 Photo
Photo Photoshop Elements 5 (Win) #10 画面キャプチャー
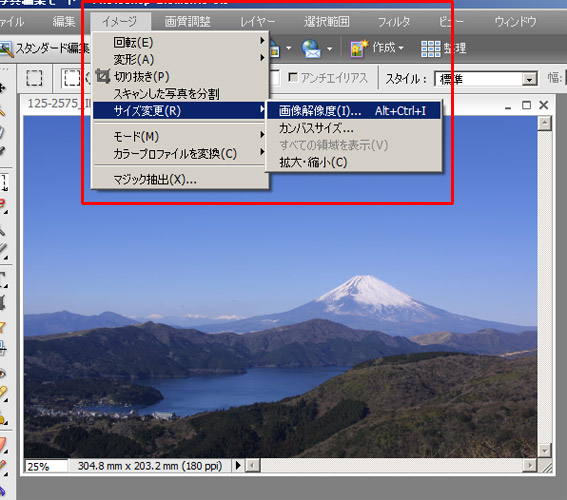
先日アクセスカウンター 「77777」 の文中で画面キャプチャーについて触れましたが、Photoshop Elements を使ってもキャプチャーすることができます。ただし、アクティブなウィンドウだけとかウィンドウの内部のみとか、限定された...
 Photo
Photo  Photoshop
Photoshop  Photoshop
Photoshop  Photoshop
Photoshop  Photoshop
Photoshop  Photoshop
Photoshop  Photoshop
Photoshop  Photoshop
Photoshop  Photoshop
Photoshop  Photoshop
Photoshop  Photoshop
Photoshop