ブログやWebサイトを公開しているとアルバム的な写真をどう見せようかいろいろ悩みますね。
写真はできるだけ大きく、さらに見ていただく方のウィンドウサイズにフィットし、なおかつ自動再生、キャプション、キーボードによる操作など、要求したいことをあげればキリがありません。
さらに無料で簡単ならなおさらイイ。
そこで今日はWeb検索で有名なGoogleが無料で配布している 「Picasa」 という画像検索、編集、共有ソフトに、これまた無料の「AutoViewer」 というスライドショーFlashをプラグインとして組み込み、簡単にFlashによる自動再生スライドショーをWebにアップする手順をご紹介します。
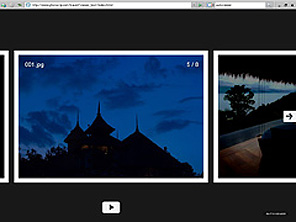
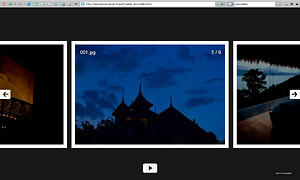
まずはテストとしてアップしたこちらをご覧ください(新しいウィンドウ、もしくはタブが開きます)
[button link="http://www.photoclip.net/wp-content/uploads/viewer_test/index.html" style="large light-blue" target="_blank"]Demo[/button]
ブラウザのウィンドウサイズを拡げたり狭くしたりするとわかると思いますが、写真自体が自動でリサイズされて表示されるのでストレスがありません。
また、左上角にはキャプションとしてファイル名が表示されていますが、なくすことも出来れば打ちかえることも可能です。
写真の整理さえできていれば 「Picasa」 を使ってファイル・フォルダを生成(エクスポート)し、そのフォルダを丸ごとサーバーにアップするだけなのでWeb上で公開するまで3分も掛かりません。
Picasa & AutoViewerを使ってFlash自動再生スライドショー
- Googleの 「Picasa」 をダウンロードしてインストールします。
Google オフィシャルサイトよりPicasa をダウンロード
なおインストールに関しては通常のソフト同様画面の指示に従い作業すればどなたでも簡単にインストールできますのでここでは説明を省かせていただきます。Picasaのインターフェース

-
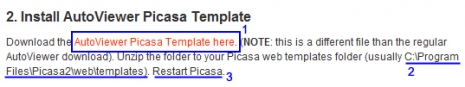
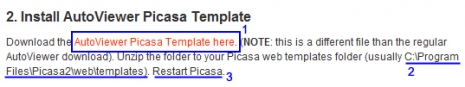
次にプラグインとなる 「AutoViewer Picasa Template」 をダウンロードします。
ダウンロードページ : AutoViewer - Picasa Template Instructions - ダウンロードしたら解凍します。

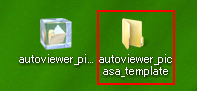
- 解凍してできた「autoviewer_picasa_template 」というフォルダを丸ごとPicasaがインストールされているフォルダ内の「templates 」というフォルダに移動します(「templates 」フォルダはどこにあるかは次の手順を参照してください)
- 先ほどの写真の2 に書いてありますが

Picasaは通常 [ドライブC]→[Program Files]内にインストールされます。したがいまして
[コンピュータ]→[ドライブC]→[Program Files]→[Picasa2]→[web]→[templates]Picasa3 の場合は [ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→[ templates ]の順にフォルダを開いていき、そこに解凍してできた「autoviewer_picasa_template 」フォルダを丸ごと移動します。
丸ごと移動することで AutoViewer Picasa Template がPicasaのプラグインとして機能します。Picasaが起動している状態でここまでの作業を行った場合は一度Picasaを終了し、再度起動させてください(写真の3)
- ここまで出来たらあとはスライドショーとして見せたい写真が入ったフォルダをPicasa上で選択してHTMLページ(WEBページ)としてエクスポートします。
WEBにアップするHTMLページをエクスポートする
-
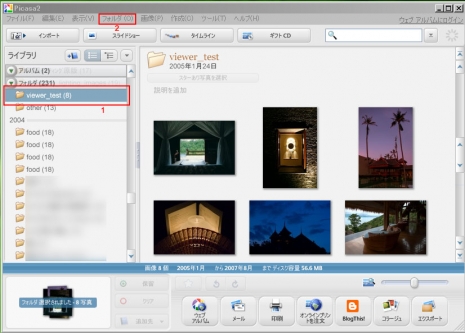
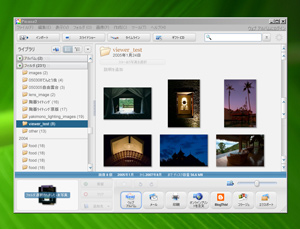
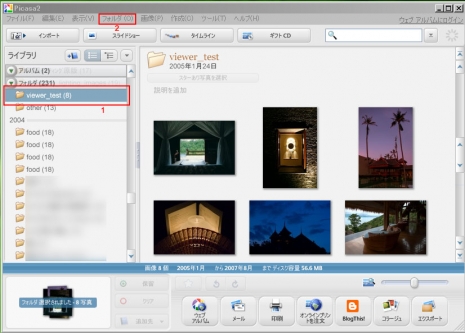
Picasaを起動してスライドショーとしてWEB上にアップしたい写真が入っているフォルダを選択します。(写真の1)

