ffffff;background: none; と追加してください。
参照サイトでは background: #ffffff; となっていましたが、他のリンク背景もすべて白くなってしまったのでここでは background: none; としました。
ちなみに私のエキサイトブログで使用しているスキンには a:hover はありませんでした そういう場合は忘れず記述するようにしましょう(笑)
そういう場合は忘れず記述するようにしましょう(笑)
補足を読むと背景色指定のbackground:#ffffff;background: none; は 「IE6 に必須」 と書いてありますね。なお、a:hover 内で text-decoration:underline; を指定(マウスカーソルを乗せるとアンダーラインが表示される指定) をしていると IE6 と IE7 はTooltip の文字列にもアンダーラインが入ってしまうみたいです。
a.tooltip:hover span { のところに text-decoration:none; (アンダーラインなし)を加えたら解決しました。 -
リンクを貼るときには以下のように記述します。普通とちょっと違います。
たとえば私のサイトのトップページへ以下のような条件でリンクを貼ろうとする場合リンク先 :korekore: https://www.photoclip.net/hotels/
リンクの文字列 :korekore: Beach Resort Photoclip
Tooltip の表示 :korekore: 東南アジアのリゾートホテル写真集次のように記述します。
<a href="https://www.photoclip.net/hotels/" class="tooltip">Beach Resort Photoclip<span>東南アジアのリゾートホテル写真集</span></a>.青字が追加された記述です。
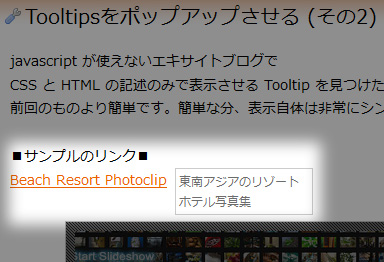
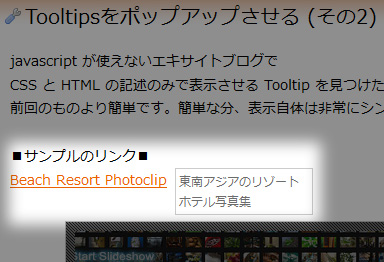
上のように記述した結果が右のようなリンクになります。Beach Resort Photoclip東南アジアのリゾートホテル写真集. -
すでに気づかれていると思いますが、どうやら最後に付いている . (ドット) がこのTooltipのキモのようでリンクを </a> で閉じたあと忘れずに . (ドット) を記述しないとTooltipに表示させたい文字列まで普通のリンクになってしまいます。
そこでこの目障りな . (ドット)が表示されないようにしてしまいましょう。以下、ブログの背景が白の場合です。背景が黒の場合は #000000 です。
要は .(ドット)をブログの背景色と同じ色にして見えなくしてしまおうというわけですね。CSS 内に以下の記述を加えます。
span.white { color: #ffffff; }そしてリンクを貼る場合は以下のように記述します。
<a href="https://www.photoclip.net/hotels/" class="tooltip">Beach Resort Photoclip<span>東南アジアのリゾートホテル写真集</span></a><span class="white">.</span>上のように記述した結果(文字色を背景色と同じにしてしまった結果)
最後の . (ドット)が見えなくなりました。Beach Resort Photoclip東南アジアのリゾートホテル写真集.
投稿でリンクを貼るたびに <span class="white"> などと打つのは大変なので他のよく使う記述も含め単語登録しておくといいと思います。
ん ❓ そんなのとっくにやってる ❓ シツレーしました 
せっかく設置したのでこのブログでも使うことにしました(笑)
何か疑問がありましたらコメントしてください。どうもおつかれさまでした 





コメント
におう建材…
我が家の建具や家具は
シナ合板、またはポリ合板というもので作られている場合が多い。
洗面所と洗濯機置き場を区切る壁はポリ合板。
工事中の写真ですいません。白い壁の部分で…