ブログやWebサイトを公開しているとアルバム的な写真をどう見せようかいろいろ悩みますね。
写真はできるだけ大きく、さらに見ていただく方のウィンドウサイズにフィットし、なおかつ自動再生、キャプション、キーボードによる操作など、要求したいことをあげればキリがありません。
さらに無料で簡単ならなおさらイイ。
そこで今日はWeb検索で有名なGoogleが無料で配布している 「Picasa」 という画像検索、編集、共有ソフトに、これまた無料の「AutoViewer」 というスライドショーFlashをプラグインとして組み込み、簡単にFlashによる自動再生スライドショーをWebにアップする手順をご紹介します。
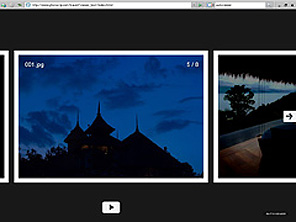
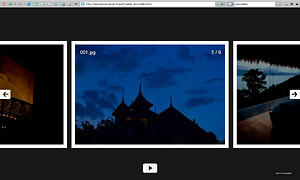
まずはテストとしてアップしたこちらをご覧ください(新しいウィンドウ、もしくはタブが開きます)
[button link="http://www.photoclip.net/wp-content/uploads/viewer_test/index.html" style="large light-blue" target="_blank"]Demo[/button]
ブラウザのウィンドウサイズを拡げたり狭くしたりするとわかると思いますが、写真自体が自動でリサイズされて表示されるのでストレスがありません。
また、左上角にはキャプションとしてファイル名が表示されていますが、なくすことも出来れば打ちかえることも可能です。
写真の整理さえできていれば 「Picasa」 を使ってファイル・フォルダを生成(エクスポート)し、そのフォルダを丸ごとサーバーにアップするだけなのでWeb上で公開するまで3分も掛かりません。
Picasa & AutoViewerを使ってFlash自動再生スライドショー
- Googleの 「Picasa」 をダウンロードしてインストールします。
Google オフィシャルサイトよりPicasa をダウンロード
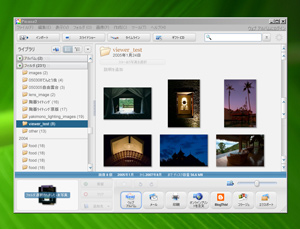
なおインストールに関しては通常のソフト同様画面の指示に従い作業すればどなたでも簡単にインストールできますのでここでは説明を省かせていただきます。Picasaのインターフェース

-
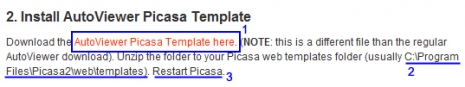
次にプラグインとなる 「AutoViewer Picasa Template」 をダウンロードします。
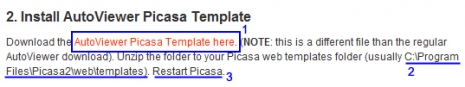
ダウンロードページ : AutoViewer - Picasa Template Instructions - ダウンロードしたら解凍します。

- 解凍してできた「autoviewer_picasa_template 」というフォルダを丸ごとPicasaがインストールされているフォルダ内の「templates 」というフォルダに移動します(「templates 」フォルダはどこにあるかは次の手順を参照してください)
- 先ほどの写真の2 に書いてありますが