次にメニューバー[フォルダ] → [HTMLページとしてエクスポート] をクリックします(写真の2)
-
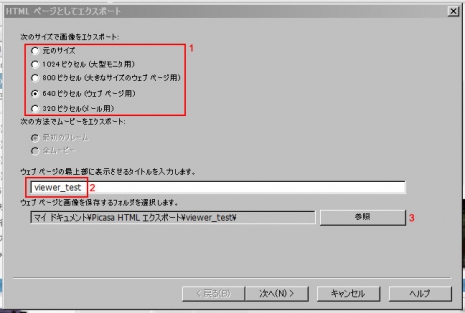
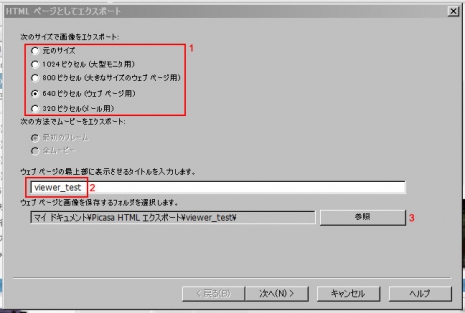
「HTMLページとしてエクスポート」のウィンドウが開きますので、エクスポートする写真のサイズやPCのどこに保存するか指定します。

1 で写真サイズを指定します。通常は800px か640px ではないでしょうか。ちなみに今回テストでアップしたものが640px です。
2 はフォルダの名前ですが、この名前はWEBで公開されたときのページタイトルにもなりますので内容や目的に合ったものにしたほうがいいと思います。
3 でエクスポートしたファイル・フォルダをPCのどこに保存するか指定します。写真はデフォルトの状態。そのまますぐにサーバーにアップしてしまうならデスクトップが手っ取り早いでしょう。指定できたら「次へ」を押します。
-
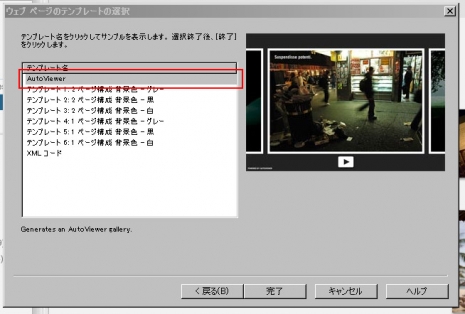
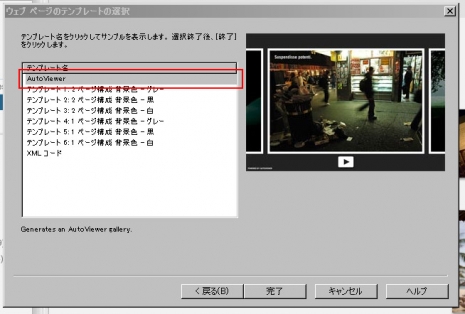
「ウェブ ページのテンプレートの選択」 というウィンドウが表示されます。

プラグインとして組み込んだAutoViewer(AutoViewer Picasa Template)が表示されているのでそれを選択し「完了」ボタンを押すと、先ほどエクスポート先として指定したところにエクスポートされたフォルダ(ここでは「viewer_test」という名前のフォルダ)が保存されます。

