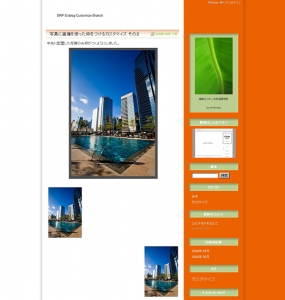
投稿内の写真に背景画像を使った枠をつけるカスタマイズ(方法)
- 背景画像を用意
- 背景画像のアップロード
- CSS編集 (スタイルシート編集)
- 中央を指定すると class="IMAGE_MID"
- 左を指定すると class="IMAGE_LEFT"
- 右を指定すると class="IMAGE_RIGHT"
画像は小さめなものを用意し、その画像をrepeat させることでどんなサイズの写真にも対応できるようにします。私のサイトで使っている画像を例にとると背景画像自体は3px × 3px の下のようなとても小さいgif 画像です。
![]()
↑ココです。わかりますか?
拡大するとこんなgif 画像です。

この画像を連続して表示させると

こんな斜めストライプの背景画像ができあがります。
この背景画像上に投稿した写真が表示されます。
背景画像は自分で作ると大変なので、ストライプであれば
エキサイトブログで果たしてエキサイトするか#3 の投稿内で紹介している
「Stripe Generator」 もしくは「Background Image Maker」 という
ジェネレーターを使うといいでしょう。
模様のような背景画像を無料配布しているサイトも載せてありますので
ひととおり目を通してみてはいかがでしょうか。
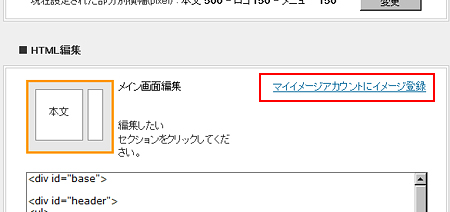
マイブログ設定のメニューからスキン変更のページを開き、「現在使用中のスキン」 のところにある「編集」 ボタンを押します。
次に「スキン編集」 ページ内の「HTML編集」 のところにある「マイイメージアカウントにイメージ登録」 をクリックします。

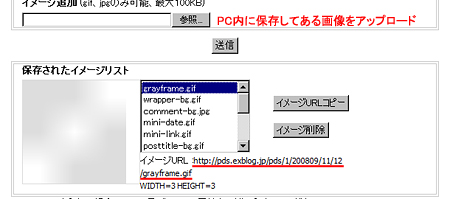
ポップアップした「イメージアップロード」ウィンドウを利用しPC 内に保存してある画像をアップロードします。ファイル名は grayframe.gif にしました(別に好きな名前で構いません)
アップロード後、「保存されたイメージリスト」 からアップロードした画像を見つけクリックして赤い線が引いてある「イメージURL」 (画像へのリンク)をコピーします。
WIDTH と HEIGHT は必要ありません。

コピーしたイメージURLはあとでスタイルシートを編集するときに必要になりますので
テキストエディタやメモ帳などにペーストしておいてください。
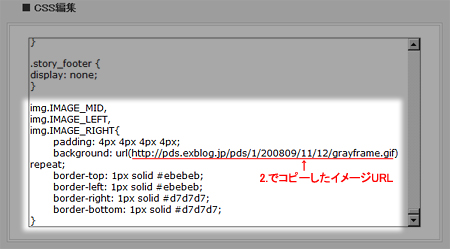
イメージURL のコピーが終了したらポップアップしたウィンドウは閉じて、次に「HTML編集」 の下にある 「CSS編集」 に移ります。CSSを一番下までスクロールしたら、とりあえず下記のような記述を追加します。↓ は画像ですので、コピーする場合は画像の下にある <code> 内を選択してコピーしてください。

img.IMAGE_MID,
img.IMAGE_LEFT,
img.IMAGE_RIGHT {
padding: 4px 4px 4px 4px;
background: url(コピーしたイメージURLをここにペーストする) repeat;
border-top: 1px solid #ebebeb;
border-left: 1px solid #ebebeb;
border-right: 1px solid #d7d7d7;
border-bottom: 1px solid #d7d7d7;
}
Exblog は投稿内で画像をアップロードするときに 中央、左、右 という配置を指定しますが
その指定を行うと <img> タグ内に以下のようなclass 属性が付与されます。
( <img> タグ内に自動的に追加されてしまうということ)
バックグラウンドで自動的に付くそのclass 属性を利用して投稿内にある画像のみ枠がつくようにしています。
したがって、中央に配置する画像のみに枠をつけたいのであれば
img.IMAGE_MID {
padding: 4px 4px 4px 4px;
background: url(コピーしたイメージURLをここにペーストする) repeat;
border-top: 1px solid #ebebeb;
border-left: 1px solid #ebebeb;
border-right: 1px solid #d7d7d7;
border-bottom: 1px solid #d7d7d7;
}
このように記述すれば、中央の写真のみに枠がつき、左と右の写真には枠がつかないといったような表現も可能です。
その下にある
padding: 4px 4px 4px 4px;
は、写真の回りにどのくらいの幅の枠をつけるか(背景画像をどのくらいはみ出させるか。正確には写真の回りにどのくらいの幅の余白を持たせるか)を指定しています。この場合は上下左右に4px ずつという指定です。太くしたければ数値を大きくすれば太くなります。
次の
background: url(コピーしたイメージURLをここにペーストする) repeat;
は、背景画像の指定です。
背景画像はご自身の「マイイメージアカウントにイメージ登録」 して、そのURLを指定してください。くれぐれも他人のサイトで使われている画像に直リンクしないように。
最後の4行
border-top: 1px solid #ebebeb;
border-left: 1px solid #ebebeb;
border-right: 1px solid #d7d7d7;
border-bottom: 1px solid #d7d7d7;
は、無くても構いませんが、上と左に薄い色で1px の線、下と右にチョット濃いめの1px の線を引くことでなんとなく出っ張っている感じを出しています。カラーコードのところ(# から後ろの6 文字)を変えることでいろいろな色が使えます。
人とビミョーに違うExblog を作ってみたい方、どうぞお試し下さい。
最終型
- 画像

- CSS
img.IMAGE_MID { padding: 9px 9px 9px 9px; background: url(http://pds.exblog.jp/pds/1/200809/11/12/08original.gif) repeat; border-top: 1px solid #c5c5c5; border-left: 1px solid #c5c5c5; border-right: 1px solid #343434; border-bottom: 1px solid #343434; }中央に配置する画像のみ枠が表示されるようにした。