Panoramio にアップロードしている写真のサムネイルをブログや WEB ページに表示できる Widget の設置方法です。
昨日の投稿で javascript 版を使用したと書きましたが、 iframe 版でもサムネイルをクリックすると写真が掲載されている Panoramio のページにジャンプするようなのでここでは設置が簡単な iframe 版について取り上げます。
Panoramio Widget (iframe 版) の設置方法
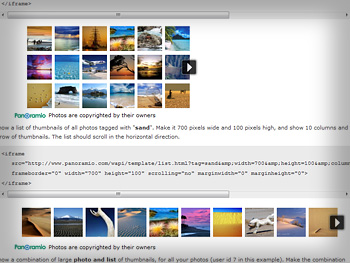
:korekore: iframe を使用した Widget の Demo
:korekore: 上の Widget を表示するための記述
<iframe style="margin:5px;border:1px solid #ccc;" src="http://www.panoramio.com/wapi/template/list.html?user=837428&width=490&height=100&rows=1&columns=6&orientation=horizontal" frameborder="0" width="490" height="100" scrolling="no" marginwidth="0" marginheight="0"></iframe>:korekore: 記述の説明 (青文字の部分)
- style="margin:5px;border:1px solid #ccc;"
- user=837428
- width=490
- height=100
- rows=1
- columns=6
- orientation=horizontal
margin:5px; は Widget のまわりにどのぐらいの余白を設けるかの指定です。数字を大きくすると余白が広くなります。
border:1px solid #ccc; は Widget のまわりに引かれている 1px の細い線です。記述を削除してしまえば、線は無くなります。太さは 1px の数字を変更、実線を点線にしたければ solid を dotted に変更、色は #ccc を好きな色のカラーコードに変更します。
Panoramio にアップロードされている自分自身の写真を Widget に表示させるための記述です。user の部分はどなたでも一緒ですが、数字の部分はひとりひとりで違います。Panoramio にアクセスしてサインインして、ブラウザのアドレスバー (ウィンドウ上部のページのURLが表示されているところ) に表示されている URL の最後の数字があなたの写真を表示させる数字となります。
Widget の幅です。たとえば、300px の幅があるブログのサイドバーに表示したい場合は 300 未満の幅を指定することになります。ここで指定した数字は後で出てくる赤文字の width="490" と連動しています。必ず同じ数値にしてください。
Widget の高さです。Demo ではサムネイルが横 1 列になってますが、横 3 列にしたい場合などは高さを調整しないとサムネイルが小さくなりすぎたりします。ここで指定した数字は後で出てくる赤文字の height="100" の数値と同じにする必要があります。
1 という数字は横方向の列の数を指定しています。たとえば 3 列 (3段) にしたい場合は rows=3 と記述します。
6 というのは縦方向のサムネイルの数を指定しています。たとえば 10 枚表示させたい場合は columns=10 と記述します。
Widget 内に表示されるサムネイルの大きさは width=490、height=100、rows=1、columns=6、この 4 つの数字の組み合わせで自動で大きくなったり小さくなったりするようです。いろいろ試して気持ちのいい表示サイズを探し出してください。
Demo ではサムネイルを横方向にスライドさせていますが、horizontal を vertical に書き換えると Widget 内のサムネイルが縦方向にスライドするようになります。
では、上記の青文字、赤文字の部分を書き換えて違うサイズの Widget を表示してみます。
:korekore: 上の Widget の記述
<iframe style="background-color:#000;" src="http://www.panoramio.com/wapi/template/list.html?user=837428&width=270&height=200&rows=2&columns=4&orientation=vertical&bgcolor=black" frameborder="0" width="270" height="200" scrolling="no" marginwidth="0" marginheight="0"></iframe>iframe 版の場合はこれをそのままコピーしてサイドバーや WEB ページに貼り付けるだけなのでとても簡単です。
以上の設置方法に関してはすべて
» Panoramio - Widget API. Display photos from Panoramio on your own website
に載っていますので、さらにディープなことを試されたい方はぜひオフィシャルサイト (英語) を参照してください。
写真を一枚一枚スライドショーで表示するタイプや大きめの写真一枚とサムネイル数点を表示するタイプなどいろいろな設置方法が用意されています。
備考:
この Widget は fc2 ブログや livedoor ブログでも使えます。exblog は iframe も javascript も使えませんので利用できません。