今日は画像サイズを縮小してみましょう。

昨今のデジタルカメラはどれもこれも高解像度の写真が撮れるのでその用途に応じて画像サイズを最適化(ちょうどよく)してあげないと、時にはハタ迷惑な行為になってしまうので注意が必要です。
無料のブログサービスなどは画像をアップロードする際自動で最適化してしまうので、あえて画像処理ソフトを使って処理する必要もないのですが、ただ単にアップロードした写真とひと手間ふた手間加えてある写真とは明らかに差が出ます。
撮影した画像がアップするには大きすぎるので小さくする方法
処理したい画像を開きます。
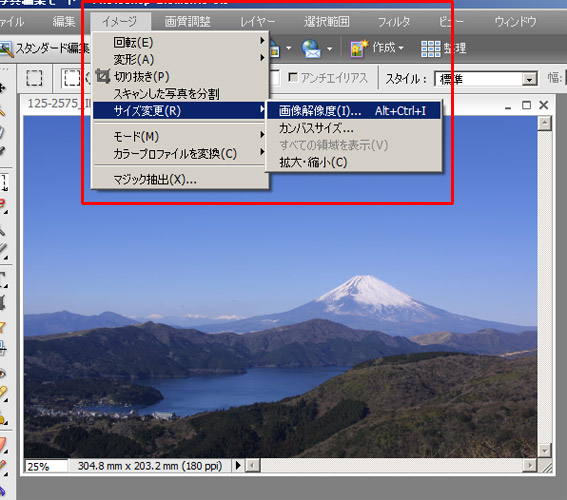
普通はメニュー・バーの
[イメージ]→[サイズ変更]→[画像解像度]をクリックします。
でも、これより楽な方法もあります。。。
開いたウィンドウの各箇所の名称がわからない方はMicrosoftのサポート・オンライン「ウィンドウについて知ろう」をご覧ください。
上記の方法よりも手っ取り早く「画面解像度」にアクセスするには
開いた写真のタイトル・バー上を右クリックします。
すると、コンテキストメニューが開きそこに「画像解像度」という選択項目があるのでそこをクリックします。
「画面解像度」というウィンドウが開きそこには現在開いている写真の横と縦のピクセル数が表示されています。この数値はお使いになっているカメラによってまちまちなので常に一定の数値にはなりません。
この場合は横2160×縦1440の画像が開いています。
縮小したいサイズの横、もしくは縦のどちらか一方の数値を打ち込みOKをクリックします。写真の場合は横420pixelで指定した場合です。
次回説明する「シャープネスの調整」を行わない場合は、下のほうの「画像の再サンプル」右にあるドロップダウンリストから「バイキュービック法(シャープ)」を選択すると縮小時に画像が「ぼやっ」となってしまうのを防ぐことができます。
各々の使用法は下記のヘルプメニュー(引用)をお読みください。
ニアレストネイバー法 高速ですが精度の低い方式で、 アンチエイリアス処理されていない画像の縁を含むイラストに最適です。これにより、ハードエッジが保持され、ファイルサイズが小さくなります。 ただしこの方法では、画像の変形や拡大・縮小を行ったり、1 つの選択範囲に対して複数の処理を実行したりすると、画像の縁がギザギザになる可能性があります。
バイリニア法 標準的な画質が得られます。
バイキュービック法 処理に時間がかかりますが精度の高い方式で、最も滑らかなグラデーションの色調を再現します。
バイキュービック法(滑らか) 画像を拡大するときに使用します。
バイキュービック法(シャープ) 画像のサイズを縮小するのに使用します。 この方式では、再サンプルした画像の細部の情報が保持されます。 ただし、画像の一部の領域が過度に鮮明になることがあります。 その場合は、「バイキュービック法」を使用してください。
via:Photoshop Elements 5.0 ヘルプメニューより
次の写真で
- バイキュービック法
- バイキュービック法(シャープ)
を比較しています。
ビミョーですが、違いがわかりますでしょうか?
個人的にはブログで挿絵的に写真を入れていく場合、写真サイズが小さめなのでエッジの効いたシャープな写真のほうが映えると思います。
横が420pixelに縮小されました。
左隅の100%というのは現在原寸で表示されていますという表示です。
では、保存しましょう。
WEB(ブログ)にアップロードする写真を保存する場合はメニュー・バーの[ファイル]→[Web用に保存]を選択します。
この保存方法はファイル内のExifデータ(撮影日時、撮影データ、カメラ機種、カメラ所有者などのデータ)が保存時に削除されるので公の場に画像をアップする場合に適しています。
また画像とは直接関係のないデータが削除されるのでファイルサイズを小さくすることにも貢献します。
Exifデータに関する過去の投稿 「さっそくExifの検証をば」
[Web用に保存]をクリックすると新しいウィンドウが開きます。
赤い枠のところが
保存時のファイルタイプ指定と画質指定するところです。
1が保存するファイルタイプを選択するところです。通常Webに写真をアップするときは「JPEG」です。
2では画質を指定します。100が最高画質、数字を小さくしていくとファイルサイズが小さくなり、画質がすこしずつ低下していきます。
画質の劣化具合はウィンドウの左に元画像が載っていますのでそれと比較することでつかめます。
写真が完全に表示されるまでのおおよその時間は1に表示されています。写真では初期設定の「28.8Kbpsモデム環境下のダウンロード時間」になっています。ここを変更したい場合はウィンドウ上部の ここ をクリックして通信環境を指定します。2は画質です。
Webにアップする画像はではできるだけ軽くて(ファイルサイズが小さくて)きれいな画像が適しているので自分自身が許せる画質まで切り詰めてサイトの表示速度アップを図りましょう。
あとはOKボタンを押して[保存]して終わりです。
シャープネスなんていらないから手っ取り早く縮小したい場合
ファイルを開いたらすぐにメニュー・バーの
[ファイル]→[Web用に保存]をクリックします。
ウィンドウが開いたら1に縮小したいサイズを入力、2で画質を選択、3のOKボタンを押して、保存場所、ファイル名を指定して終わり。
という、ワン・ツー・スリー !!というコースでしょうか。
次回は「縮小した写真のシャープネスを自分で調整する」です。














コメント