Picasaは通常 [ドライブC]→[Program Files]内にインストールされます。したがいまして
[コンピュータ]→[ドライブC]→[Program Files]→[Picasa2]→[web]→[templates]Picasa3 の場合は [ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→[ templates ]の順にフォルダを開いていき、そこに解凍してできた「autoviewer_picasa_template 」フォルダを丸ごと移動します。
丸ごと移動することで AutoViewer Picasa Template がPicasaのプラグインとして機能します。Picasaが起動している状態でここまでの作業を行った場合は一度Picasaを終了し、再度起動させてください(写真の3)
- ここまで出来たらあとはスライドショーとして見せたい写真が入ったフォルダをPicasa上で選択してHTMLページ(WEBページ)としてエクスポートします。
WEBにアップするHTMLページをエクスポートする
-
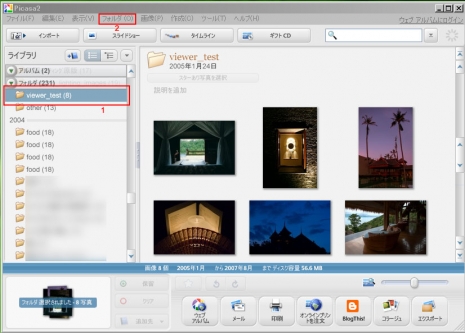
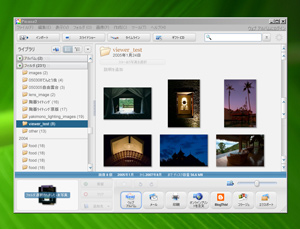
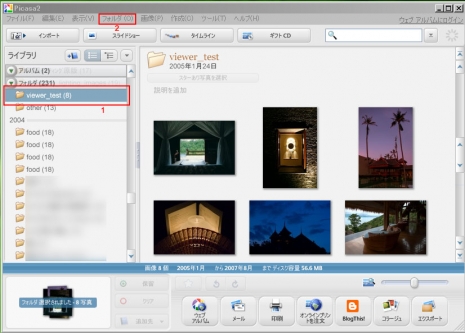
Picasaを起動してスライドショーとしてWEB上にアップしたい写真が入っているフォルダを選択します。(写真の1)

次にメニューバー[フォルダ] → [HTMLページとしてエクスポート] をクリックします(写真の2)
-
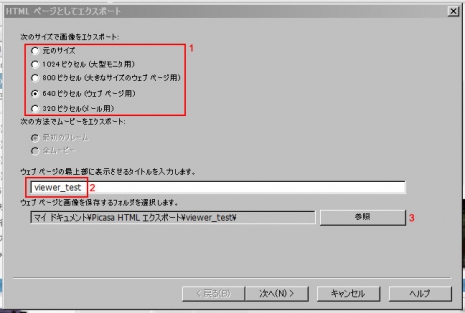
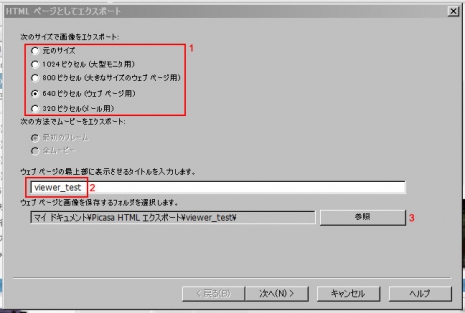
「HTMLページとしてエクスポート」のウィンドウが開きますので、エクスポートする写真のサイズやPCのどこに保存するか指定します。

1 で写真サイズを指定します。通常は800px か640px ではないでしょうか。ちなみに今回テストでアップしたものが640px です。
2 はフォルダの名前ですが、この名前はWEBで公開されたときのページタイトルにもなりますので内容や目的に合ったものにしたほうがいいと思います。
3 でエクスポートしたファイル・フォルダをPCのどこに保存するか指定します。写真はデフォルトの状態。そのまますぐにサーバーにアップしてしまうならデスクトップが手っ取り早いでしょう。指定できたら「次へ」を押します。
-
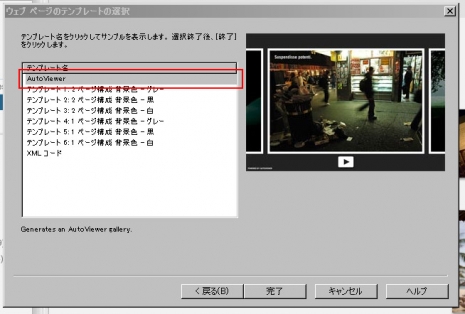
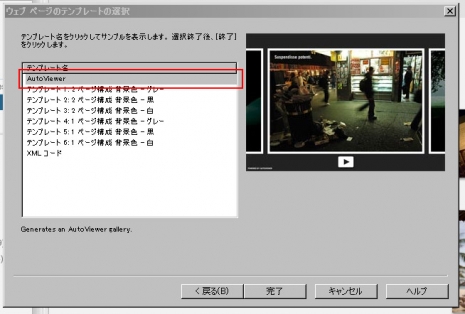
「ウェブ ページのテンプレートの選択」 というウィンドウが表示されます。

