
Instagramに組み込まれている
共有先
 iPhone
iPhone
Instagramに組み込まれている
共有先
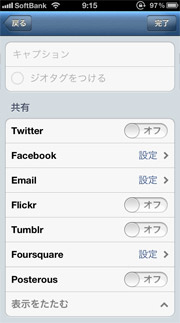
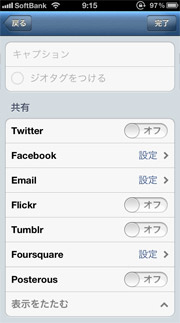
iPhone アプリ「Instagram」の共有機能として組み込まれているものは 7 つあります。
Tumblr はすでに一覧化を試していますので、今回はその他で一覧化に使えそうな Flickr と Posterous、あと番外編で 「ifttt」という Web サービスを使って、WordPress.com との連携にチャレンジしてみます。
記事がすごく長くなってしまったので Posterous と WordPress.com は次回にまわします。。。ホントは疲れてしまったから 
Tumblr での一覧化は以前チャレンジした際の下記投稿をご覧下さい。
Demo Flash ですが、iPhone・iPad で閲覧可能
Flickr のアカウントを持っていることが条件になります。
アカウントの取得は検索キーワード「Flickr アカウント」あたりで検索するとていねいに説明されているサイトが見つかると思います。
確か、いまは Facebook や Gmail のアカウントでログインできるので以前よりもアカウント取得は簡単だと思います。
ここでは前回の投稿で取り上げた無料で使える SimpleViewer svBuilder で Instagram にアップロードした最新 50 枚の写真を閲覧できる Photo Gallery を作ってみます。なお 50 枚以上表示させるためには有料版を購入する必要があります。
SimpleViewer ダウンロードサイトのアクセスして SimpleViewer をダウンロードします。Windows, Mac and Linux で使用可能です。
赤い矢印 (赤枠) のところがダウンロード・ボタンです。ZIP ファイルを PC に保存しましょう。
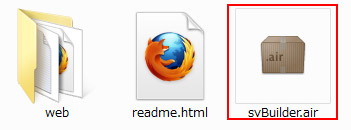
ダウンロードした ZIP ファイルを解凍すると、simpleviewer_213 というフォルダが生成され、中には以下のフォルダ、ファイルが格納されています。
svBuilder.air をダブルクリックして svBuilder アプリをインストールします。

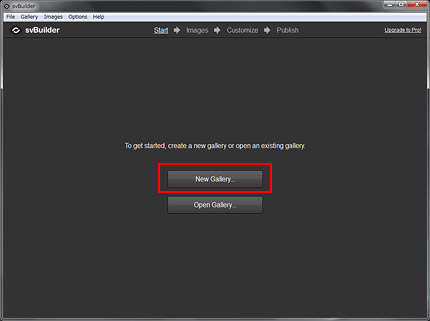
私の環境ではインストール後、AIR アプリが立ち上がりましたが、どうでしょうか?確か、デスクトップにショートカットアイコンが生成されたような記憶があります。いずれにしても、svBuilder が起動していない場合は起動しましょう。最初、以下のようなウィンドウが表示されます。赤枠 の[ New Gallery ] ボタンを押します。

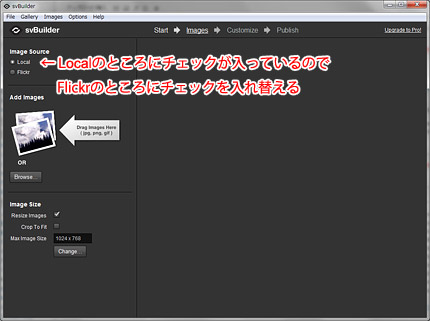
初期段階では Image Source の選択肢 [ Local ] にチェックが入っているので、[ Flickr ] に入れ替えます。

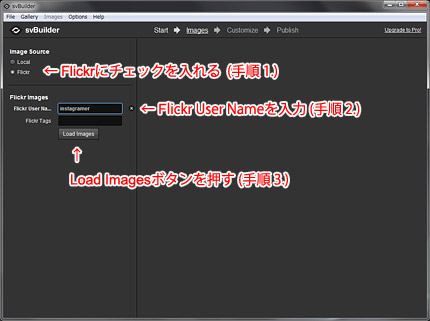
Flickr にチェックを入れると、表示シンプルな表示になります。Flickrにチェックを入れ、Flickr User Nameを入力、Load Imagesボタンを押します。

