Flash に関しての知識は全くないのですが、Google が無料配布している「Picasa」 という画像管理・編集ソフトに「テンプレート」 というものを組み込むとシロウトでも簡単にFlash が楽しめるということを知り、いろいろ試しています。

これまで私が試したものは
です。
今回はiTunes 風のFlash ページを実現してくれる「ImageFlow」というテンプレートを試してみました。
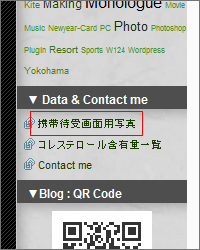
Demo として(実はこのまま導入してしまおうと思っていますが  )左サイドバー下にある「携帯待受画面用写真」というページに「Picasa & ImageFlow」 でエクスポートしたデータを使ってみましたので
)左サイドバー下にある「携帯待受画面用写真」というページに「Picasa & ImageFlow」 でエクスポートしたデータを使ってみましたので
興味をお持ちの方は該当リンクをクリックしていただくかもしくはこちらをクリックしてご覧下さい。
Demo : iTunes 風Flash 「ImageFlow」 : 携帯待受画面用写真
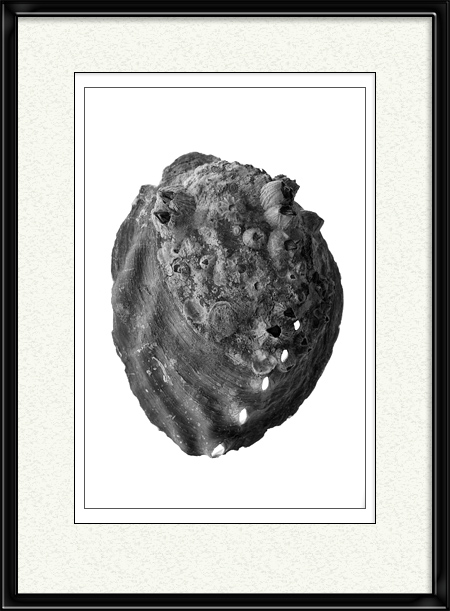
いかがでしょうか ❓ iTunes ライブラリでの「Cover Flow 表示」 のような動きをするFlash です。
デフォルトでは下に表示されているキャプションをクリックすると拡大写真が表示されるのですが、今回はその必要がないページなのでPicasa を使ってエクスポートされたalbuminfo.xml というファイルを編集して単なるキャプションとして表示しています。
以下、導入・設置方法です。
Picasa & ImageFlow で iTunes 風なFlash ページを作る
- Google が提供している無料の写真管理ソフトウェア 「Picasa」 をダウンロードしてインストールします。
Google オフィシャルサイトよりPicasa をダウンロード
すでにお手元のPCにPicasa がインストールされている場合はこの作業は不要です。 -
次にプラグインとなるテンプレート 「ImageFlow 」 をダウンロードします。
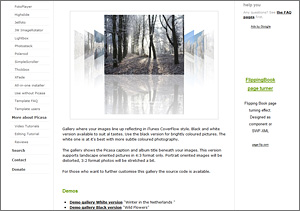
ImageFlow - an iTunes CoverFlow style Flash Photo Gallery template for Picasa

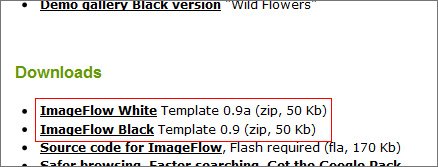
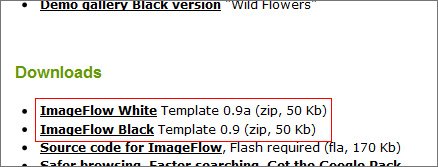
上記ページの最下段に
DemoおよびDownloadのリンクがあります。
赤枠がテンプレートのダウンロードリンクです。
背景色が白はImageFlow White、黒はImageFlow Black です。
面倒なので両方入れてしまったほうが楽です。さらに手抜きしたい場合は19のテンプレートを自動でPicasa にインストールしてくれるプログラムファイルもあります。それに関しては下記の投稿を参照してください。
- ダウンロードしたら解凍します。