プラグインとして組み込んだAutoViewer(AutoViewer Picasa Template)が表示されているのでそれを選択し「完了」ボタンを押すと、先ほどエクスポート先として指定したところにエクスポートされたフォルダ(ここでは「viewer_test」という名前のフォルダ)が保存されます。

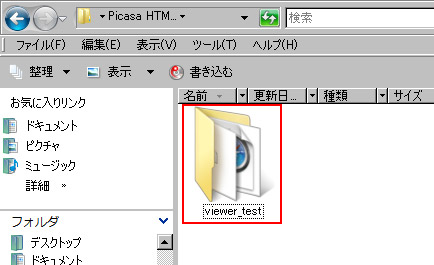
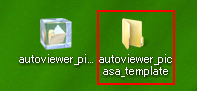
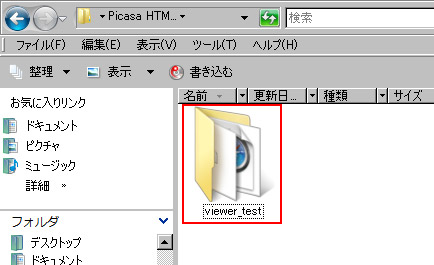
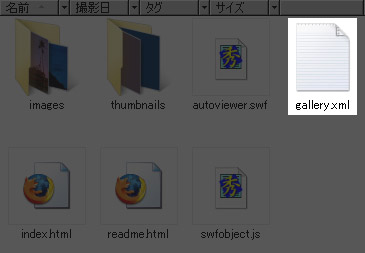
- エクスポートされたフォルダ内は以下のような構成になっています。

1 の images というフォルダにはリサイズされた写真が入っています。
2 の index.html がWEB上でのページになります。
3 の gallery.xml をテキストエディターなどで開くとキャプションの削除、打ちかえ、スライドショーの動作設定などちょっとしたカスタマイズが行えます。カスタマイズするための gallery.xml の編集はここでは触れず別投稿します。
。。。別投稿しました Picasa & AutoViewer でスライドショー #2 -
あとはこのフォルダをFTP(ファイル転送ソフト)を使って丸ごとサーバーにアップロードしてそのフォルダのURLにリンクを貼ればWEB上でFlashによるスライドショーが公開できます。
この投稿の最初にあるテストサイトのアドレスを
http://www.photoclip.net/wp-content/uploads/viewer_test/index.html
と書きましたが、一番最後にあるindex.html は無くても大丈夫です。
今回テストでアップしたフォルダサイズを調べたところ300KB程度なので、この程度ならプロバイダから無料で提供されるようなインターネット上のストレージに10個や20個は楽にアップできるのではないでしょうか。
2008-10-31 追記
「Autoviewer、Picasaで簡単キャプション編集」 に Picasa 上でキャプションを編集する方法を載せました。