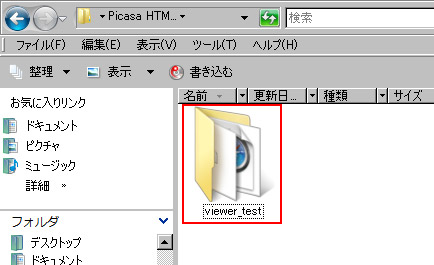
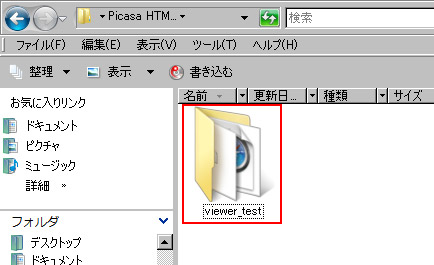
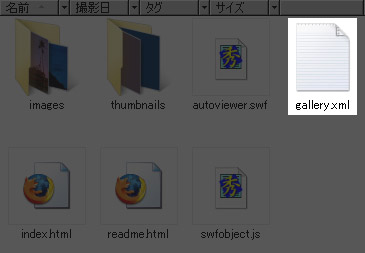
- エクスポートされたフォルダ内は以下のような構成になっています。

1 の images というフォルダにはリサイズされた写真が入っています。
2 の index.html がWEB上でのページになります。
3 の gallery.xml をテキストエディターなどで開くとキャプションの削除、打ちかえ、スライドショーの動作設定などちょっとしたカスタマイズが行えます。カスタマイズするための gallery.xml の編集はここでは触れず別投稿します。
。。。別投稿しました Picasa & AutoViewer でスライドショー #2 -
あとはこのフォルダをFTP(ファイル転送ソフト)を使って丸ごとサーバーにアップロードしてそのフォルダのURLにリンクを貼ればWEB上でFlashによるスライドショーが公開できます。
この投稿の最初にあるテストサイトのアドレスを
http://www.photoclip.net/wp-content/uploads/viewer_test/index.html
と書きましたが、一番最後にあるindex.html は無くても大丈夫です。
今回テストでアップしたフォルダサイズを調べたところ300KB程度なので、この程度ならプロバイダから無料で提供されるようなインターネット上のストレージに10個や20個は楽にアップできるのではないでしょうか。
2008-10-31 追記
「Autoviewer、Picasaで簡単キャプション編集」 に Picasa 上でキャプションを編集する方法を載せました。












コメント
:reply: flower さん
いまチカッパのオフィシャルサイトにアクセスしてみましたが
flower さんは 「チカッパ!FTP」 という
チカッパが提供している
WEB 上でアップロードできる FTP を使っていらっしゃいます?
そうだとすると、ファイル単位でアップロードするしかないみたいですね。
(Demo をいじってみただけなので詳細はわかりませんが)
でも、フォルダの新規作成というボタンもあったので
フォルダを作って 1 ファイルずつアップロードすればどうにかなるのでは?
その場合、まず新規フォルダ作成のボタンを押して新規フォルダを作ります。
ここではとりあえずそのフォルダの名前を autoviewer_demo としましょうか。
その [ autoviewer_demo ] フォルダの中に
Picasa でエクスポートしたフォルダの中にあるファイルとフォルダをすべてアップロードします。
(なお images と thumbnails というフォルダは丸ごとアップロードできないので [ autoviewer_demo ] フォルダの下に位置するように (下の階層となるように) 同じ名前 (images、thumbnails) で新規フォルダを作成する必要があります。)
そうやってアップロードした flowerさんの [ autoviewer_demo ] のURL (WEBページのアドレス) は
http:// チカッパでのflowerさんのドメイン名 /autoviewer_demo/index.html
です。
老婆心ながら。。。

チカッパは FTP ソフトも使えるようですから (もっとも、使えるのが普通ですが)
仮に現在 「チカッパ!FTP」 を使っていらっしゃるなら
FTP ソフトを今使っている PC にインストールして
それ(FTPソフト)でアップロード、ダウンロードしたほうがはるかに楽ですよ。
チャレンジしてみてください
。。。もし、すでに FTP ソフトをお使いでしたら

