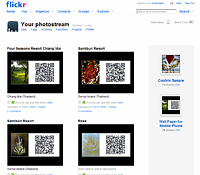
まずはこの投稿のために Flickr のアカウントを取りに行きました 
そう、特に必要性を感じていなかったので私は Flickr のアカウントは持っていないのでした。
Wikipediaによると
Flickr(フリッカー)は、デジタルカメラなどによる写真を共有するコミュニティサイトである。個人で撮った写真をウェブ上で整理・分類・展示しておけるほか、見知らぬ人と共有して互いにコメントを書き込むこともできる。こうした画像掲示板やソーシャル・ネットワーキング・サービスのようなコミュニティとしてユーザーに人気が出ただけでなく、ブロガーの間で写真の共同保管・共同利用の場所としても広く使われることで巨大化した。
とのことです。
まぁ、そのあたりのことは個々に調べていただくことにして早速本題に入りましょう。

せっかく Flickr にアップロードしている写真、まずは見てもらわないことには始まりません。
そのためブログサービスでは Flickr にアップロードしている自分の写真のサムネイルをブログのサイドバーなどに表示させるいろいろなウィジェットが存在します。
私がこのブログで使っている WordPress というブログソフト専用のプラグインでもキーワード 「Flickr」 で検索してみたところかなりの数のプラグインがヒットしました。
そこで今日はひとつの手段として Cooliris の Embeddable 3D Wall を使って Flickr にアップロードしてある写真一覧をブログに表示させてみようと思います。ちなみにその手順は Cooliris のオフィシャルサイトに載っているものをわかりやすく説明しただけです(笑)。
サンプルは自由度の高いlivedoorブログで試してみました。
残念ながら Exblog は <object> タグが使えないので設置不可です。
なおブラウザによって(WEB閲覧の環境によって) Full Screen が表示されなかったり
Full Screen になったあと動作が停止したりまします(私の環境において。動作停止はIEのみ)。
いろいろやってみましたが、大丈夫なときもあればダメなときもあると言った感じです。
が、Full Screen にしない限り、非常に満足度の高いものだと思います。
Sample
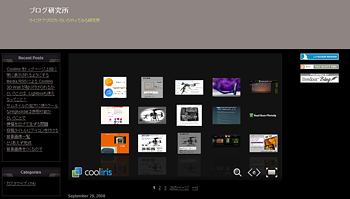
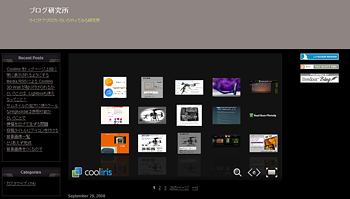
- このブログの投稿内に掲載した写真を30投稿分表示させて写真には投稿記事へのリンクを張ったタイプ(トップページのみに表示) これは画像、ビデオ、音楽等の FEED (mrss) を拾わないといけないので表示させたいサイトが mrss を配信していないと無理です。

livedoorブログ:ブログ研究所(トップページ) - 本投稿はこちら。
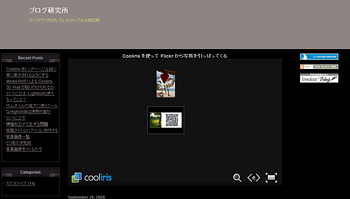
Flickr にアップしてある写真を Set (アルバム)単位で表示し Set をクリックするとSet の中の写真が表示されるタイプ(個別記事ページのみに表示)またそれぞれの写真はその写真の Flickr のページへリンクされていてオンマウスで description も表示されます。
、、、Set の数が少なくてすみません
livedoorブログ:ブログ研究所(個別記事ページ)
貼り付けるコード
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="760" height="450">
<param name="movie" value="http://apps.cooliris.com/embed/cooliris.swf" />
<param name="flashvars" value="feed=api://www.flickr.com/?user=●●●" />
<param name="allowFullScreen" value="true" />
<param name="allowScriptAccess" value="always" />
<!--[if !IE]>-->
<object id="coolirisSWF" type="application/x-shockwave-flash"
data="http://apps.cooliris.com/embed/cooliris.swf" width="760" height="450">
<param name="flashvars" value="feed=api://www.flickr.com/?user=●●●" />
<param name="allowFullScreen" value="true" />
<param name="allowScriptAccess" value="always" />
<!--<![endif]-->
<div><p><a href="http://www.adobe.com/go/getflashplayer">Get Adobe Flash</a></p></div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>Cooliris Developers : Flickr Support ! より転載
上記のコードを所定の場所に貼り付ければ作業完了です。
なお青字と赤字の部分は下記のような編集が必要です。
オプション (ご自身で編集が必要な箇所)
青の数値は横幅 (width) と高さ (height) です。
オフィシャルサイトのコードが 760px × 450px という比率で記載しているので横幅をご自身のブログのカラム幅にあわせる場合は同じ比率で縮小するのがベストだと思います。
たとえば横幅 500px にするとしたら 760 : 450 = 500 : ? 、、、内項の積は外項の積に等しい、、、ということで高さを 296px にするということ。
算数の「比」はいつまで経っても役に立ちますね。それにひきかえ理科で覚えさせられた元素記号は私の生活の中で役に立たないったらありゃしない 
Flickr の FEED を拾う赤字のところは3つのパラメーター(オプション)が指定できます。
- 自分のユーザー名を指定してすべての Set (アルバム) を表示させる ( ?user= )
api://www.flickr.com/?user=username青字の username の所に自分のユーザー名を入れるとご自身の Set (アルバム)が一覧で表示されます。
- 直接任意の Set (アルバム)を表示させる ( ?album= )
api://www.flickr.com/?album=11111111111111111青字の 11111111111111111 はこういった感じで
http://www.flickr.com/photos/username/sets/11111111111111111/set の URL の最後に表示されている数列です。
- Flickr での検索結果を表示させる ( ?search= )
api://www.flickr.com/?search=puppy検索ワードにヒットしたものが表示されます。
どこに入れるか
livedoorブログの場合は
- トップページ
- 個別記事ページ
- カテゴリアーカイブ
- 月別アーカイブ
4つの html テンプレートがありますのでどこに入れるかはご自身の判断となります。
また、テンプレート内のタグはお使いのHTMLテンプレートによってまちまちでしょうからどこに入れるか確定することはむずかしいですが、私のトップページの場合は
</head>
<body>
<div id="container">
<div id="banner">
<h1 class="blogtitle"><a href="<$BlogUrl$>"><$BlogTitle ESCAPE$></a></h1>
<div class="description"><$BlogDescription$></div>
</div>
<div id="blogcontainer">
<div id="wrapper">
<div id="content">
ここに前出のコードを挿入
<div id="blog">
<$IndexNavigator$>
<!-- Loop Start -->
に挿入しています。
HTMLテンプレート内で <object> タグが使えるブログサービスであれば Cooliris を表示させることは可能だと思います。。。試してはいませんが(笑)
それではみなさん、すてきな週末を !!
1個でした。で、当選番号6個中5個が一桁台。一等9口も。みんなシブイところ買っているなぁ