コメント
象支店長さん
はじめまして。
説明が不足しており申し訳ございません。
ご質問頂いた以下の問いについてですが…
>「任意のサイズで表示させるには 」 と受け取りましたが
>そういう解釈であっていますか?
まさに、それです :!!: リンク先の事例も拝見しました。
是非ともあのようなものを作成したいと思っております。
どうぞアドバイスを宜しくお願い致します。
:reply: きままんさん
こんにちは。
http://members3.jcom.home.ne.jp/mnakayam/PB_SURF_CLUB/Welcome.html
こちらのソースを拝見したところ iWeb というアプリケーションを使われてサイトを制作されているんですね。
Mac謹製のWEBサイト制作ソフトなのでしょうか?
ぱっと見たところソース的にはかなりややこしい感じですね。
あとAutoViewer を使って制作されたページ
http://members3.jcom.home.ne.jp/mnakayam/PB_SURF_CLUB/Test_viewer/
なんですが
Flash自体が私が使っているものと若干違うようなんです。
(動きとかは効果はまったく一緒なのですが)
一番の違いはきままんさんのAutoViewer にはxmlファイルというものがないんですよね。
このページの4番をご覧いただくとわかると思うのですが、私が使っているAutoviewer にはアップロードしたフォルダの中に画像とかjavascriptとかFlashのファイルと共にgallery.xml というファイルがあってそのファイルで表示する画像の指定、順番、キャプションの削除、打ちかえ、スライドショーの動作設定をしているんです。
ファイル自体はこういう内容のものです。
gallery.xml
おそらくきままんさんが制作されたAutoViewer のページはこのページに書かれたような手順で制作されたものではないような気がするのですがどうでしょう?
左下にPOWERED BY AUTOVIEWER と書かれているということはWEBサーバーに最初から組み込まれているスライドショー機能 (語弊があるかもしれませんが簡単にスライドショーが作れますよというWEBサイト制作サービスみたいなもの) ということはありませんか?
仮にそうだとするとちょっと私にはどうしたらいいのかわかりません。
一番簡単なのはきままんさんが制作されたAutoViewer のページにあるPOWERED BY AUTOVIEWER をクリックし、このスライドショーを配布しているサイトからFlash をダウンロードして、画像関係をすべて自分で入れ替え、その後フォルダーごとWEBサーバーにアップして、それからWEBページ上の入れたい場所にあわせサイズなどを調整するのがいいのではないかと思います。
このコメントを投稿したら先日使用例として投稿した
AutoViewer をブログの投稿内で使う
に簡単な手順を書き加えますのでそれも参考にしてみてください。
(画面をキャプチャしながら説明することになると思うのでちょっと時間がかかります)
象支店長さん
こんにちは!この度は大変お世話になります。
また、忙しいにも拘らず、丁寧な説明本当にありがとうございます。
ご指摘の通り、作成中のページはMacのWebページ製作ソフトである「iWeb」を使用しており、当初貼り付けた「Autoviewer」を利用したページですが、これには同じくMacの写真管理ソフト「iPhoto(Picasa 2と同様の写真管理ソフト)」に専用のプラグイン「iPhoto Export」(http://www.hagus.net/taxonomy/term/14/9)を組込んで利用しております。
この機能を使用すると、任意で選択した写真(スライドショーで表示させたい写真)を選択し、「書き出し」を選択すると、「Autoviewer」若しくは「Simple Viewer」何れかの形式で指定したフォルダに、貴殿のサイトで解説されているファイル群が作成されるというものです。
とここまでの説明で、ご理解頂けると思いますが、ご指摘のあったファイル「gallery.xml」も作成されるんです!
象支店長さんに確認頂いた際に、なぜこのファイルがなかったのかは私も?なんですが、自宅で作成中にこのファイルをエディタで開いた覚えが
あるので、間違いないと思います。本当であればフォルダの中のファイルを構成をスクリーンショットでお見せできれば良いのですが、会社からの投稿なもので
如何でしょうか?もしも宜しければ、ファイル「gallery.xml」があるという前提で、アドバイスを頂戴出来ませんでしょうか。
次回の投稿時には、私のほうでももう少し詳細な情報を持ち込みさせて頂きますので。
どうぞ宜しくお願い致します ::-D:
:reply: きままんさん
こんにちは。
:quotation: の写真管理ソフト「iPhoto(Picasa 2と同様の写真管理ソフト)」に専用のプラグイン「iPhoto Export」(http://www.hagus.net/taxonomy/term/14/9)を組込んで利用しております。
そういえば AutoViewer を制作した会社のオフィシャルサイトにはiPhoto でもエクスポートできるようなことが書いてありました。なるほど。Lightroomでした:quotation: 如何でしょうか?もしも宜しければ、ファイル「gallery.xml」があるという前提で、アドバイスを頂戴出来ませんでしょうか。
とりあえず人力作戦の手順を下記の投稿内に加えておきました。
AutoViewer をブログの投稿内で使う
ちょっとわかりづらいところがあるとは思いますが
ひととおり目を通していただけますか。
よろしくお願いします。
象支店長さん
こんばんは、きままんです。
連絡が遅くなりまして、大変失礼致しました。
投稿頂いた「Autoviewerをブログの投稿内で使う」に記事を熟読
させて頂きました。細かく解説頂きありがとうございます。
実はまだ、実際の作業に着手出来てないのですが、感覚的に出来るように
気がしました。今週末位には少し時間が取れそうなので、Tryしてみようと
思っております。
成果は改めてご報告させて頂きますので、間しばらくの間お待ち下さいませ。
改めまして、当方の些細な質問に快く対応頂きましたことに御礼申し上げます。ありがとうございました