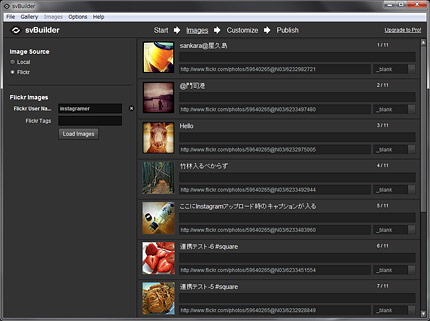
あらビックリ、すでに Flickr のアカウントをお持ちで写真をアップロードしている方は Photo Stream が表示されます。Instagram アップロード時、Flickr に同時ポストするとここの段階でその写真が表示されます。ただし、パソコンがネットに繋がっていない場合、Flickr に一枚も写真をアップロードしていない場合はナニも表示されませんのでお気をつけください。
ちなみに、Flickr User Name のところに自分の User Name ではなく、お知り合いの User Name を入力すると当たり前ですが、その方の Photo Stream が表示されます。

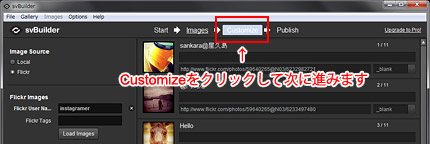
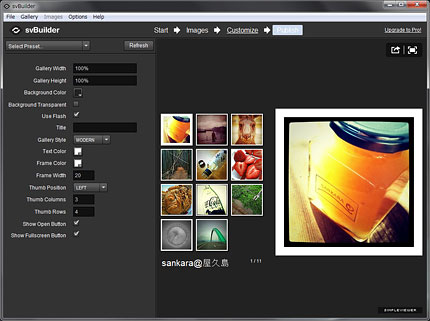
表示された写真が間違いないか確認して Customize をクリックして次に進みます。

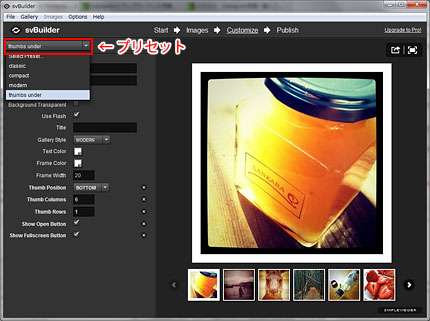
Customize では背景色、タイトル、文字色、サムネイルの位置および数などを自分好みにカスタマイズできます。左にあるメニューでカスタマイズを行うと即時に右側のスペースに反映されますのでいろいろやってみてください。

最初に左上のプリセットボタンで最初から用意されているスタイルを適用したのち、カスタマイズするというのもアリかと思います。

なお、ご自身で Customize 結果は、メニューバーにある [ Option ] → [ Save Preset... ] でプリセットとして保存できるので活用して下さい。
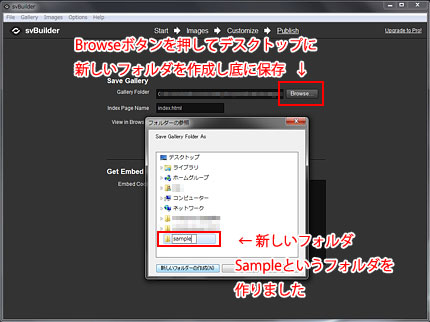
自分好みにカスタマイズできたら、上部にあるナビゲーションの [ Publish ] をクリックして保存作業に入ります。デスクトップに新しいフォルダーを作成してそこに保存することにします。ここでは[ Sample ]というフォルダに保存します。