まだ使いこなせてないということになります
丁寧なご回答ありがとうございます!
ちょっと手こずりましたが、出来るようになりました。
かなり嬉しいですっ!!本当にありがとうございます。
とてもわかりやすい説明で、いつも助かっています。
また別のページで質問することがあるかもしれません。
その時は、よろしくお願いします
:reply: flower さん
こんにちは。
:quotation: ちょっと手こずりましたが、出来るようになりました。
お~っ、それはヨカッタヨカッタ
やりたいことが出来そうで出来ないとモンモンとしますよね。
出来たときの気持ちは私もよくわかります。
私の場合は

やりたいことが出来なさそうで
やっぱり、案の定、出来ないというのが多いかも
。。。気持ちだけ先走っちゃって
完遂のご報告をいただけると
こちらもうれしい気持ちになります
:quotation: その時は、よろしくお願いします
こちらこそ、よろしくお願いします
こんにちは。
今picasaでsimpleviewerを使ってアルバムを作っているのですが、質問があります。
カスタマイズについてですが、gallery.xmlからでなく、元のsimpleviewerのフォルダに入っているheaderを編集して、エクスポートしたら自動的にカスタマイズされている状態にしたいのですが、何度試してもできません。何かいい案はないでしょうか?
同様に、一枚一枚に写真のタイトルを付けたくないのですが、これもImageNodeを編集して消すことはできないでしょうか?
長くなって申し訳ないですが、何かいい案があれば教えてください。
:reply: Nana さん
こんにちは。
:quotation: カスタマイズについてですが、gallery.xmlからでなく、元のsimpleviewerのフォルダに入っているheaderを編集して、エクスポートしたら自動的にカスタマイズされている状態にしたい
エクスポートされた gallery.xml をその都度編集するのではなく
元になる header.xml を編集して
常に同じ状態 (カスタマイズされた状態)で
エクスポートされるようにしたいということでいいでしょうか?
別投稿の
:korekore: SimpleViewer のカスタマイズ
は参考になりませんか?
仮に参考にならないようであれば
header.xml のどの箇所をどうカスタマイズして
どう表示されてしまうのか教えていただかないことには
回答のしようがありません。
(= どんなカスタマイズが行いたいのかということです)
:quotation: 同様に、一枚一枚に写真のタイトルを付けたくないのですが、これもImageNodeを編集して消すことはできないでしょうか?
サムネイル群の下に表示される
(タイトルというよりも) キャプションを取り除きたいということでしょうか?
仮にそういうことであれば
1. Simpleviewer のテンプレート・フォルダ内にある imageNode.xml をテキストエディタ等で開く
2. デフォルトでは
<image>
<filename><%itemName%></filename>
<caption><%itemCaption%></caption>
</image>
と記述されていると思いますので
<caption><%itemCaption%></caption>
の <%itemCaption%> を削除して
<image>
<filename><%itemName%></filename>
<caption></caption>
</image>
として、保存する
3. 通常の手順でエクスポート
これでそれぞれの写真のキャプションが表示されなくなると思いますが
いかがでしょうか。試してみてください。
早速の回答ありがとうございます :!!:
>>エクスポートされた gallery.xml をその都度編集するのではなく
元になる header.xml を編集して
常に同じ状態 (カスタマイズされた状態)で
エクスポートされるようにしたいということでいいでしょうか?
そうです!その通りです。
headerを下記のように編集して、上書き保存をしたのですが、デフォルトの状態でエクスポートされてしまいます。
<simpleviewergallery maxImageWidth=”1024″ maxImageHeight=”1024″
textColor=”0xFFFFFF” frameColor=”0xFFFFFF”
frameWidth=”2″ stagePadding=”40″ navPadding=”40″
thumbnailColumns=”3″ thumbnailRows=”5″
navPosition=”right” vAlign=”center” hAlign=”center”
title=””
enableRightClickOpen=”true”
backgroundImagePath=”” imagePath=”” thumbPath=”thumbnails/”>
あと、キャプションについても、
ImageNodeを編集したのですが、やはりキャプションが表示されてしまいます…
何かいい方法はないでしょうか??
:reply: Nana さん
こんにちは。
載せていただいた header.xml の記述どおりに
カスタマイズした Demo をアップしたので見てもらえますか?
:korekore: Demo
サムネイルを右に持っていって、タイトルを削除し、枠を細くしたということですね。
同時に imageNode.xml も編集してキャプションを削除しています。
もし上の Demo が Nana さんが望まれているカスタマイズということであれば