- 解凍してできた「ImageFlow White」、「ImageFlow Black」というフォルダを丸ごとPicasaがインストールされているフォルダ内の「templates 」というフォルダに移動します
(「templates 」フォルダはどこにあるかは次の手順を参照してください) -
Picasaは通常 [ドライブC]→[Program Files]内にインストールされます。したがいまして
[コンピュータ]→[ドライブC]→[Program Files]→[Picasa2]→[web][ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ] → [ templates ]の順にフォルダを開いていき、[ templates ]フォルダの中に先ほど解凍してできた 「ImageFlow White」、「ImageFlow Black」 フォルダを丸ごと移動します。
丸ごと移動することで 「ImageFlow White」、「ImageFlow Black」 がPicasa のテンプレート(プラグイン)として機能します。Picasaが起動している状態でここまでの作業を行った場合は一度Picasaを終了し、再度起動させてください。
- これでPicasaを使ってImageFlow をエクスポートする環境が整いました。
あとはImageFlow で見せたい写真が入ったフォルダをPicasa上で選択してHTMLページ(WEBページ)としてエクスポートします。
WEBにアップするHTMLページをエクスポートする
-
Picasa を起動してスライドショーとしてWEB上にアップしたい写真が入っているフォルダを選択し右クリック。
コンテキストメニューの一番下にある [HTMLページとしてエクスポート] をクリックします。
![右クリックして [HTMLページとしてエクスポート]](//www.photoclip.net/wp-content/uploads/2008/06/08628-61.thumbnail.jpg)
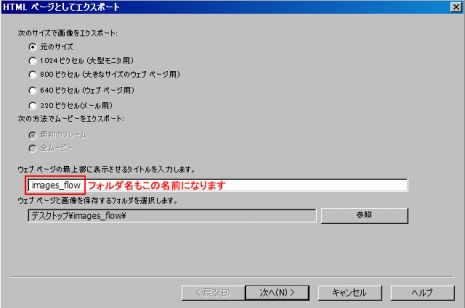
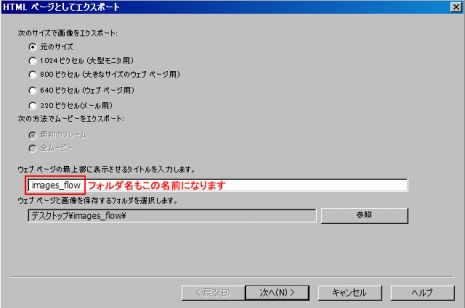
ちなみにメニューバーの [フォルダ] → [HTMLページとしてエクスポート] という方法もあります。 - 「HTMLページとしてエクスポート」のウィンドウが開きますので、エクスポートする写真のサイズやPCのどこに保存するか指定します。

指定できたら「次へ」を押します。
-
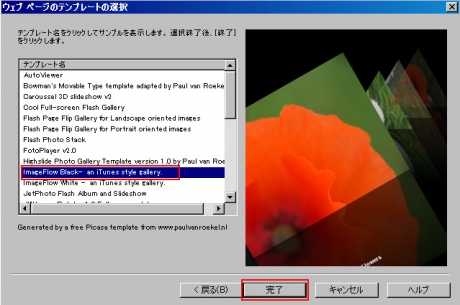
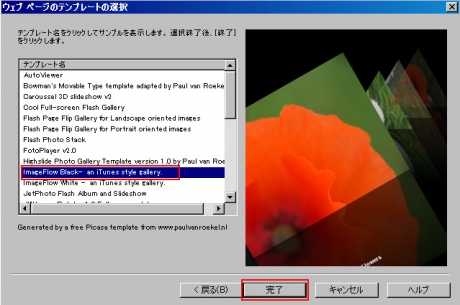
「ウェブ ページのテンプレートの選択」 というウィンドウが表示されます。
先ほどPiccasaにプラグインとして組み込んだ
 ImageFlow Black - an iTunes style gallery. が表示されているはずなのでそれを選択し「完了」ボタンを押すと
ImageFlow Black - an iTunes style gallery. が表示されているはずなのでそれを選択し「完了」ボタンを押すと
エクスポート先(保存先)として指定したところにスライドショーに必要なファイルが入ったフォルダ(ここでは「images_flow」という名前のフォルダ)が保存されます。 -
エクスポートされたフォルダ内は以下のような構成になっています。

index.htmlというファイルを開くと(ダブルクリックすると)ブラウザが立ち上がりエクスポートされたスライドショーを見ることができます。
あとはこのエクスポートされたフォルダをFTP(ファイル転送ソフト)を使って丸ごとサーバーにアップロードしてそのフォルダもしくはフォルダ内のindex.html にリンクを貼ればWEB上でImageFlow によるFlashを公開できます。
カスタマイズ
- albuminfo.xml の記述をテキストエディター等を使って編集することで下部に表示されるファイル名やリンク先を変更できます。またindex.html 内のFlash にあたる記述を編集することでサイズが変更できます。
第五弾 ImageFlow に関しては以上です。どうもおつかれさまでした






![右クリックして [HTMLページとしてエクスポート]](http://www.photoclip.net/wp-content/uploads/2008/06/08628-61.thumbnail.jpg)






コメント