[ Save ] ボタンを押すと指定したフォルダにファイル一式が保存されます。
(↓拡大可)
なお、Flickr のギャラリーは、ローカルでは写真が表示されません。したがって、確認作業を行う場合はインターネット上に公開する必要があります。
そこで今回は Web サーバーをお持ちでない方も簡単に公開できるよう、スマートフォンユーザーならおそらく、、、たぶん、、、きっと使っている Dropbox で公開することにします。
Dropbox のアカウント取得は以下のリンクからどうぞ。アカウントをお持ちの方は、手順 11. へ
» Dropbox – 生活をシンプルに (左: 通常のアカウント取得ページ)
» Dropbox – 生活をシンプルに (右: あなたと私、ふたりが 250 MB のボーナス容量をもらえるアカウント取得ページ)
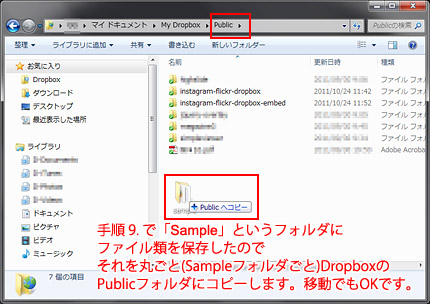
手順 9. で Photo Gallery 公開に必要なファイル類を Sample という名前のフォルダに保存しましたので、その「Sample」フォルダを Dropbox の Public フォルダに丸ごと (Sample フォルダごと) コピーもしくは移動します。
![[Sample]フォルダをDropbox内の[Public]フォルダに移動](http://www.photoclip.net/wp-content/uploads/2011/10/111025-16.jpg)

ブラウザを立ち上げ Dropbox にログインし、[ フォルダ ] タブを表示させます。[ Public ]フォルダを開きます。
![ブラウザでDropboxにログインして[ファイル]タブをクリック](http://www.photoclip.net/wp-content/uploads/2011/10/111025-17.jpg)
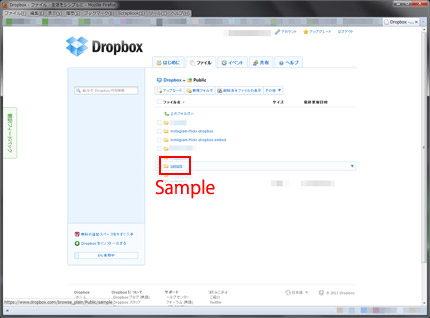
[ Public ]フォルダを開くと、先ほど Dropbox に移動した [ Sample ]フォルダがあります。その [ Sample ]フォルダを開きます。

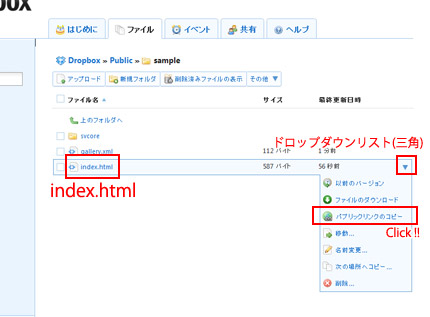
[ Sample ]フォルダを開くと、[ svcore ]フォルダ、gallery.xml、index.html が表示されますので、index.html の行にマウスカーソル載せ、右端に表示される三角をクリックします。ドロップダウンリストが表示されるので、上から 3 つ目 [ パブリックリンクのコピー ] をクリックします。

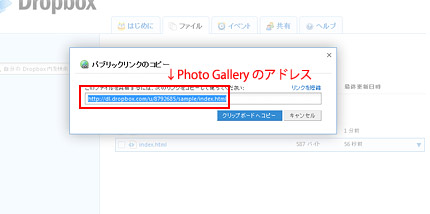
ブラウザの中央にパブリックリンク (URL) がポップアップしますので、[ クリップボードにコピー ]ボタンを押してコピーします。

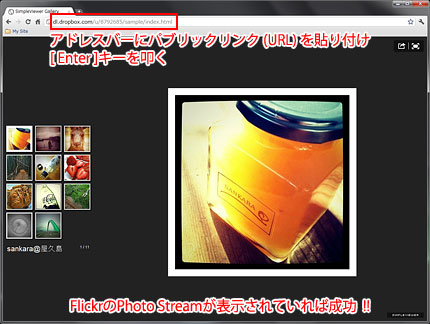
ブラウザのアドレスバーに先ほどクリップボードにコピーしたパブリックリンク (URL) を貼り付け [ Enter ]キーを叩いてみましょう。
ブラウザに SimpleViewer Photo Gallery が表示されれば成功です。

この投稿の手順で設置した SimpleViewer
» http://dl.dropbox.com/u/8792685/sample/index.html
こんなところでしょうか。
縦に長々とスクロールおつかれさまでした 
コメント