私のほうで編集した header.xml と imageNode.xml をアップロードしておいたので
下記のリンクからダウンロードして解凍し、
SimpleViewer の HTML テンプレート内にある
デフォルトの header.xml および imageNode.xml と差し替えてください。
(何かあったときに元に戻せるようデフォルトのテンプレートはフォルダごとバックアップしておくことをおすすめします)
:korekore: Download : header_imageNode_xml.zip
(カスタマイズ済み header.xml と imageNode.xml)
仮にこれでうまくいかなかった場合、
Nana さんの基本的なファイル操作 (保存、コピー、ペーストなど) が
間違っているとしか思えません。
///
正直なところ、上の方法では
Nana さんが自力でカスタマイズしたわけではないという点で
今回の問題点は何ひとつ解決していませんが
Nana さんがどういうやり方で
header.xml と imageNode.xml を編集しているのか
となりにいて見ることができないので
何が原因でうまくいかないのか私にははっきりわかりません。
。。。おそらくどなたもわからないでしょう。
うまくいかない原因になっているかどうかはわかりませんが
問題になりそうな点をいくつかあげておきます。
1. 文字コードを UTF-8 で保存していますか?
2. ” (← この記号) ダブルクォーテーション (二重引用符・ [ Shift キー ] + [ 2 ふ ] で打つ記号) を全角で打っていませんか?もしくは一箇所だけ全角になっているとか。
3. それぞれの設定の記述と記述の間に半角スペースが空いていますか?
maxImageWidth="1024" :cat: maxImageHeight="1024" :cat: textColor="0xFFFFFF" (...略)
( :cat: のところをきちんと半角空けていますか?ということ)
などなど。
ブログのフィードなども含め XML ファイルは厳格な記述が必要なので
一箇所タイプミスがあるだけでもエラーになります。
よ~く確認してみて下さい。
:reply: Nana さん
:quotation: headerを下記のように編集して、上書き保存をしたのですが、デフォルトの状態でエクスポートされてしまいます。
ん?。。。いま #36 の Nana さんのコメントを読み直してみたら
エクスポートされないのではなく、
デフォルトの状態で エクスポートはされている んですね。
#37 の私のコメントの最後のほうでタイプミスについてふれましたが
エクスポートされているということはタイプミスとはまったく関係ないですね。
おそらく初歩的なファイル操作ができていないのだと思います。
違うファイルを編集しているとか、
ちゃんと上書き保存されていないとか。。。
ちなみに SimpleViewer のインストールは手作業で行いましたか?
仮に手作業で行ったのであれば下の ↓↓↓ の意味はわかりますよね。
[ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→[ templates ] と開いていき、[ simpleviewer_picasa_template ] フォルダ内の header.xml がちゃんと書き換わっているか確かめていただけませんか?
それでもダメなら SimpleViewer の配布元
http://www.simpleviewer.net/simpleviewer/picasa_instruct.html
にアクセスして
1. 再度 SimpleViewer のテンプレートをダウンロード
2. ダウンロードしたファイルを解凍
3. 解凍して生成されたフォルダを開き、header.xml と imageNode.xml を削除
4. 私が編集した Download : header_imageNode_xml.zip をダウンロード
5. ダウンロードした header_imageNode_xml.zip を解凍
6. 解凍して生成されたフォルダ内の header.xml と imageNode.xml を 3. で header.xml と imageNode.xml を削除したフォルダ (SimpleViewer のテンプレートフォルダ) に移動
7. SimpleViewer のテンプレートフォルダを [ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→[ templates ] と開いていった [ templates ] フォルダ内に移動
8. Picasa を立ち上げ [ HTML ページとしてエクスポート ] 作業を行い、テンプレート選択で SimpleViewer を選び、完了ボタンを押す
9. エクスポートが終了するとブラウザが自動的に立ち上がり Nana さんが望んでいるカスタマイズが施された WEB ページがブラウザに表示される
以上の作業でもダメなようなら
私が回答できることはもう何もありません。
こんにちは。何度も回答いただいてすみません。
やはり、私がきちんと上書きできていなかったようで、アップロードして頂いたファイルを組み込むとカスタマイズされた状態でエクスポートされました :!!:
本当にお手数かけてしまってすみません。
助かりました!ありがとうございました!
:reply: Nanaさん
やはり上書きできていませんでしたか。。。
なんとなくそんな気がしました。
いずれにしても解決できたようでよかったですね。
お疲れさまでした。