:reply: きままんさん
おはようございます。
写真の枚数がさほど多くなければ
手作業で各種ファイルを作ってしまったほうが
いいかもしれません。
また、枠線(border)の幅や色、背景色など多少カスタマイズもできるようなので
WEBページに合うスタイルに変えられると思います。
うまくいくといいですね。
はじめまして。ピガサをインストロールし、3Dなどでスライドショーを作れると聞き
昨日より検索してこちらに伺いました。とても詳しく説明されていて初心者の私にも
最低限のことは解りました。
こちらでUPされている通り、テンプレートをダウンロードし、解凍して、テンプレートの
ファイルの中に入れることできました。(ピガサ3)
ピガサを開きエクスポートして、最後のテンプレートの選択のところでつまずいております。
テンプレートに入れたものが表示されません。再起動して見たりしてますが
一向にだめです。最初に入っているものに関してはそれで作れます。
初歩的な質問ですがよろしくお願い致します。
:reply: tosi さん
はじめまして。
:quotation: こちらでUPされている通り、テンプレートをダウンロードし、解凍して、テンプレートのファイルの中に入れることできました。(ピガサ3)
ということは、
Windows のエクスプローラを使って
[ コンピュータ ]→[ C ]→[ Program Files ]→[ Google ]→[ Picasa3 ]→[ web ]→[ templates ] の順に開いていき
たどり着いた [ templates ] フォルダ内にtosi さんがお使いになりたい HTMLテンプレートは間違いなく入っているということでしょうか?
引用させていただいた文章から推測すると
確実に[ templates ] フォルダ内に入っているようですよね。
仮に[ templates ] フォルダ内にテンプレートが入っているのに
テンプレート選択画面に表示されないということですと
私には原因がわかりません。
ちなみに、それぞれの HTMLテンプレートフォルダ内にある index.tpl というファイルの最初の1~2行に書かれているものが、テンプレート選択画面に表示されるテンプレート名になるのでヘタにそれを編集したりすると表示されないことはあります。
[ templates ] フォルダ内に入れた HTMLテンプレートのフォルダ名と
テンプレート選択画面に表示されたテンプレート名は必ずしも一致しないので
見落としているということはないでしょうか?
あと、考えられるのはダウンロードした HTMLテンプレートフォルダは手動(ご自身の手作業)で [ templates ] フォルダ内に移動されましたか?
仮に 「19のテンプレートを自動で入れる」 という投稿内でご紹介したインストールプログラムを使ったとすると、配布されているものは Picasa2 用のプログラムなのでうまくインストールされない可能性が高いと思います。確かめた訳ではありませんが。
的確な回答になっていませんが、もう一度確認していただけますでしょうか。
よろしくお願いします。
早速にご回答いただきありがとうございます。
[ templates ] フォルダ内に確実に入っております。解凍したフォルダは
デスクトップに保存し、ドラッグでフォルダに入れました。
もう一度ご回答いただいた文章をよく読み最初からやって見たいと思います。
ありがとうございました。
又、解らないところありましたらよろしくお願い致します。
たびたびすみません。
>配布されているものは Picasa2 用のプログラム<
違うものを入れて見ましたら、一つ入りました。
3で使えるものと使えないものがあるようです。ありがとうございました。
デスクトップにできたものを保存しましたが、index.htmlをクリックしても
画像が出ません。真っ黒のままです。
もう少し格闘してみますができないときは教えてください。