カテゴリー分けがぜんぜん進まない今日の午後
何を思ったか、無料のブログをいじってみることにしました。
自分が契約しているプロバイダのブログでやることも可能でしたが、
どうせやるなら使っているひとが多いブログがいいと思いエキサイトブログを選択。
私の回りでも結構使っている人がいます。
さっそくIDを取得し、ブログ制作のページへGo!
使いたい名前をいろいろ入れてみたが全部使われていて結局こんなアドレスになってしまった(笑)
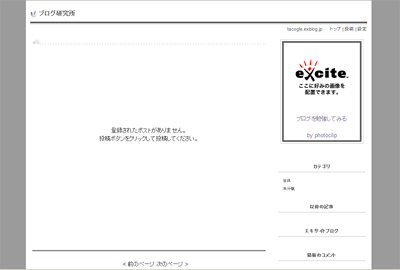
スキンは最初のページ載っていた一番地味そうな「マガジンブログ」を選んでプレビューしてみると
。。。思ったとおり地味 
「それでは !!」とばかり、編集ページにアクセスすると
なんだかスゴイ注意書き。
「非常に難しくて複雑」かぁ、、、確かに。
何回も痛い目にあっております 
「この案内文をこれから1週間表示しません。」にチェックを入れ、いざ出陣。
お~、でたでたHTML編集とCSS編集。
では、記念すべき第一回目
エキサイトブログの背景とフォントサイズをいじる
まず地味なグレーの背景色を変えてみましょう。
ブログ全体の設定はたいていCSSの最初に記述されています。
「#9B9B9B」というのが色の指定です。
html {
background-color:#9B9B9B; ←背景色
}とりあえず派手な赤にしてみましょう。赤のカラーコードは「#FF0000」ですので「#9B9B9B」を「#FF0000」に変更します。
html {
background-color:#FF0000;
}実はコレ、htmlのところじゃなくてbodyのところに書かれていてもページ全体の背景色指定になります。
こんな感じに
body {
font-family: Arial, Helvetica, sans-serif;
line-height: 1.45;
font-size:small;
background-color:#FF0000;
}ついでにbodyのところに記述されているものは何を指定しているかを説明しておきます。
body {
font-family: Arial, Helvetica, sans-serif; フォント(文字)指定
line-height: 1.45; 行間
font-size: small; フォントサイズ(文字サイズ)
background-color:#FF0000; 背景色
}では、これを下記のように
行間を広げ、フォントサイズを大きくしてみます。
body {
font-family: Arial, Helvetica, sans-serif;
line-height: 1.7;
font-size: 16px;
background-color:#FF0000;
}こうなりました。
原寸のキャプチャ画像ですので、PCのモニターが小さい場合は写真右下のアイコンをクリックしてさらに表示された写真の上をクリックしないとちゃんと見られません。
ページ全体のフォントサイズを16pxにしてしまったのでその指定が日付に影響してしまいフォントがデカくなってしまいました。
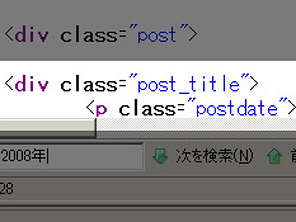
あとギザギザで表示されているのがイヤなのでそれも修正します。
div.post p.postdate {
float:right;
font-family:'.Dialog 9',Terminal,sans-serif; ギザギザはこのフォント指定が起因しているので削除
font-size:1.5em;
color:#CCCCCC;
line-height:1.5;
}emとはフォントの高さ(ここでは16px)を1とする単位でなので現状では1.5倍の高さになっていて、その結果大きな文字としてブラウザ上に表示されています。
とりあえず0.8em(16pxの文字の0.8倍)にしてみましょう。
さらにギザギザはfont-familyというところでの指定が反映されているので削除すれば他の文字と同じフォントが適用されます。
div.post p.postdate {
float:right;
font-size: 0.8em;
color: #71d803; ついでに色も変えてみる
line-height:1.5;
}以下、スタイルシートを勉強したり、いじるときに便利なサイトです。
- Color Table
背景色を選ぶときにブラウザ全体で確認できて便利です。 - スタイルシートリファレンス(ABC順)
スタイルシートに記述されている言葉の意味がわかります。
今日ここに書いた「font」関連のことが知りたければページ上段の頭文字「F」をクリック、行間を指定する「line-height」について知りたければ「L」をクリック、「background」関連が知りたければ「B」をクリック、というように調べます。
次回は「部分的にデザインを変えたい場合CSSのどこに記述されているのかを探す方法」








コメント